复习及今日计划:
复习:




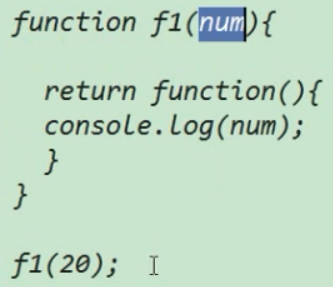
下面一种方式也是闭包:

只要是能在返回出去的函数中能够访问到这个变量都算是闭包。

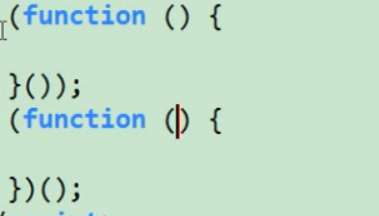
沙箱:



今日计划:


浅拷贝:


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>title</title> 6 </head> 7 <body> 8 <script> 9 10 var obj1 = { 11 name:"tom", 12 age:18, 13 car:["奥迪","宝马","奔驰","特斯拉"] 14 }; 15 16 function copyShadow(src,dest) { 17 /*浅拷贝*/ 18 for (var key in src){ 19 dest[key] = src[key]; 20 } 21 } 22 var obj2 = {}; 23 console.log(obj2); 24 //使用浅拷贝 拷贝obj1 到 obj2 25 copyShadow(obj1,obj2); 26 console.log(obj2); 27 28 29 30 31 32 </script> 33 </body> 34 </html>
深拷贝:
使用递归!
[ ] 和 { } 的区别:

1 (function () { 2 var arr = []; 3 console.log(arr instanceof Array); 4 console.log(arr instanceof Object); 5 6 var obj = {}; 7 console.log(obj instanceof Array); //false 8 console.log(obj instanceof Object); 9 }());
deepcopy:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>title</title> 6 </head> 7 <body> 8 <script> 9 10 var obj1 = { 11 name:"tom", 12 age:18, 13 car:["奥迪","宝马","奔驰","特斯拉"], 14 son:{ 15 name:"egon", 16 age:5 17 } 18 }; 19 20 function copyDeep(src,dest) { 21 /*深拷贝*/ 22 for (var key in src){ 23 var item = src[key]; 24 if(item instanceof Array){ 25 //此时 item 是一个数组对象 26 dest[key] = []; 27 copyDeep(item,dest[key]); //递归 28 }else if(item instanceof Object){ 29 //不是数组对象,它是个对象 30 dest[key] = {}; 31 copyDeep(item,dest[key]); 32 } 33 else{ 34 dest[key] = item; 35 } 36 } 37 } 38 39 var obj2 = {}; 40 console.log(obj2); 41 copyDeep(obj1,obj2); 42 console.log(obj2); 43 44 45 //此时,修改obj1.car中数据 或者修改 obj1.son中的数据 也 不会影响到 obj2了。如果用浅拷贝是做不到这一点的。 46 obj1.car[0] = "劳斯莱斯"; 47 obj1.son.name = "alex"; 48 console.log(obj1); 49 console.log(obj2); 50 51 52 </script> 53 </body> 54 </html>
遍历DOM树:
通过递归来实现。主要用来练习递归。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>title</title> 6 </head> 7 <body> 8 <h1>遍历 DOM 树</h1> 9 <p style="color: green;">Tip: 可以在遍历的回调函数中任意定制需求</p> 10 <div> 11 <ul> 12 <li>123</li> 13 <li>456</li> 14 <li>789</li> 15 </ul> 16 <div> 17 <div> 18 <span>haha</span> 19 </div> 20 </div> 21 </div> 22 <div id="demo_node"> 23 <ul> 24 <li>123</li> 25 </ul> 26 <p>hello</p> 27 <h2>world</h2> 28 <div> 29 <p>dsa</p> 30 <h3> 31 <span>dsads</span> 32 </h3> 33 </div> 34 </div> 35 <div id="dv"></div> 36 <script> 37 38 //1,首先要获取 页面中的根节点 ---根标签 39 var root = document.documentElement; //其实就是html 40 // console.log(root); 41 function foreachDOMTree(node) { 42 //获取当前节点下的所有 直接子节点 43 var children = node.children; 44 foreachChildrenNode(children); 45 } 46 //2,真正执行递归的函数 。================================ 47 function foreachChildrenNode(children){ //给我一个子节点。我去彻底 遍历它。 48 /*遍历所有 一级子节点*/ 49 for (var i =0;i<children.length;i++){ 50 var child = children[i]; 51 if(!child.children.length){ //此时,child没有孩子了。 52 console.log(child); 53 54 }else{ 55 foreachChildrenNode(child.children); 56 } 57 } 58 } 59 foreachDOMTree(root); 60 61 </script> 62 </body>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>title</title> 6 </head> 7 <body> 8 <h1>遍历 DOM 树</h1> 9 <p style="color: green;">Tip: 可以在遍历的回调函数中任意定制需求</p> 10 <div> 11 <ul> 12 <li>123</li> 13 <li>456</li> 14 <li>789</li> 15 </ul> 16 <div> 17 <div> 18 <span>haha</span> 19 </div> 20 </div> 21 </div> 22 <div id="demo_node"> 23 <ul> 24 <li>123</li> 25 </ul> 26 <p>hello</p> 27 <h2>world</h2> 28 <div> 29 <p>dsa</p> 30 <h3> 31 <span>dsads</span> 32 </h3> 33 </div> 34 </div> 35 <div id="dv"></div> 36 <script> 37 38 //1,首先要获取 页面中的根节点 ---根标签 39 var root = document.documentElement; 40 function foreachDOMTree(node,fnCk) { //fnCk 为回调函数,用于输出 标签的名字 41 fnCk(node); 42 var children = node.children; 43 foreachChildrenNode(children,fnCk); 44 } 45 //2,真正执行递归的函数 。================================ 46 function foreachChildrenNode(children,fnCk){ //给我一个子节点。我去彻底 遍历它。 47 /*遍历所有 一级子节点*/ 48 for (var i =0;i<children.length;i++){ 49 var child = children[i]; 50 fnCk(child); 51 if(!child.children.length){ //此时,child没有孩子了。 52 console.log(child); 53 54 }else{ 55 foreachChildrenNode(child.children,fnCk); 56 } 57 } 58 } 59 foreachDOMTree(root,function (node) { 60 console.log("当前节点的名字:"+node.nodeName); 61 }); 62 63 </script> 64 </body>
正则表达式 Regular Expression:
正则表达式常常简写为 regex ,regexp 或 RE!
MDN中也有关于正则表达式的内容。
它主要是用来操作字符串的一个规则表达式,将符合要求的字符串匹配出来。

![]()
元字符:
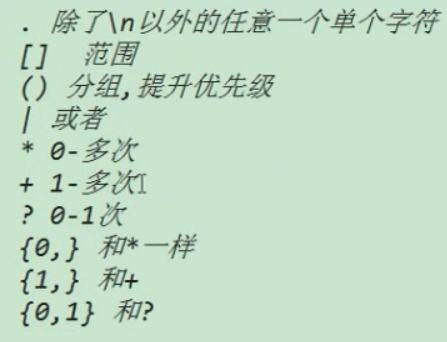
. : 点

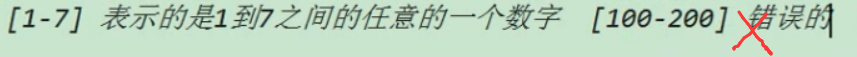
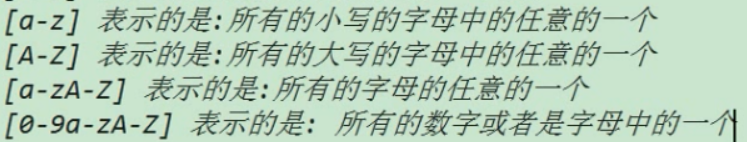
[ ]: 中括号

![]()

![]()

中括号的另一个作用:可以把正则表达式中的 元字符 的意义去掉。 例如:想要去掉 点 的作用。 [.] 表示的就是一个单纯的点。
|: 竖线
表示或者 。
![]()
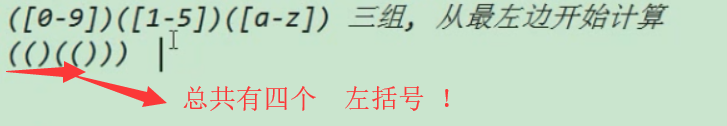
(): 小括号
表示 分组。它可以提升优先级。

下面的也是元字符。但是也可以叫做限定符!
限定符:限定前面的字符出现的次数。
* : 星号

![]()
![]()
+:加号
![]()

?:问号


肯定可以匹配。
问号的另一个含义:阻止贪婪模式。
{ }: 大括号
也是限定符,它更精确的限制了前面字符出现的次数。

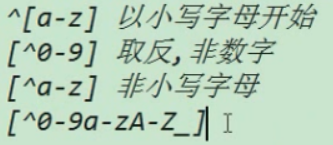
^: 尖

当尖 在外面时表示是 以什么开头。
当尖 在里面时表示是 取反。


最后一个正则表达式的意思是 :要匹配特殊符号。
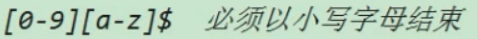
$: 美元符
表示结尾一定是什么字符。

如果正则表达式是以 ^ 开头,以 $ 结尾,那么此时就是严格模式,整个字符串必须满足正则要求,而不是单单子串符合就可以了。
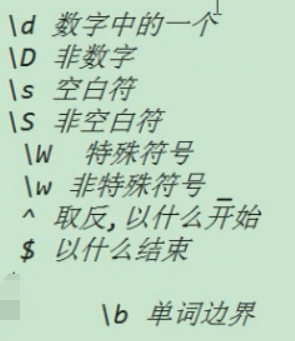
其他一些元字符:
d : 相当于 [0,9] ,所有的数字中的一个。
D: 相当于 [^0,9] 非数字 。
s :空白符 -- space ,tab,return 都是空白符。
S :非空白符
w :非特殊符号 注意:下划线是属于非特殊符号的。
W:特殊符号
总结:


正则表达式练习:

两个经验:
1,找规律
2,不要追求完美(所有的正则表达式 不可能完美,不够用了就再改!)


* 010-19876754
* 0431-87123490
*
* d{3,4}
* [0-9]{3,4}
* //三个或四个数字
* 继续:
* [0-9]{3,4}[-][0-9]{8}
* d{3,4}[-]d{8}
* 后面是8个数字

* qq号码 5-11 位
* [1-9][0-9]{4,10}
* 注:[358] 代表的是3,5,8 中的一个。
邮箱:
邮箱的正则表达式:
/([0-9a-zA-Z_.-]+)([@][0-9a-zA-Z_-]+)(([.][a-zA-Z]+){1,2})/ 其他与这里不一样的,依次为准!

* 3,邮箱的正则表达式 有可能是二级域名 eg: .com.cn
* [a-zA-Z0-9_.-]+ [@][a-zA-Z0-9_.-]+ ([.][a-zA-Z]+){1,2}}
创建正则表达式对象:
两种方法:


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>title</title> 6 </head> 7 <body> 8 <script> 9 //1,通过构造函数(类) 创建正则表达式对象 10 var reg = new RegExp(/d{5}/); //d{5}是 不严格匹配5个数字 11 var str = "我的电话是10086"; 12 var ret = reg.test(str); //测试 str是否匹配我们写的正则表达式 true/false 。 13 console.log(ret); //true 14 15 //而且上述代码注意,要在注释符中间 写 正则表达式。 16 //如果上面写到字符串中。 17 //var reg = new RegExp("d{5}"); //这时不对。因为 在字符串中是转义符。d 就不能代表正则表达式的含义了。 18 19 //所以,如果想要放在字符串中,需要 取消转义字符的含义 20 //如下:放在字符串中也对。 21 // var reg = new RegExp("\d{5}"); 22 23 //总结:js中既然提供了写在 注释符的写法,就是为了避免这种问题,所以直接写在注释符中即可。 24 //其他编程语言可是没有这种好的享受了。 25 26 //2,第一种方法有点麻烦。可以直接使用字面量的方式 27 var reg2 = /d{5}/; 28 var ret2 = reg2.test("我的电话是10010"); 29 console.log(ret2); 30 31 //更简便的方法: 32 console.log(/d{5}/.test("我的电话是:10086")); 33 34 35 </script> 36 </body>
案例——验证密码的强弱:


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>title</title> 6 <style type="text/css"> 7 #dv{ 8 width: 300px; 9 height:200px; 10 position: absolute; 11 left:300px; 12 top:100px; 13 } 14 .strengthLv0 { 15 height: 6px; 16 width: 120px; 17 border: 1px solid #ccc; 18 padding: 2px; 19 } 20 21 .strengthLv1 { 22 background: red; 23 height: 6px; 24 width: 40px; 25 border: 1px solid #ccc; 26 padding: 2px; 27 } 28 29 .strengthLv2 { 30 background: orange; 31 height: 6px; 32 width: 80px; 33 border: 1px solid #ccc; 34 padding: 2px; 35 } 36 37 .strengthLv3 { 38 background: green; 39 height: 6px; 40 width: 120px; 41 border: 1px solid #ccc; 42 padding: 2px; 43 } 44 </style> 45 </head> 46 <body> 47 <div id="dv"> 48 <label for="pwd">密码</label> 49 <input type="text" id="pwd" maxlength="16"><!--课外话题--> 50 <div> 51 <em>密码强度:</em> 52 <em id="strength"></em> 53 <div id="strengthLevel" class="strengthLv0"></div> 54 </div> 55 </div> 56 <script src="js/common.js"></script> 57 <script> 58 //获取文本框 的键盘抬起事件 59 getId$("pwd").onkeyup = function () { 60 /*每次键盘抬起都会去检测 文本框中的内容,并获取其对应的级别。显示到下面的div上 */ 61 62 63 //如果密码长度小于 6 没有必要判断。 64 if(this.value.length >= 6){ 65 var level = getLevel(this.value); 66 if(level == 1){ 67 // 弱 68 getId$("strengthLevel").className = "strengthLv1"; 69 }else if(level == 2){ 70 getId$("strengthLevel").className = "strengthLv2"; 71 } 72 else if(level == 3){ 73 getId$("strengthLevel").className = "strengthLv3"; 74 } 75 }else{ 76 getId$("strengthLevel").className = "strengthLv0"; 77 } 78 }; 79 80 function getLevel(pwd) { 81 /*给我密码,返回相应的级别 */ 82 var level = 0; 83 if(/[0-9]/.test(pwd)){ 84 level ++; 85 } 86 if(/[a-zA-Z]/.test(pwd)){ 87 level ++; 88 } 89 if(/[^0-9a-zA-Z_]/.test(pwd)){ 90 level ++; //此时为 特殊符号 。 91 } 92 return level; 93 } 94 95 96 </script> 97 </body>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>title</title> 6 <style type="text/css"> 7 #dv{ 8 width: 300px; 9 height:200px; 10 position: absolute; 11 left:300px; 12 top:100px; 13 } 14 .strengthLv0 { 15 height: 6px; 16 width: 120px; 17 border: 1px solid #ccc; 18 padding: 2px; 19 } 20 21 .strengthLv1 { 22 background: red; 23 height: 6px; 24 width: 40px; 25 border: 1px solid #ccc; 26 padding: 2px; 27 } 28 29 .strengthLv2 { 30 background: orange; 31 height: 6px; 32 width: 80px; 33 border: 1px solid #ccc; 34 padding: 2px; 35 } 36 37 .strengthLv3 { 38 background: green; 39 height: 6px; 40 width: 120px; 41 border: 1px solid #ccc; 42 padding: 2px; 43 } 44 </style> 45 </head> 46 <body> 47 <div id="dv"> 48 <label for="pwd">密码</label> 49 <input type="text" id="pwd" maxlength="16"><!--课外话题--> 50 <div> 51 <em>密码强度:</em> 52 <em id="strength"></em> 53 <div id="strengthLevel" class="strengthLv0"></div> 54 </div> 55 </div> 56 <script src="js/common.js"></script> 57 <script> 58 //获取文本框 的键盘抬起事件 59 getId$("pwd").onkeyup = function () { 60 /*每次键盘抬起都会去检测 文本框中的内容,并获取其对应的级别。显示到下面的div上 */ 61 //如果密码长度小于 6 没有必要判断。 62 if(this.value.length >= 6){ 63 var level = getLevel(this.value); 64 getId$("strengthLevel").className = "strengthLv"+level; 65 }else{ 66 getId$("strengthLevel").className = "strengthLv0"; 67 } 68 }; 69 70 function getLevel(pwd) { 71 /*给我密码,返回相应的级别 */ 72 var level = 0; 73 if(/[0-9]/.test(pwd)){ 74 level ++; 75 } 76 if(/[a-zA-Z]/.test(pwd)){ 77 level ++; 78 } 79 if(/[^0-9a-zA-Z_]/.test(pwd)){ 80 level ++; //此时为 特殊符号 。 81 } 82 return level; 83 } 84 85 86 </script> 87 </body>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>title</title> 6 <style type="text/css"> 7 #dv{ 8 width: 300px; 9 height:200px; 10 position: absolute; 11 left:300px; 12 top:100px; 13 } 14 .strengthLv0 { 15 height: 6px; 16 width: 120px; 17 border: 1px solid #ccc; 18 padding: 2px; 19 } 20 21 .strengthLv1 { 22 background: red; 23 height: 6px; 24 width: 40px; 25 border: 1px solid #ccc; 26 padding: 2px; 27 } 28 29 .strengthLv2 { 30 background: orange; 31 height: 6px; 32 width: 80px; 33 border: 1px solid #ccc; 34 padding: 2px; 35 } 36 37 .strengthLv3 { 38 background: green; 39 height: 6px; 40 width: 120px; 41 border: 1px solid #ccc; 42 padding: 2px; 43 } 44 </style> 45 </head> 46 <body> 47 <div id="dv"> 48 <label for="pwd">密码</label> 49 <input type="text" id="pwd" maxlength="16"><!--课外话题--> 50 <div> 51 <em>密码强度:</em> 52 <em id="strength"></em> 53 <div id="strengthLevel" class="strengthLv0"></div> 54 </div> 55 </div> 56 <script src="js/common.js"></script> 57 <script> 58 //获取文本框 的键盘抬起事件 59 getId$("pwd").onkeyup = function () { 60 /*每次键盘抬起都会去检测 文本框中的内容,并获取其对应的级别。显示到下面的div上 */ 61 //如果密码长度小于 6 没有必要判断。 62 getId$("strengthLevel").className = "strengthLv" +(this.value.length >= 6 ? getLevel( this.value ):0); 63 }; 64 function getLevel(pwd) { 65 /*给我密码,返回相应的级别 */ 66 var level = 0; 67 if(/[0-9]/.test(pwd)){ 68 level ++; 69 } 70 if(/[a-zA-Z]/.test(pwd)){ 71 level ++; 72 } 73 if(/[^0-9a-zA-Z_]/.test(pwd)){ 74 level ++; //此时为 特殊符号 。 75 } 76 return level; 77 } 78 </script> 79 </body>
案例——验证邮箱:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>title</title> 6 <style type="text/css"> 7 #dv{ 8 width: 300px; 9 height:200px; 10 position: absolute; 11 left:300px; 12 top:100px; 13 } 14 .strengthLv0 { 15 height: 6px; 16 width: 120px; 17 border: 1px solid #ccc; 18 padding: 2px; 19 } 20 21 .strengthLv1 { 22 background: red; 23 height: 6px; 24 width: 40px; 25 border: 1px solid #ccc; 26 padding: 2px; 27 } 28 29 .strengthLv2 { 30 background: orange; 31 height: 6px; 32 width: 80px; 33 border: 1px solid #ccc; 34 padding: 2px; 35 } 36 37 .strengthLv3 { 38 background: green; 39 height: 6px; 40 width: 120px; 41 border: 1px solid #ccc; 42 padding: 2px; 43 } 44 </style> 45 </head> 46 <body> 47 请您输入邮箱地址:<input type="text" value="" id="email">*<br> 48 <script src="js/common.js"></script> 49 <script> 50 //获取文本框 注册失去焦点的事件 51 getId$("email").onblur = function () { 52 var reg = /^[0-9a-zA-Z_.-]+[@][0-9a-zA-Z_.-]+([.][a-zA-Z]+){1,2}$/;//要求是是严格模式 53 if(reg.test(this.value)){ 54 this.style.backgroundColor = "green"; 55 }else{ 56 this.style.backgroundColor = "red"; 57 } 58 }; 59 60 </script> 61 </body>
案例——验证是否中文名字:

中文的边界。unicode 编码,包含常用的汉字。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>title</title> 6 </head> 7 <body> 8 请您输入您的名字:<input type="text" value="" id="userName">*<br> 9 <script src="js/common.js"></script> 10 <script> 11 //获取文本框 注册失去焦点的事件 12 getId$("userName").onblur = function () { 13 var reg =/^[u4e00-u9fa5]${2,6}/;// 严格模式 u4e00 是中文的 “一”,u9fa5:中文的 “龥” yu. 中文的边界。 14 if(reg.test(this.value)){ //此时是中文名字 15 this.style.backgroundColor = "green"; 16 }else{ 17 this.style.backgroundColor = "red"; 18 } 19 }; 20 </script> 21 </body>
案例——验证表单:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>title</title> 6 <style type="text/css"> 7 body { 8 background: #ccc; 9 } 10 11 label { 12 width: 40px; 13 display: inline-block; 14 } 15 16 span { 17 color: red; 18 } 19 20 .container { 21 margin: 100px auto; 22 width: 400px; 23 padding: 50px; 24 line-height: 40px; 25 border: 1px solid #999; 26 background: #efefef; 27 } 28 29 span { 30 margin-left: 30px; 31 font-size: 12px; 32 } 33 34 .wrong { 35 color: red 36 } 37 38 .right { 39 color: green; 40 } 41 42 .defau { 43 width: 200px; 44 height: 20px; 45 } 46 47 .de1 { 48 background-position: 0 -20px; 49 } 50 </style> 51 </head> 52 <body> 53 <div class="container" id="dv"> 54 <label for="qq">Q Q:</label><input type="text" id="qq"><span></span><br/> 55 <label for="phone">手机:</label><input type="text" id="phone"><span></span><br/> 56 <label for="e-mail">邮箱:</label><input type="text" id="e-mail"><span></span><br/> 57 <label for="telephone">座机:</label><input type="text" id="telephone"><span></span><br/> 58 <label for="fullName">姓名:</label><input type="text" id="fullName"><span></span><br/> 59 </div> 60 <script src="js/common.js"></script> 61 <script> 62 63 //函数 : 给我 文本框,给我相应的正则表达式 ,我来显示是否符合。 64 function checkInput(obj, reg) { 65 obj.onblur = function () { 66 if(reg.test(this.value)){ 67 this.nextElementSibling.innerHTML = "正确了"; 68 this.nextElementSibling.style.color = "green"; 69 }else{ 70 this.nextElementSibling.innerHTML = "错误了"; 71 this.nextElementSibling.style.color = "red"; 72 } 73 } 74 } 75 76 checkInput(getId$("qq"),/^d{5,11}$/); 77 checkInput(getId$("phone"),/^d{11}$/); 78 checkInput(getId$("e-mail"),/^[0-9a-zA-Z_.-]+[@][0-9a-zA-Z_.-]+([.][a-zA-Z]+){1,2}$/); 79 checkInput(getId$("telephone"),/^d{3,4}[-]d{7,8}$/); 80 checkInput(getId$("fullName"),/^[u4e00-u9fa5$]{2,6}/); 81 82 83 </script> 84 </body>
正则表达式的其他方法使用---获取字符串中的内容:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>title</title> 6 </head> 7 <body> 8 <script src="js/common.js"></script> 9 <script> 10 11 //1, 正则表达式 把字符串中符合的东西都拿出来,放到一个数组中。 12 var str = "中国移动:10086,中国联通: 10010 中国电信:10000"; 13 var arr = str.match(/d{5}/g); //g 表示的是全局模式 ! 14 console.log(arr); //arr中匹配的是 所有的 5位数字 。 此时输出 ["10086", "10010", "10000"] 15 16 //2,分组提取 需要加上小括号 17 var str2 = "2019-11-11"; 18 var arr2 = str2.match(/(d{4})[-](d{2})[-](d{2})/); 19 // console.log(arr2); 20 console.log(RegExp.$1); //2019 21 console.log(RegExp.$2); //11 22 console.log(RegExp.$3); //11 23 24 //eg : 1056758935@qq.com.cn 25 var str3 = "1056758935@qq.com.cn"; 26 var arr3 = str3.match(/([0-9a-zA-Z_.-]+)([@][0-9a-zA-Z_-]+)(([.][a-zA-Z]+){1,2})/); 27 // console.log(arr3); 28 console.log(RegExp.$1); //1056758935 29 console.log(RegExp.$2); //@qq 30 console.log(RegExp.$3); //.com.cn 31 32 </script> 33 </body>
除了使用 str.match() 以外,
也可以将字符串对象当做参数传入。
正则表达式对象.exec(str); 它返回也是数组,不过这个数组我们的一个一个遍历

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>title</title> 6 </head> 7 <body> 8 <script src="js/common.js"></script> 9 <script> 10 11 //正则表达式对象.exec(str); 12 /* 13 var reg = /d{5}/g; 14 var str = "中国移动10086,中国联通100010,中国电信10000"; 15 var arr = reg.exec(str); 16 // console.log(arr); //需要遍历 17 console.log(arr); 18 console.log(reg.exec(str)); 19 console.log(reg.exec(str)); 20 //如果再输出就是 null 了 21 console.log(reg.exec(str)); //null 22 */ 23 24 /* version 02 25 var reg = /d{5}/g; 26 var str = "中国移动10086,中国联通100010,中国电信10000"; 27 var ret =null; 28 while((ret = reg.exec(str)) != null){ 29 console.log(ret); 30 } 31 */ 32 //version 03 33 var reg = /d{5}/g; 34 var str = "中国移动10086,中国联通100010,中国电信10000"; 35 var ret =null; 36 while((ret = reg.exec(str)) != null){ 37 console.log(ret[0]); //ret 是个数组 38 } 39 40 41 </script> 42 </body>
正则表达式的其他方法使用---替换字符串中的内容:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>title</title> 6 </head> 7 <body> 8 <script src="js/common.js"></script> 9 <script> 10 11 //1,字符串的方法.replace() 中的第一个参数,除了使用字符串外,也可以使用正则表达式。 12 //第一个参数也可以放 正则表达式的对象。 13 var str = "你真的好帅啊,帅呆了,帅帅帅。。。"; 14 var ret = str.replace(/帅/g,"丑"); //g 表示去全局模式。 15 console.log(ret); //你真的好丑啊,丑呆了,丑丑丑。。。 16 17 //2 ,字符串中有方法是 将其 两端的空格 去掉 18 var str2 = " Hello World "; 19 var ret2 = str2.trim(); 20 console.log("==="+ret2+"==="); //此时中间的空格没有被去掉 。===Hello World=== 21 22 //这时,如果也想让中间的空格也被去掉。可以使用正则表达式。 23 var ret3 = str2.replace(/s+/g,""); // s代表是空白符。 24 // var ret3 = str2.replace(/ /g,""); // 也可以 25 console.log("==="+ret3+"==="); //此时中间的空格没有被去掉 。===HelloWorld=== 26 27 //3 ,所有的(h/H) 都给替换成 S 28 var str4 = "hhhasHdfskjHhdfasH"; 29 var ret4 = str4.replace(/[h]{1}/ig,"S"); // 正则表达式是 i 是ignore 忽略大小写。 30 // var ret4 = str4.replace(/[hH]{1}/g,"S"); //SSSasSdfskjSSdfasS 也可以的。 31 console.log(ret4); 32 33 34 </script> 35 </body>
补充: 正则表达式中g 表示全局。i表示忽略大小写
数组和伪数组 区别:

函数中的arguments就是 伪数组!
