主要学习三种1)有序列表2)无序列表3)定义列表
1.有序列表
代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>有序列表</title>
</head>
<body>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
</ol>
</body>
</html>
网页显示:
有序列表的type语法
<ol type="符号类型">
<li>列表项1</li>
<li>列表项2</li>
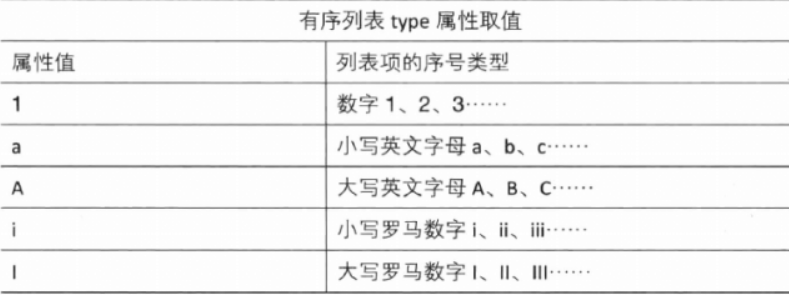
有序列表的type值
2.无序列表
代码:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无序列表</title> </head> <body> <ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> <li>jQuery</li> </ul> </body> </html>
页面展示

无序列表语法:
<ul type="符号类型">
<li>列表项1</li>
<li>列表项2</li>
...
</ul>
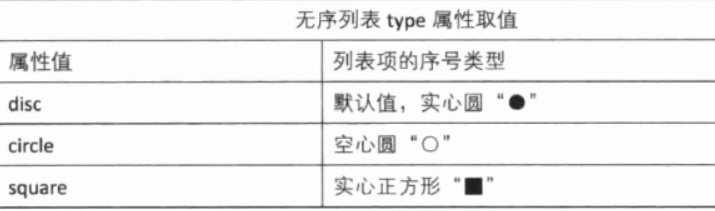
无序列表的type值:
3.定义列表
语法:
<dl>
<dt>定义名词</dt>
<dd>定义描述</dd>
</dl>
代码:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>定义列表</title> </head> <body> <dl> <dt>HTML</dt> <dd>超文本标记语言</dd> <dt>CSS</dt> <dd>层叠样式表</dd> <dt>JS</dt> <dd>JavaScript脚本语言</dd> </dl> </body> </html>
页面展示: