//经典继承:已知一个对象obj,现在要创建另外一个对象newObj,对象newObj要继承obj的所有方法和属性//分析:1.newObj.__proto__=obj 2.创建对象除了字面量的方式就是使用构造函数的方式function create(){functionFun(){};Fun.prototype=obj;returnnewFun();}//ES5中Object.create(obj) (IE9版本以上才支持)//封装一个方法兼容个版本浏览器都能执行Object.create的方法if(typeofObject.create !=='function'){//判断当前浏览器是否有create这个方法Object.create=function(obj){//如果没有这个方法的话就添加一个这个方法functionFun(){};Fun.prototype=obj;returnnewFun();}}
//数组对象var numbers=[1,3,5];cnosole.log(numbers.__proto__);//Array.prototypeconsole.log(numbers.constructor);//Array.prototype.constructor——>Arrayconsole.log(Array.prototype.__proto__);//Object.prototypevar reg=/[0-8]/;console.log(reg.constructor);//RegExpconsole.log(reg.__proto__.__proto__);//Object.prototypeconsole.log(reg.__proto__.constructor);//RegExpvar str=newString("abc");console.log(str.__proto__.__proto__);//Object.prototypeconsole.log(str.constructor);//Stringvar isMan=newBoolean(true);console.log(isMan.__proto__);//Boolean.prototypevar number=newNumber(100);console.log(number.__proto__.__proto__);//Object.prototype//规律:一般来说,无论是对象字面量,还是构造函数创建的对象、内置对象,基本包装了类型的对象,2次原型查找(.__proto__)就可以找到Object.prototypefunctionStudent(){}var s1=newStudent();console.log(s1.__proto__.__proto__);//Object.prototype
//混入继承 已知两个对象obj1,obj2;在obj2中添加obj1中的属性和方法 实际的应用$.extend
//有些方法是jQuery.extend();由此可知这是直接在jQuery上扩展方法,这些方法使用"$.方法名"即可调用
//jQuery的对象是无法使用这些方法的
//混入+原型继承 混入的属性(新增加的属性) 是在构造函数的原型对象上的,由此创建的实例对象都会有这些方法
// jQuery.fn==jQuery.prototypejQuery.fn.extend=function(obj){for(var key in obj){jQuery.fn[key]=obj[key];}return jQuery.fn;};
//$可以使用自身的属性和方法,也能使用原型上的属性和方法
//但是$("#id")获取的jQuery对象只能使用原型上的方法
//jQuery扩展方法
//编写jQuery插件:
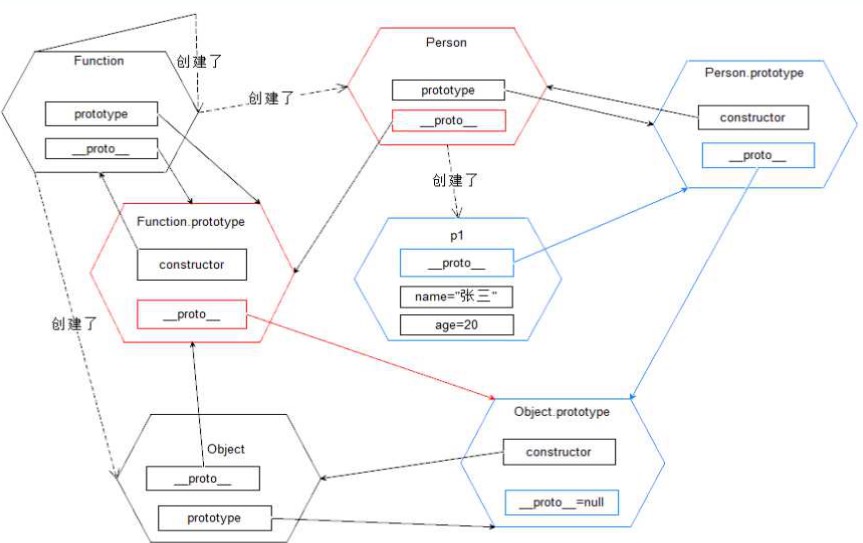
/*对于原型链的理解
1.原型对象:js实现继承是依靠的prototype属性,就是原型对象,原型对象就像Java中的类一样,
2.构造函数:构造函数就是创建实例化对象的模板,构造函数通过自身的prototype与构造函数的原型对象进行关联
3.实例化的对象同时具有构造函数与构造函数原型对象的方法和属性,实例化的对象的__proto__指向构造函数的原型对象
我们在考虑继承关系的时候,可以先不用构造函数,person Person.prototype Object.prototype 这些都是对象
他们之间都是通过__proto__属性串联起来的.任何对象都是Object的实例,实例化对象person具有Object的所有属性与方法
又具有他自身一些特殊的属性与方法,person具有的一些特殊的方法都是依靠Person构造函数赋予的.
JS整体思考
一个顶级的对象:Object 内置了一些属性和方法
内置对象:String Number Boolean Array RegExp Date Function
他们都有相应的构造方法,通过构造方法可以创建相应的对象,字符串,number boolean三种数据类型比较特殊.
BOM:浏览器对象模型,为了操作浏览器内置的一些对象
window Location document(DOM文档对象模型) Navigator history