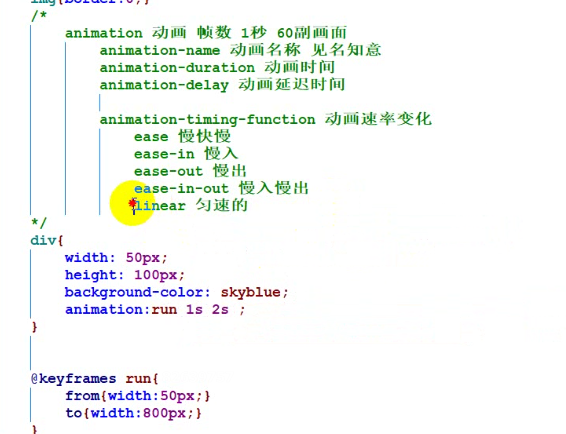
与transition 相近 但需要使用 @keyframes 动画名 组件 , from{}起始态,to{}终态 from 与to 之间不用;

animaton-iteration-count 动画次数 无限次是infinite
eg:animation:run 1s 2s 2 这个2是动画两次的意思
animaton-delay: 注意动画延迟时间只存在一开始的时候,不会在count>1时而发生多次延迟
animation-direction:动画方向 normal(默认) 到达最终态,瞬回起始态。
alternate:先正再反 到达最终态,按轨迹返回。(配合次数2)
eg:animation run 1s 2s 2 alternate
reverse:反向
alternate-reverse:先反再正,之后顺回起始点
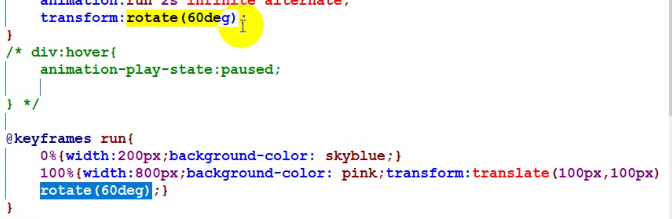
可以写百分比,括号里可以放多个属性: ,不同百分比,代表不同时间段的变化
,不同百分比,代表不同时间段的变化
animation-fill-mode:决定结束状态: %0 与原始态有区别
none:原始态开始 回到原始态
forwards:原始态开始,到100%
backwards:%0开始,到原始状态
both:%0开始 ,到100%

animation-play-state:动画运行状态
running:运行
paused:暂停
使用方法:

当使用transform 的时,动画里回覆盖,故要在动画里要给上相应值: