1:ERROR in Entry module not found: Error: Can't resolve './src'
我在使用webpack命令时报错,这时因为我的配置文件有问题webpack.config.js 命名错误,当遇到此类问题时,可以多看看自己的配置文件是否有错!也可能和你当前命令行路径有关,选择你的配置文件所在的文件夹输入webpack命令。
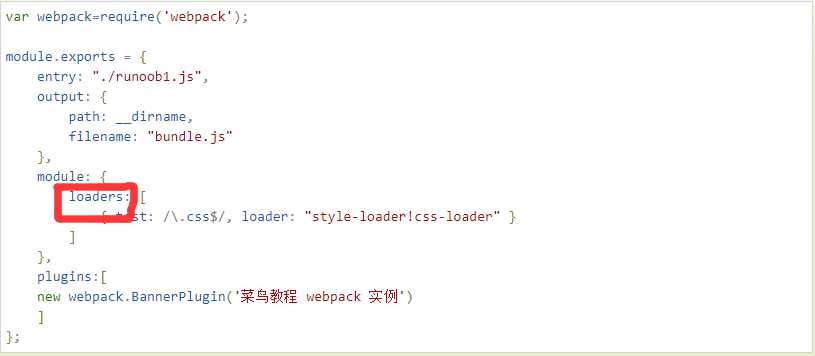
2:配置webpack.config.js,使用webpack命令报错
z
下面是我的js文件

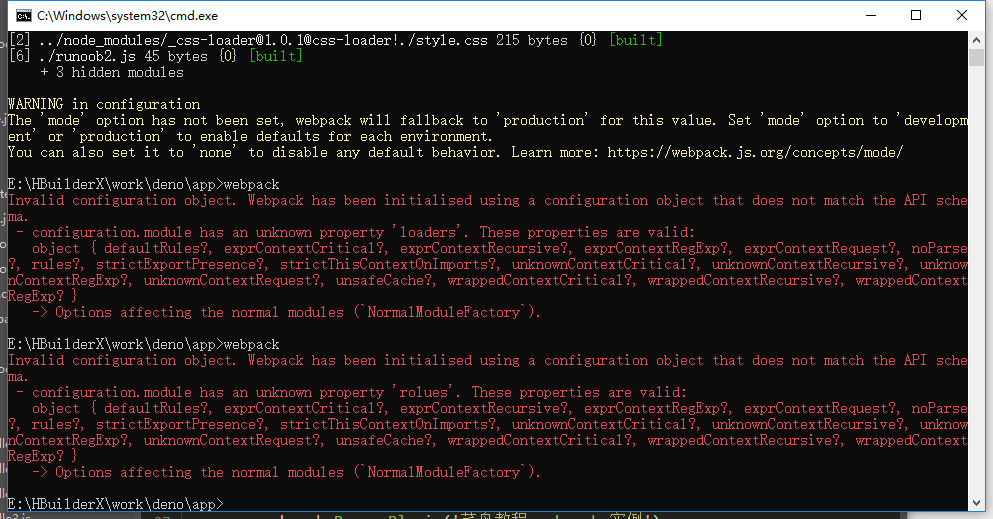
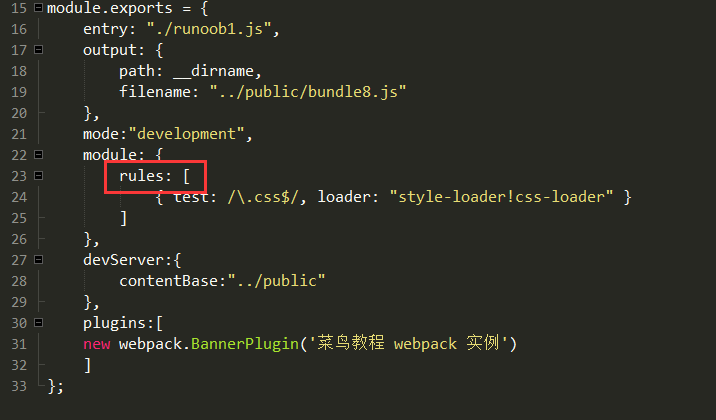
也许是因为我的webpack版本太高4.27.1,使用loaders会报错,当我修改为rules时,webpack命令可以顺利运行

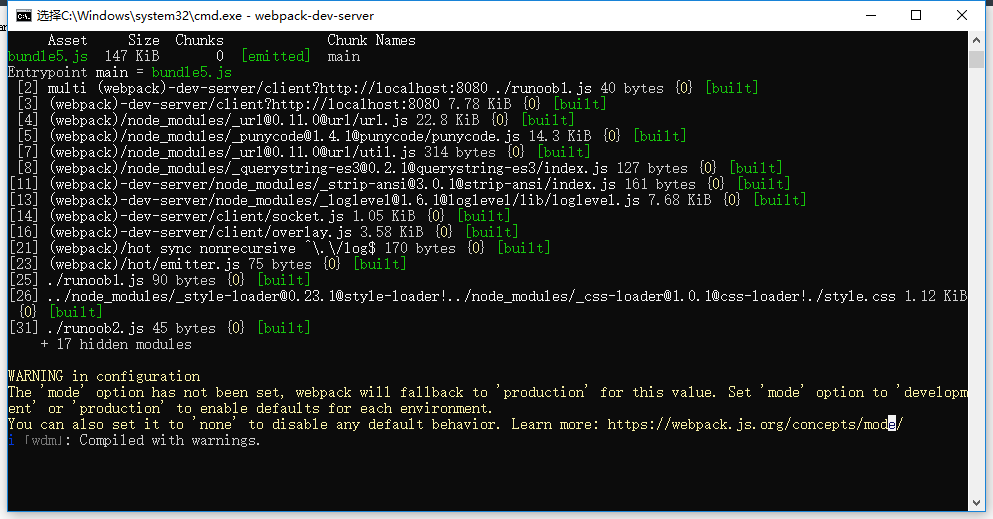
3:运行webpack命令一直出现警告

WARNING in configuration
The 'mode' option has not been set, webpack will fallback to 'production' for this value. Set 'mode' option to 'development' or 'production' to enable defaults for each environment.
You can also set it to 'none' to disable any default behavior. Learn more: https://webpack.js.org/concepts/mode/
配置警告
“模式”选项尚未设置,WebPACK将回落到“生产”这个值。将“模式”选项设置为“开发”或“生产”,以启用每个环境的默认值。
您也可以将其设置为“NONE”以禁用任何默认行为
解决办法:
1.package.json中设置:
"scripts": {
"dev": "webpack --mode development", // 开发环境
"build": "webpack --mode production", // 生产环境
},
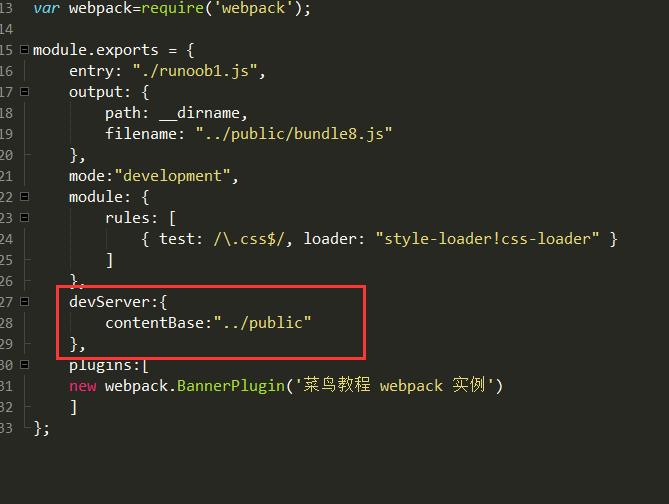
2.webpack.config.js中设置: 我采用的这种解决问题
mode: 'development' // 设置mode
4:运行webpack-dev-server后,在地址栏输入localhost:8080 不能自动跳转index.html 提示
Cannot GET /index.html
解决办法:添加devServer 指定index.html所在目录

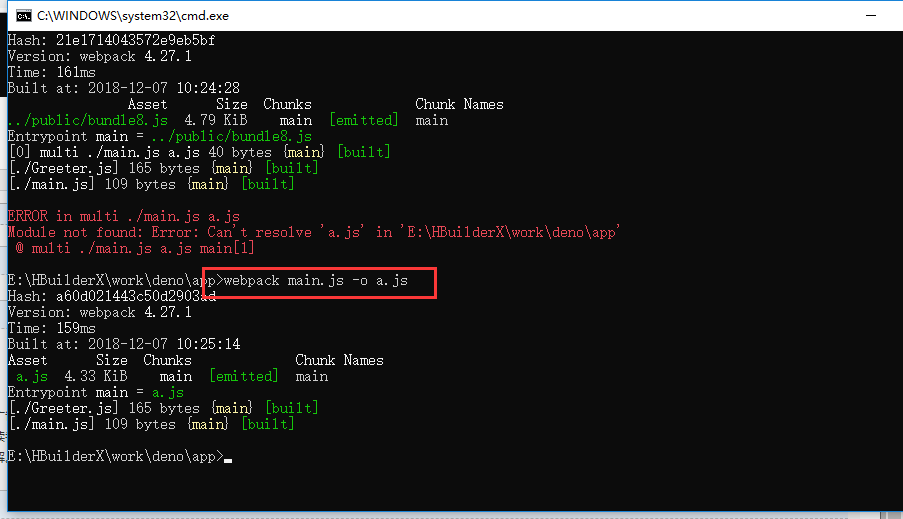
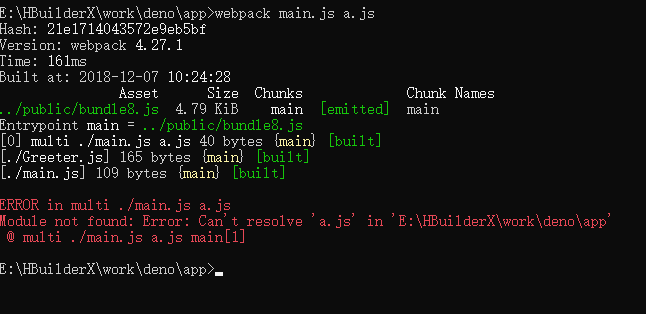
5:webpack打包报错 webpack main.js a.js

解决办法:webpack main.js -o a.js 这是因为版本问题 需要不同的指令