虽然用过很多好的App,但是自己写的实在很丑,所以收集一些认为好的界面设计,以作参考
PS:
1.下面说的向上向下都是指的手指操作的方向,向上指手指向上滑动
列表
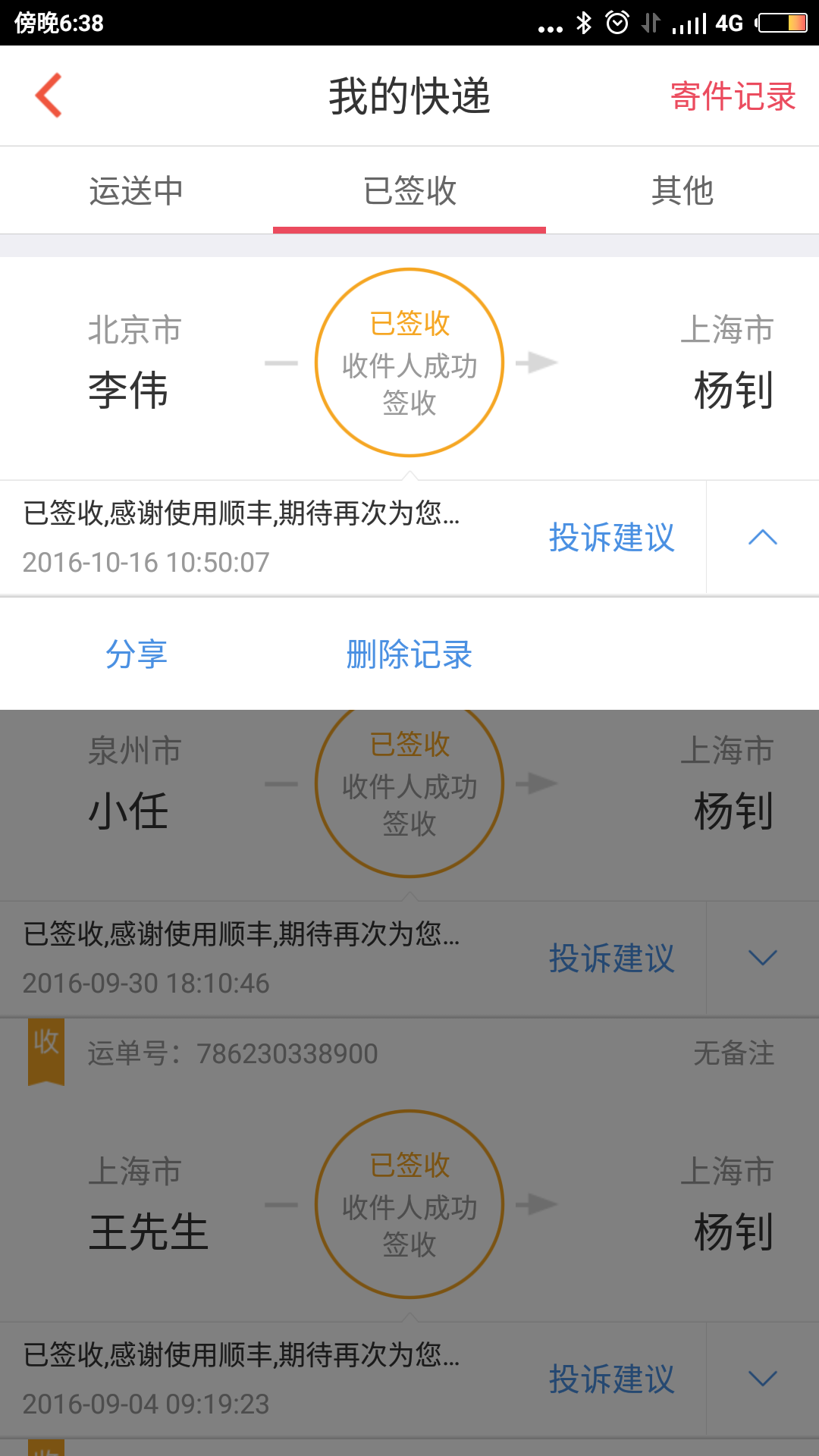
1.顺丰快递

行为分析:
1.当点击'投诉建议'旁边的按钮的时候,会有一个旋转的动画,同时操作条从下弹出,但是并没有将下面的Item的内容向下挤,而是直接覆盖了;此外,操作条下面有阴影,但是上面没有,然后此时点击这个界面的响应都是隐藏操作条
1)说明并不是改变Item的样式,而是直接在整个界面上面加上了一层View,上部分是完全透明,下部分是有阴影的
2.点击列表Item除了'投诉建议'和按钮外,都是进入到详情界面,另外,如果是可以评价的数据,中间的圆圈显示'点击评价',并且也会点击会跳转到评价界面
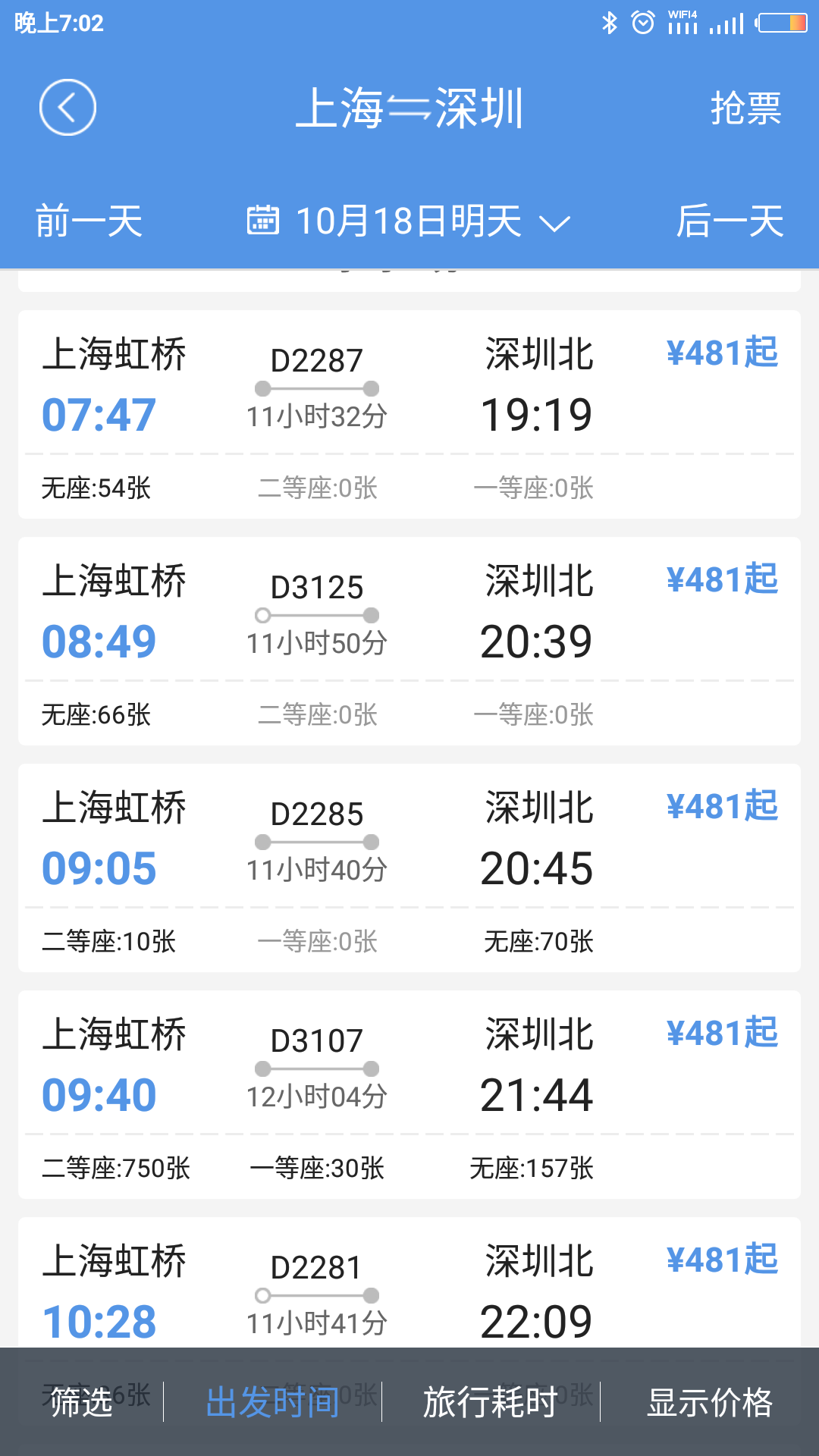
2.智行火车票


行为分析:
1)当向下滑动的时候,只要滑动了,两个操作条就会动画往屏幕内侧滑动来显示
2)当向上滑动的时候,只有当滑动速度大于某值的时候,会动画隐藏掉两个操作条,如果以很慢的速度滑动,是没有隐藏动作的
3)当快速的上下滑动得到时候,两个操作条始终以正常的速度动画显示和隐藏,当手指停止后,当前的那个动画结束也就全部结束了
--------------------------------------
PS:携程同这个一样的效果,但是2)中,没有根据速度来判断,而是只要滑动了,就隐藏
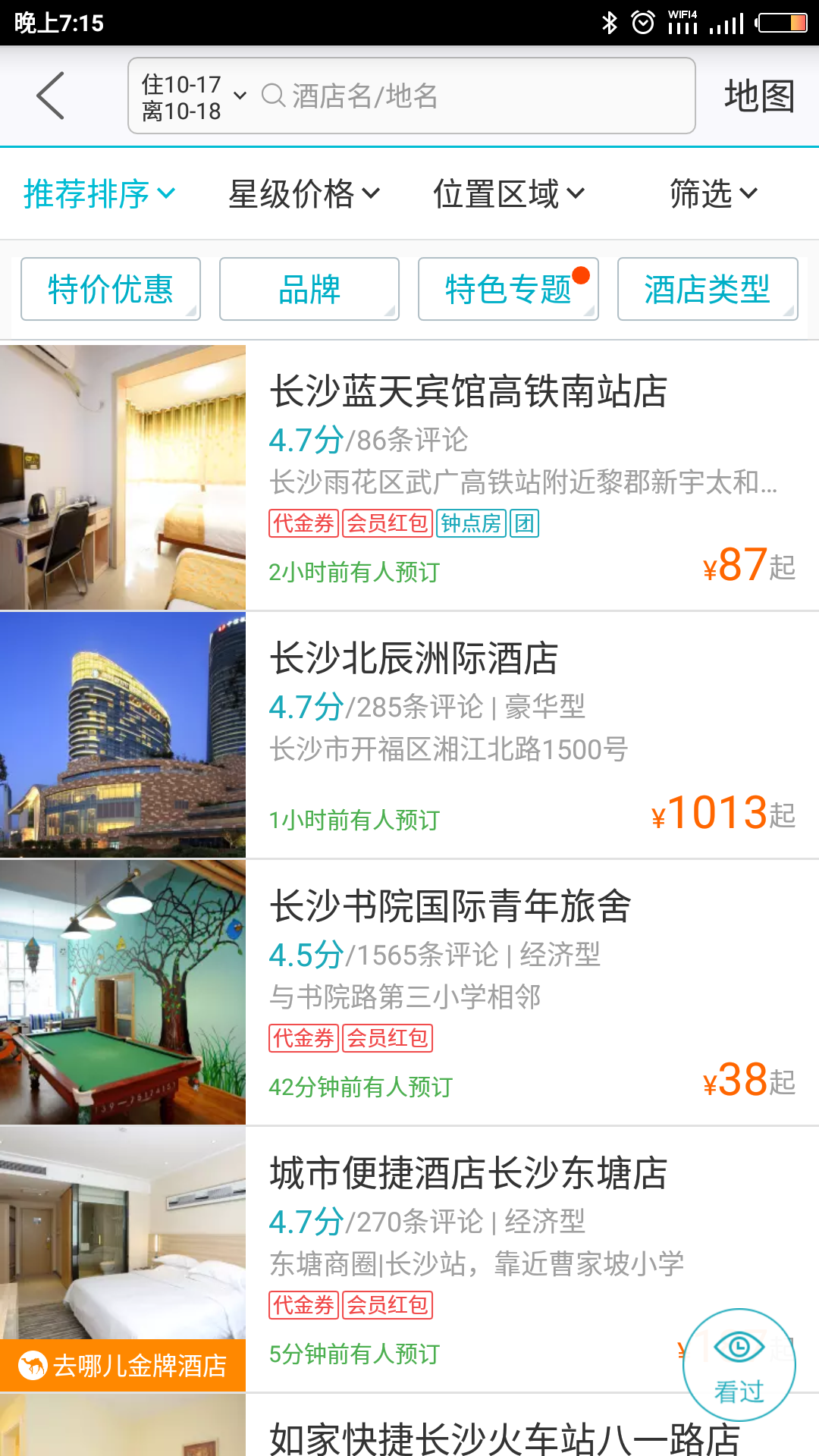
3.去哪儿


行为分析:
1)向上滑动的时候,'条件类型栏'会动画隐藏(很慢无效),根据滑动速度来判定的
2)向下滑动的时候,'条件类型栏'会动画显示(很慢无效),根据滑动速度来判定的
3)当大概滑动到列表1/3处(不确定是否按照比例来还是距离,大致应该是根据顶部项的索引来的),过了那个点,'看过按钮'会向上动画,显示'顶部按钮'(显示/隐藏,即使滑动过程中,手指未离开屏幕,只要到了那个点,还是会触发)
---看过 这种操作,只适合于时效性不强的数据
PS:淘宝对操作3),只要是向上滑动,就里面显示'顶部'按钮