方法一
在知道有几个类型时:下面有五个类型
tooltip : {
show : true,
trigger: 'axis',
formatter: '{b0}<br/>{a0}: {c0}%<br />{a1}: {c1}%<br />{a2}: {c2}%<br />{a3}: {c3}%<br />{a4}: {c4}%'
},
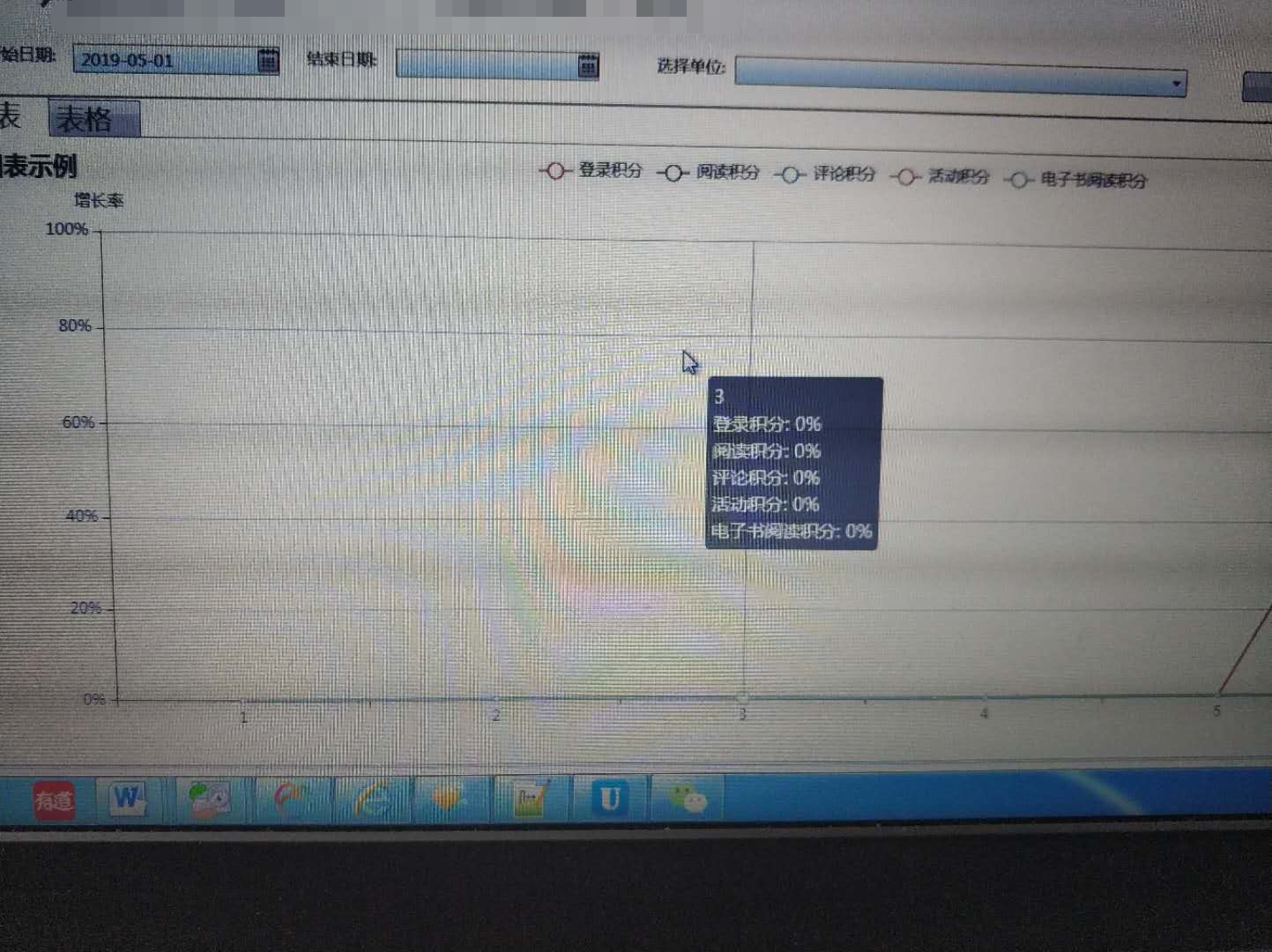
如图:

方法二
在不知道几个类型时: 自定义类型
client.get("/charList", data, function(result){
if (result) {
for ( var i = 0; i < result.resultValue.items.length; i++) {
for ( var j = 0; j < result.resultValue.items[i].series.length; j++) {
applyProTempo={
name: result.resultValue.items[i].series[j].name,
type: result.resultValue.items[i].series[j].type,
data: result.resultValue.items[i].series[j].data,
connectNulls: true
}
seriesData.push(applyProTempo);
}
}
_mychart.setOption({
tooltip: {
show: true,
trigger: 'axis',
formatter: function (seriesData, ticket, callback) {
var showHtm="";
for(var i=0;i<seriesData.length;i++){
//名称
var name = seriesData[i].seriesName;
//x轴名称
var text = seriesData[i].name;
//值
var value = seriesData[i].value;
if(i==0){
showHtm = text+ '<br>';
}
showHtm+= name + ': ' + value+'%'+'<br>'
}
return showHtm;
}
},
legend: {
orient: 'horizontal',
top:'0%',
center:'center',
data: result.resultValue.items[0].legend
},
grid: {
left: '4%',
right: '3%',
bottom: '3%',// 这几个属性可以控制图表上下左右的空白尺寸,可以自己试试。
containLabel: true
},
axisLabel: {
interval: 0,
formatter:function(value)
{
return value.replace(/^0*/,"");
}
},
xAxis: {
boundaryGap : true,
show : true,
axisLabel:{
interval:0
},
type: 'category',
name: '日期',
splitLine: {
show: false
},
data: result.resultValue.items[0].category
},
yAxis: {
name:'登录率',
type: 'value',
interval: 'auto',
axisLabel: {
formatter: '{value}%'
}
},
series: seriesData
});
}else{
mx.indicate("info","图表请求数据失败!");
}
});
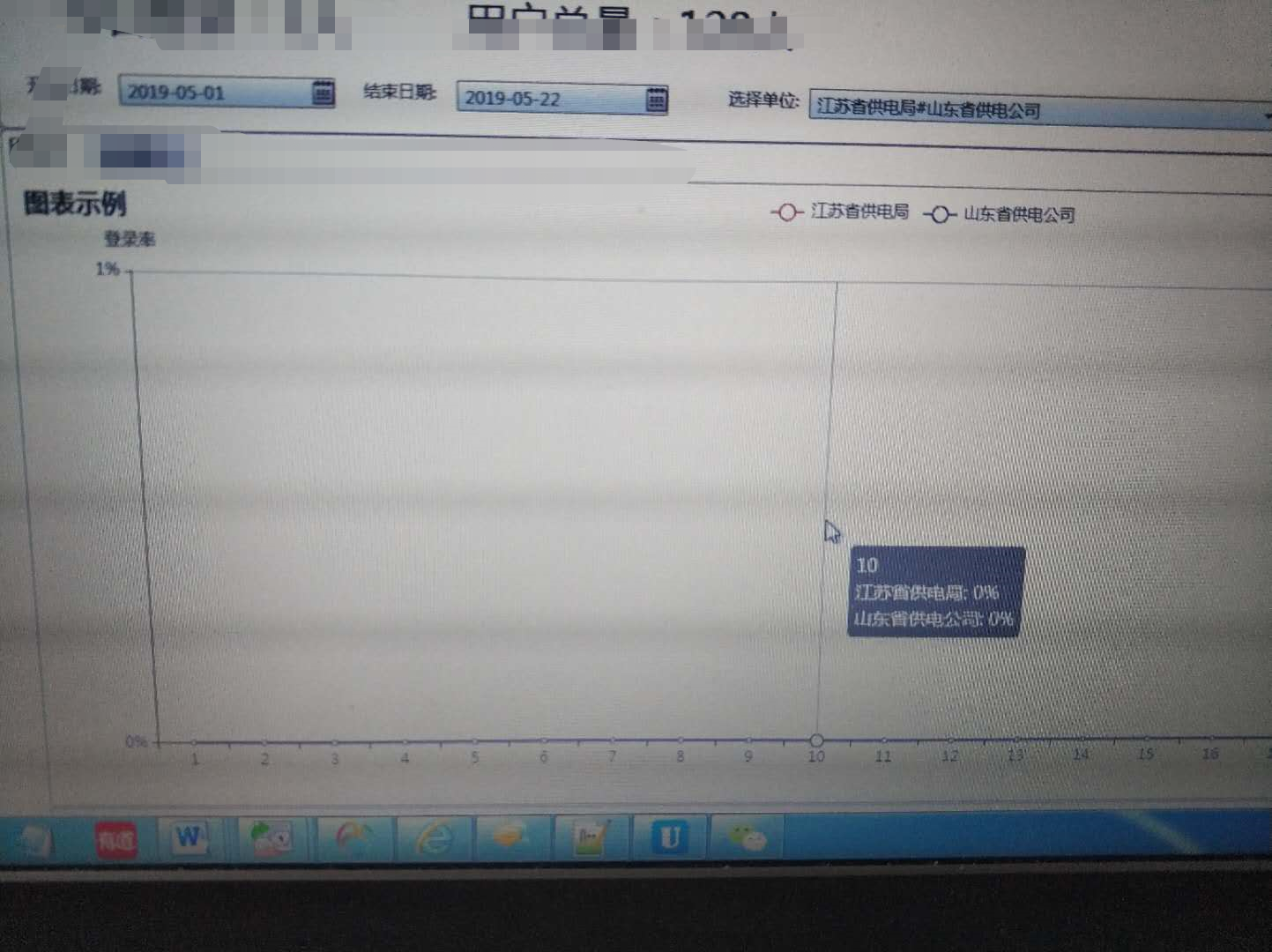
如图: