前言:什么是内联元素?内联块状元素?块状元素?它们各自的特点是什么?
在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素、内联元素和内联块状元素。其中内联元素和内联块状元素可以称为:行内元素。
1,blcok块状元素【在页面中布局是以整个盒子作为布局的】
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
什么是块级元素?在html中<div>、 <p>、<h1>、<form>、<ul> 和 <li>就是块级元素。设置display:block就是将元素显示为块级元素。如下代码就是将内联元素a转换为块状元素,从而使a元素具有块状元素特点。
a{display:block;}
块级元素特点:
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行)
2、元素的高度、宽度、行高以及顶和底边距都可设置。(margin水平垂直随意设置,padding水平垂直都可以设置)
3、宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。(内容的宽度=父元素的宽度。margin、padding、border默认为0)
4、高度在不设置的情况下自适应,根据元素内容而定。
2,inline内联元素【垂直方向在页面中布局是以实际内容形成的内容区布局的】【行内元素】[内联元素所包裹的内容尽量在一行中显示。如果内联元素包裹的内容是跨行的,那么请使用其他类型的元素]
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
在html中,<span>、<a>、<label>、 <strong> 和<em>就是典型的内联元素(行内元素)(inline)元素。当然块状元素也可以通过代码display:inline将元素设置为内联元素。如下代码就是将块状元素div转换为内联元素,从而使 div 元素具有内联元素特点。
div{
display:inline;
}
......
<div>我要变成内联元素</div>
内联元素特点:
1、和其他元素都在一行上;(一行内的内联元素之间还有一点间距,这是因为浏览器在解析HTML的时候,会把换行符解析为内联元素盒子与其他内联元素的一个空隙。要解决这个问题,我们把两个内联元素的标签写在同一行,这样的元素之间没有间距,如下44444 和4444455555的区别)
2、元素的高度、宽度及顶部和底部边距不可设置;(padding、margin在垂直方向上设置值不会影响内联元素在页面中显示的位置。即内联元素在页面中的显示在垂直方向上是用内容区作为布局区域的。故而padding、margin在垂直方向设置值并不会改变内联元素在页面中的显示位置即不会改变内容区在页面中显示位置。如果垂直方向上设置了padding,则padding会在内容区之之外增加相应的尺寸。margin值垂直方向可以设置,但是设置了没有任何意义。因为其没有元素可以参照去设置margin值。)
3、元素内容区宽度就是它包含的文字或图片的宽度,不可改变。
4、内联元素之间有空白区域
空白区域的形成是因为<span>之间有回车,在html中,空格、制表符、回车都属于空白符,多个空白符都会视为一个空格,空格的大小由父级<div>的font-size决定。 注意:只有内联(内联块)与内联(内联块)之间的空白符才会形成一个空格,文本元素(除空白符)也是属于内联元素。
解决空白区域的方案有以下四种
- 给
<div>设置font-size: 0;,在<span>上把font-size设置回去 - 将空白符注释掉
- 把span排列在同一行,并紧贴在一起
- 使用浮动
float,有些场合不允许使用浮动,这条就不适用
例如,在HTML中有如下代码:
<body>
<a href="http://www.baidu.com">百度</a>
<a href="http://www.imooc.com">慕课网</a>
<span>33333</span>
<span>44444</span><em>555555</em>
虽然两个span写在两行中,但是,在实现效果是: 百度 慕课网 33333 4444455555
3,inline-block 内联块状元素【在页面中布局是以整个盒子作为布局的】【行内元素】
常用的内联块状元素有:
<img>、<input>
内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,代码display:inline-block就是将元素设置为内联块状元素。(css2.1新增),<img>、<input>标签就是这种内联块状标签。
inline-block 元素特点:
1、inline的特点:和其他元素都在一行上;
2、block的特点:元素的高度、宽度、行高以及顶和底边距都可设置。
总结:一个元素在页面中的局部是以元素的盒模型来布局的,除了内联元素的垂直方向上的局部仅仅是实际内容来布局。
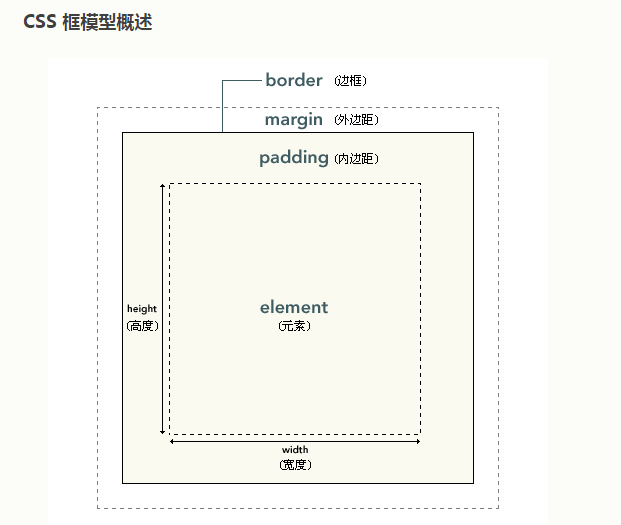
(一)元素盒模型

 一个元素的的宽度即盒模型的宽度<=浏览器的宽度
一个元素的的宽度即盒模型的宽度<=浏览器的宽度
*每个HTML元素都具有上面的盒模型。其实,盒模型就是元素的尺寸。
*元素尺寸=content+padding+border+margin
*在页面中,每个元素的都是以其盒模型来布局的。除了内联元素的垂直方向是以实际占据的页面尺寸:
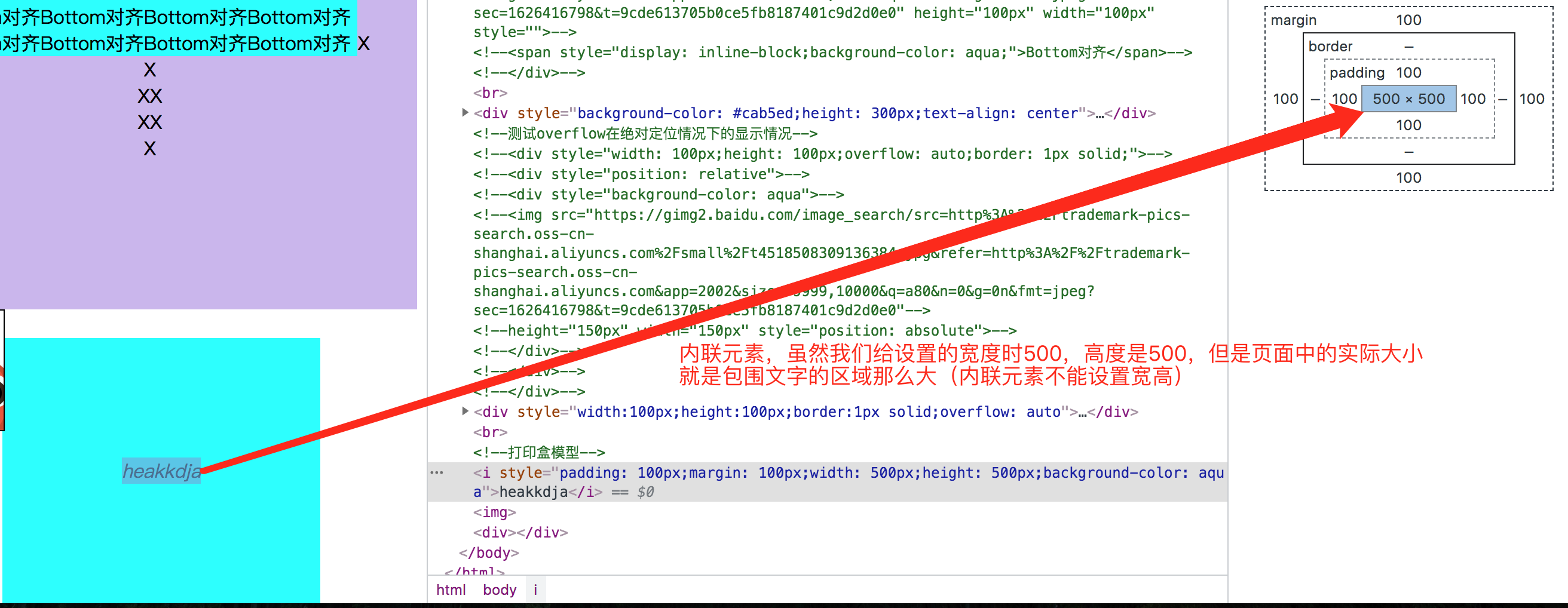
内联元素垂直方向实际占据的页面尺寸不等于盒模型,而是内联元素的content区域。而content区域不能设置值,以实际内容区的高度为内联元素垂直在页面实力占据的高度。
1. 盒模型的宽高和页面中实际的宽高(即内联元素的内容区不能设置宽高)

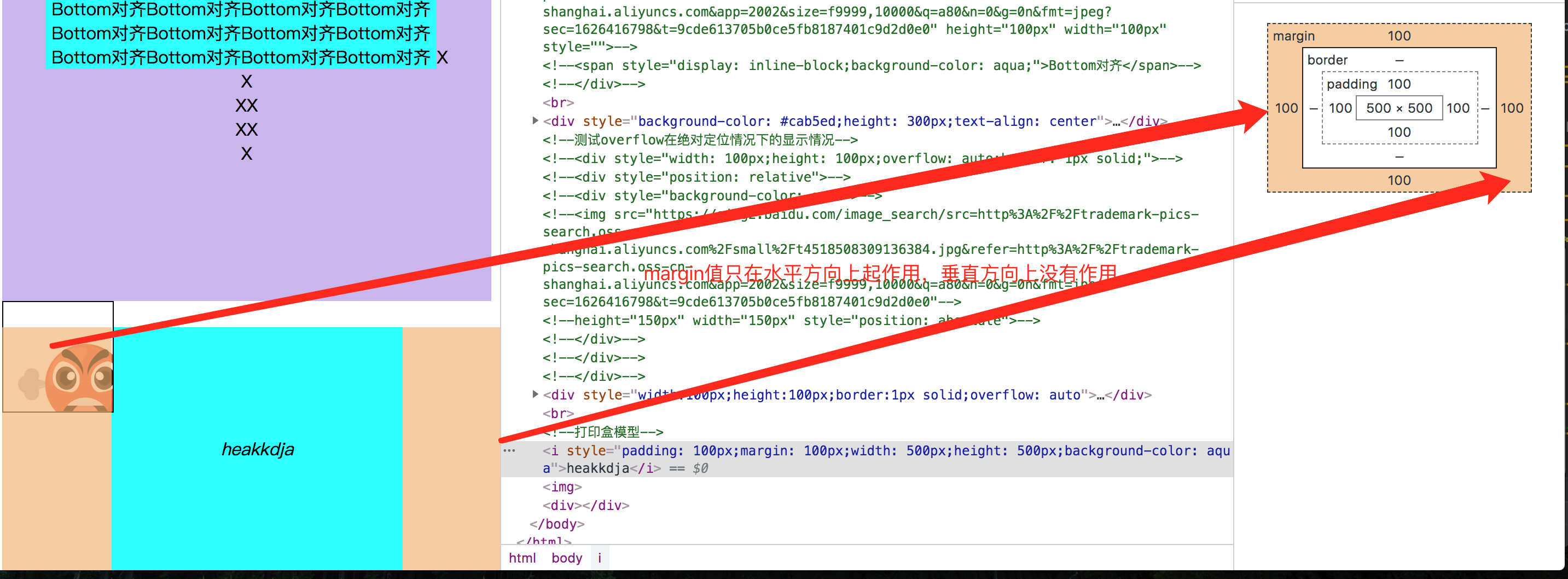
2.盒模型中的margin的垂直方向的值和实际的值(内联元素的margin在垂直方向上不可以设置值,垂直占据的尺寸仍然是内容区的实际高度。)

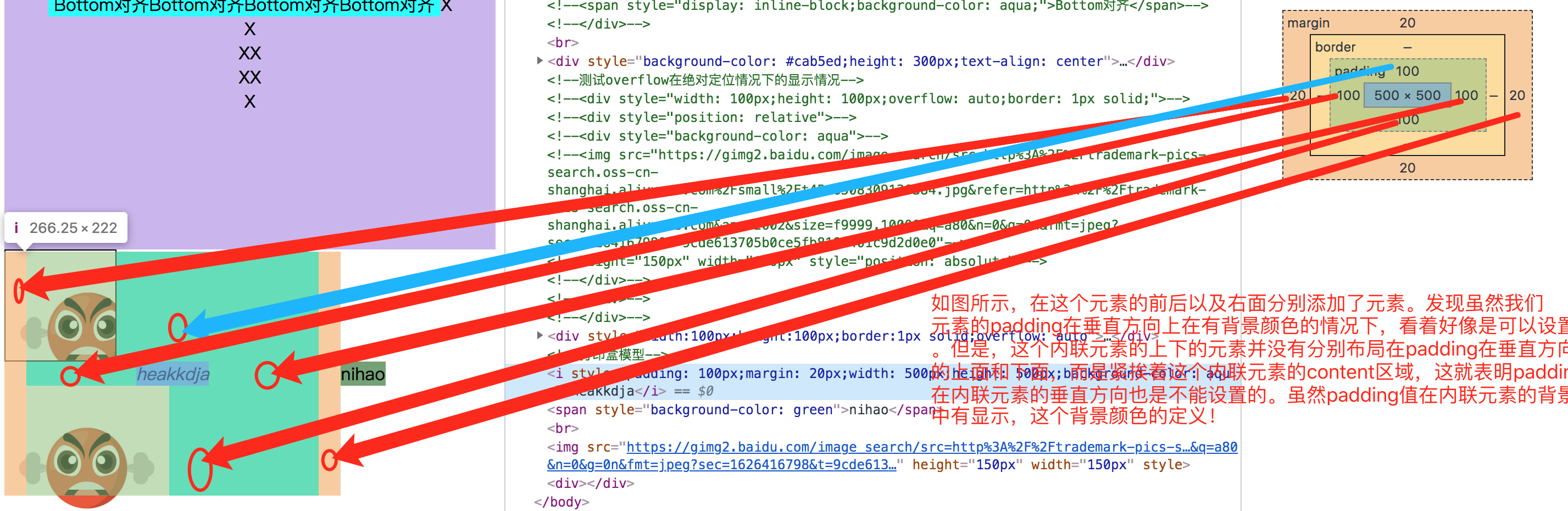
3.盒模型垂直方向上padding值和实际的表现(内联元素的padding在垂直方向上不可以设置值!但是padding垂直方向中的值在内联元素的背景中有显示,这是因为背景区域的定义:content+padding+border。但是内联元素在布局的时候,在垂直方向中,忽略padding和margin的值。)

元素尺寸(元素盒子)不等同于元素在页面中的布局。
总结:元素尺寸 =content+padding+border+margin
1. 元素尺寸为定值(只有水平方向的块状元素,块状元素元素水平方向的宽度为容器的宽度)
(1)块状元素没有设置宽度:默认,内容区的宽度=元素的宽度(padding、border、margin均为0)。
当我们改变padding、border、margin任何一个值时,由于content+padding+margin+border=容器的宽度,因此改变padding、border或者margin的值都最终作用在content上(此消彼长)。
注:content只有这种情况的时候才会受padding、border、margin的影响、其余任何情况均不受padding、border、margin的影响。
(2)块状元素设置了宽度:即content的值为定值,默认padding、border均为0,margin-left为0,margin-right=容器-content的宽度的值。
由于元素的尺寸=容器,而元素尺寸=content+padding+border+margin,而padding、border、content的值均为定值,而margin-right的值=容器-content-padding-border,故而content、padding、border值的改变会影响margin的值。(此消彼长),因为一般情况下,剩余空间➖margin-left,其余的都分配给margin-right了。因此实际改变的是margin-right的部分。
当margin-left为负值时,由于content、padding、border均为定值,而元素尺寸为定值,故而margin为定值,因此,这时候margin-right必须增加等同的正值才能保持margin的值不变,故而元素表现为向左偏移margin-left设置的负值那么多的值。
记住:块状元素模型宽度==容器的宽度。margin为正、负都是遵循这个等式。即元素水平方式为定值,无论怎么改变padding、border、margin,最终作用在content上。或者无轮content、padding、border、margin-left怎么改变都作用在margin-right上。
2.行内元素(内联元素和内联块状元素,这里的content、padding、border、margin均为定值,不会相互改变,而是改变元素总尺寸)
*margin为正:
都遵循:content+padding+border+margin=元素尺寸。「除了内联元素的垂直方向页面的实际占据」
即:content、padding、border、margin的增加或者减少,都是直接影响元素的尺寸(同向增、同向减)
*margin为负:【这种情况,可能存在该元素和其他元素重叠】
content+padding+border=元素尺寸。
margin改变元素在页面中的位置。当水平方向margin-left为负:表示元素距离原来位置向左偏移多少像素。
当垂直方向margin-top为负:表示元素距离原来位置向浏览器上边框偏移多少像素
元素布局:一般情况下,元素在容器中按照根据元素尺寸即盒模型从左到右从上到下的规则挨个进行排列布局。(内联元素在垂直方向按照实际内容区的高度进行布局)
附加:背景和元素尺寸
1、背景
提示:背景应用于由内容和内边距、边框组成的区域。背景=内容+内边距+边框
内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器对所有元素进行设置:

在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
2、元素尺寸
 一定要记住:一个元素的outerWidth<=浏览器的宽度(html的宽度!)。当outerWidth的值>=浏览器的宽度的时候,margin变大,clientWidth的值变小!
一定要记住:一个元素的outerWidth<=浏览器的宽度(html的宽度!)。当outerWidth的值>=浏览器的宽度的时候,margin变大,clientWidth的值变小!
元素的尺寸分为两种:1.可视尺寸(能看的见,背景尺寸,内容区+padding+border);
2.占据尺寸(背景尺寸+margin尺寸),占据尺寸在js中才有,才css中没有这个概念。

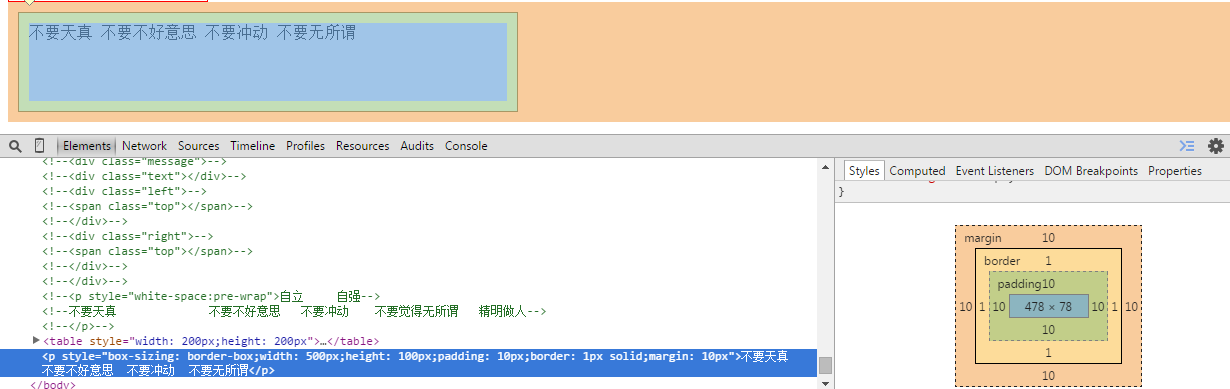
在实际的开发中,我们会设置属性box-size:border-box.这样,在css中的宽和高为盒子的宽高。(即:宽度高度为:内容区+padding区+border区)
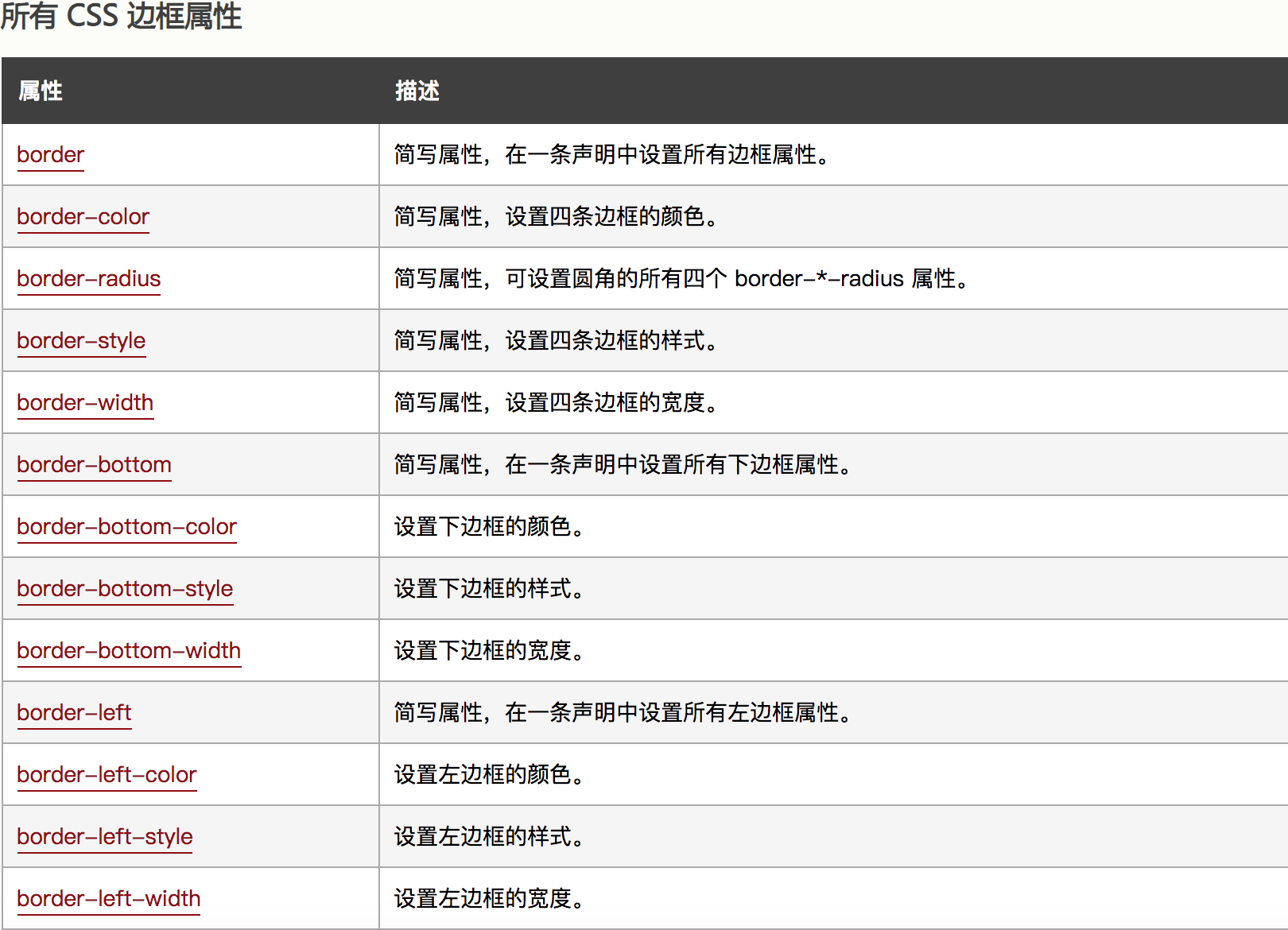
(二)设置边框border每个边框有 3 个方面:宽度、样式,以及颜色(所有的元素都可以设置border属性)
边框(一)
盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性)。
如下面代码为 div 来设置边框粗细为 2px、样式为实心的、颜色为红色的边框:
div { 边框:2px纯红色; }
上面是 border 代码的缩写形式,可以分开写:
div { border-width:2px; 边框样式:实心; 边框颜色:红色; }
注意:
1、border-style(边框样式)常见样式有:
dashed(虚线)| dotted(点线)| solid(实线)。
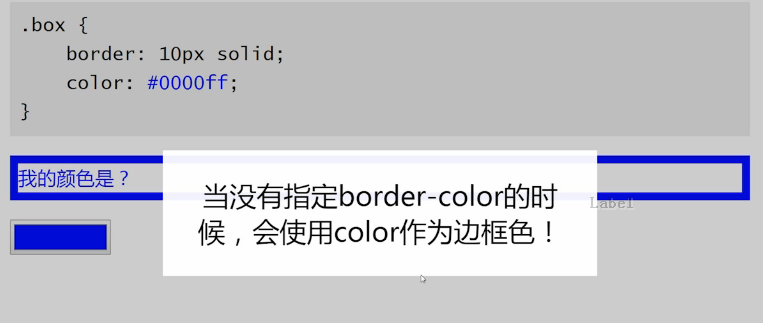
2、border-color(边框颜色)中的颜色可设置为十六进制颜色,如:
border-color:#888;//前面的井号不要忘掉。
3、border-width(边框宽度)中的宽度也可以设置为:
thin | medium | thick(但不是很常用),最常还是用象素(px)。
边框(二)
现在有一个问题,如果有想为 p 标签单独设置下边框,而其它三边都不设置边框样式怎么办呢?css 样式中允许只为一个方向的边框设置样式:
div {border-bottom:1px 纯红色;}
同样可以使用下面代码实现其它三边(上、右、左)边框的设置:
border-top:1px红色常亮; 边框右:1px红色常亮; 左边框:1px,纯红色;
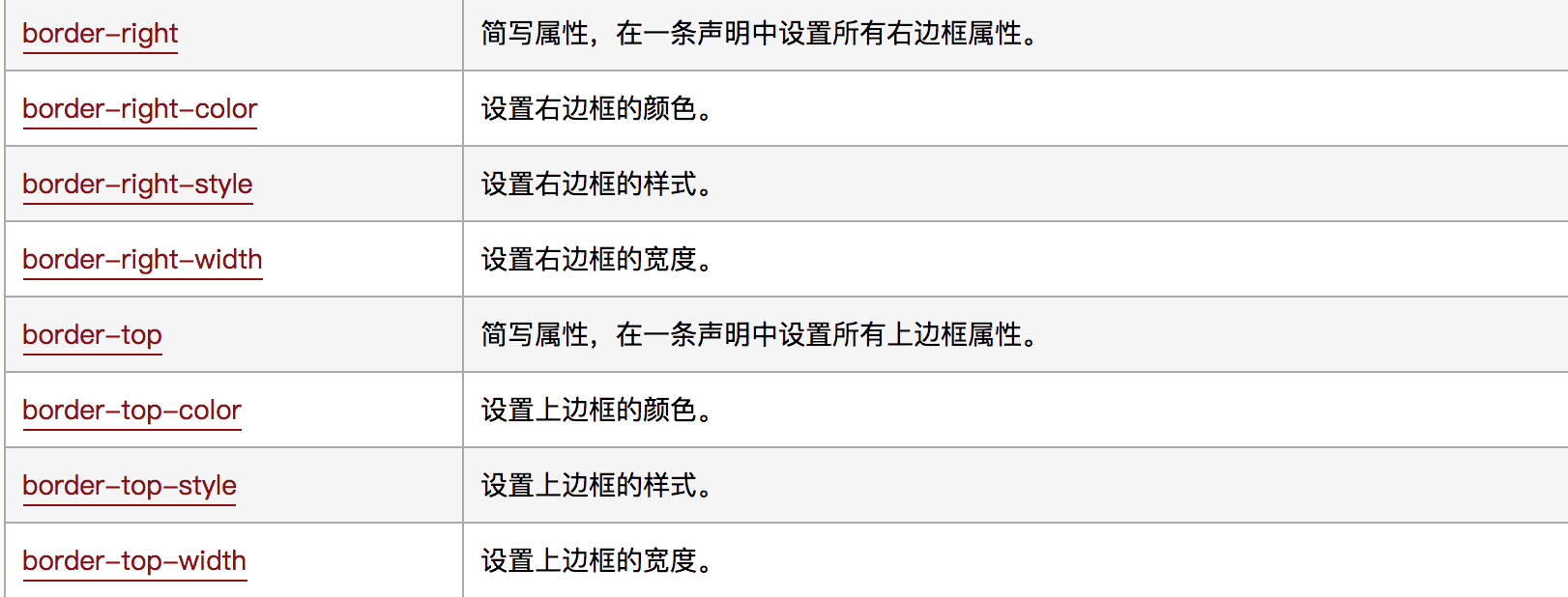
Border(边框)

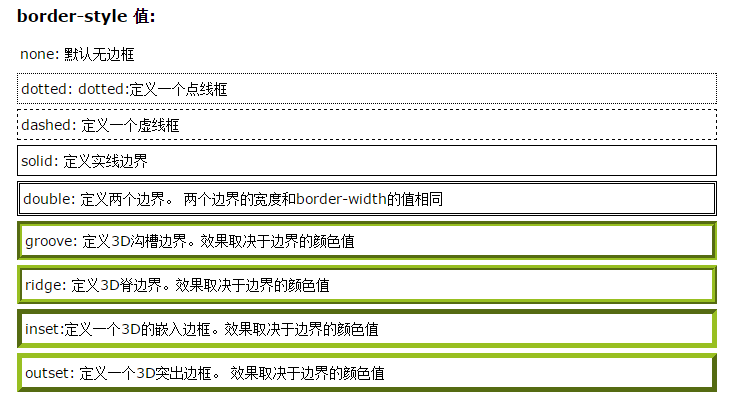
边框样式border-style【注:如果设置border-width、border-color必须同时设置border-style,不然设置无效,即除非设置了 border-style 属性,否则其他 CSS 边框属性(将在下一章中详细讲解)都不会有任何作用】
边框样式属性指定要显示什么样的边界。
 border-style属性用来定义4个边框的样式
border-style属性用来定义4个边框的样式

dotted 点线框在不同的浏览器下,形状不一样。在Chrome等中是小方框,但是在IE中是小点。
border-style 属性可以设置一到四个值(用于上边框、右边框、下边框和左边框)

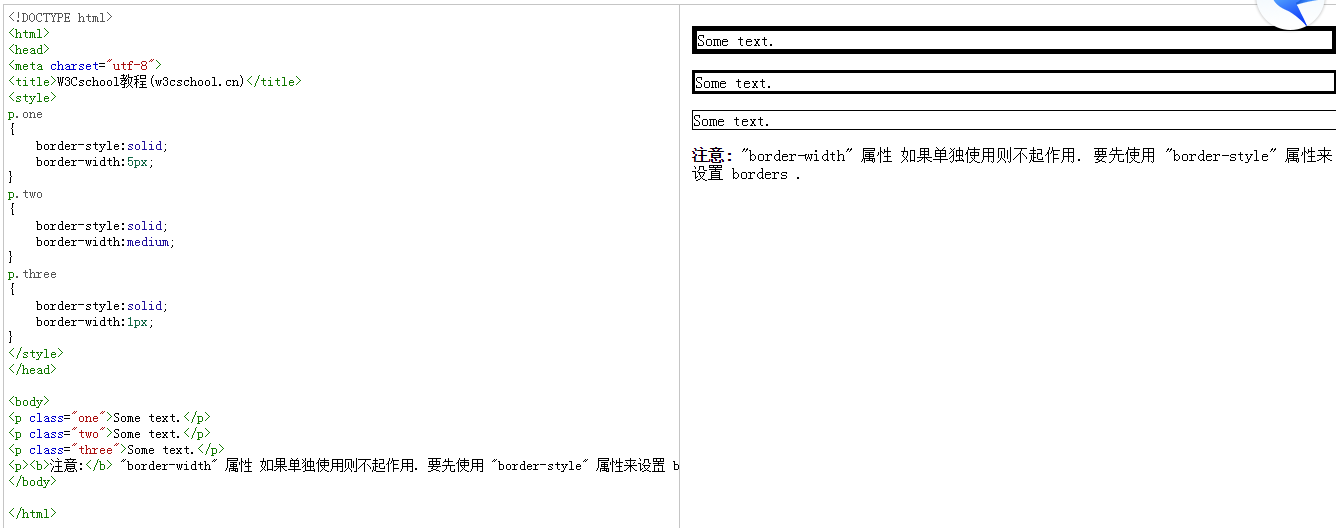
border-width 边框宽度(不能使用百分比)
您可以通过 border-width 属性为4个边框指定宽度。
为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em;或者使用 3 个关键字之一,它们分别是 thin 、medium(默认值) 和 thick。
注意:CSS 没有定义 3 个关键字的具体宽度,所以一个用户代理可能把 thin 、medium 和 thick 分别设置为等于 5px、3px 和 2px,而另一个用户代理则分别设置为 3px、2px 和 1px。


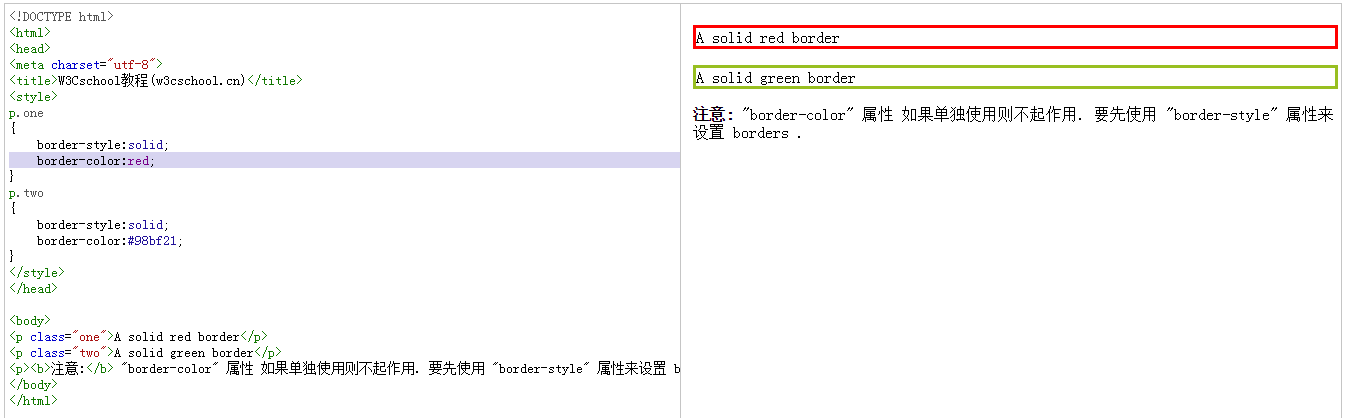
边框颜色border-color
border-color属性用于设置边框的颜色。可以设置的颜色:
- name - 指定颜色的名称,如 "red"
- RGB - 指定 RGB 值, 如 "rgb(255,0,0)"
- Hex - 指定16进制值, 如 "#ff0000"
您还可以设置边框的颜色为"transparent"。
注意: border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。

在一般情况下,写为:border:border-width border-style border-color 例如:
我们直接写:border:1px solid red 等等
边框-单独设置各边(四个边)
上边界 border-top
下边界 border-bottom
左边界 border-left
右边界 border-right
我们可以单独给这四个边进行样式
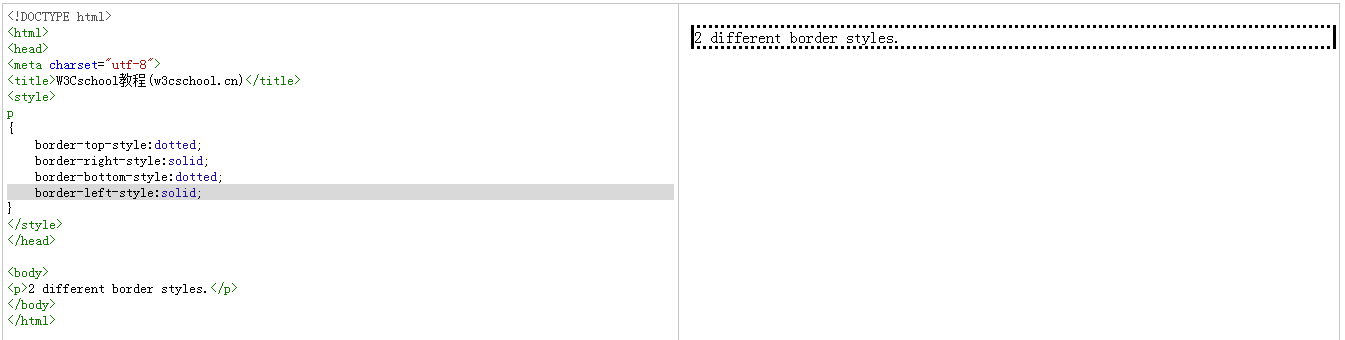
在CSS中,可以指定不同的侧面不同的边框:

border-style属性可以有1-4个值:
- 边框样式:点划线的实心双点划线;
- 上边框是 dotted
- 右边框是 solid
- 底边框是 double
- 左边框是 dashed
- 边框样式:双点实心双点;
- 上边框是 dotted
- 左、右边框是 solid
- 底边框是 double
- 边框样式:点状实心;
- 上、底边框是 dotted
- 左、右边框是 solid
- 边框样式:点缀;
- 四面边框是 dotted
上面的例子用了border-style。然而,它也可以和border-width 、 border-color一起使用。
边框-简写属性
上面的例子用了很多属性来设置边框。
你也可以在一个属性中设置边框。
你可以在"border"属性中设置:
- 边框宽度
- 边框样式(必填)
- 边框颜色
实例


*利用border绘制图形的时候,一般都会用到border-color:transparent
border的实际应用
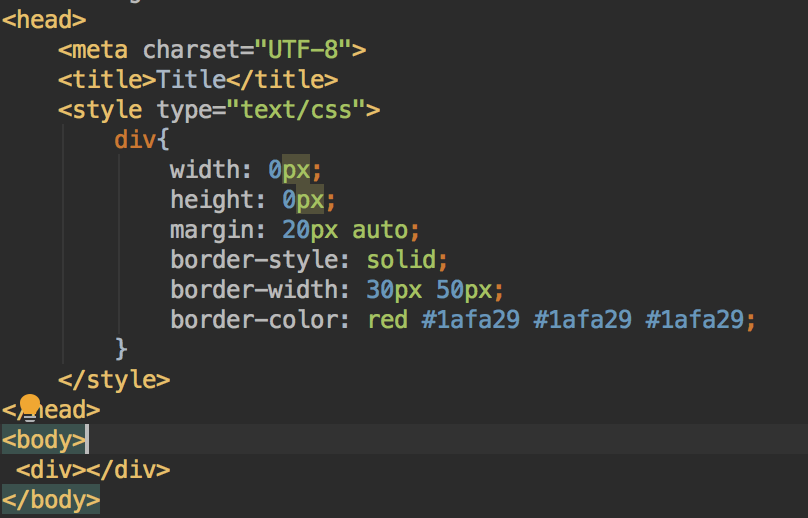
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#triangle-down {
margin: 50px auto;//设置快状元在父元素中水平居中
200px;
height: 150px;
background-color: #83c44e;
}
</style>
</head>
<body>
<div id="triangle-down"></div>
</body>
即 
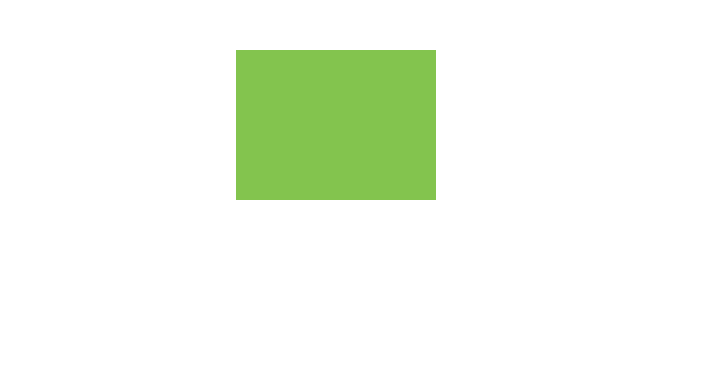
现在来设置border的值。
1.我们先给border-top:40px solid blue;
<style>
#triangle-down {
margin: 50px auto;
200px;
height: 150px;
background-color: #83c44e;
border-top: 40px solid;
border-color: blue;
}
</style>
</head>
<body>
<div id="triangle-down"></div>
即:

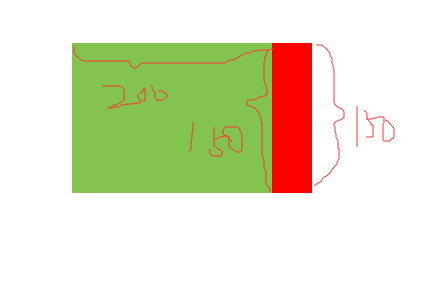
2.现在我们在设置border-right:40px solid red;将border-top注释掉
<style>
#triangle-down {
margin: 50px auto;
200px;
height: 150px;
background-color: #83c44e;
/*border-top: 40px solid;*/
border-right: 40px solid;
border-color: blue red;
}
</style>
</head>
<body>
<div id="triangle-down"></div>
即:

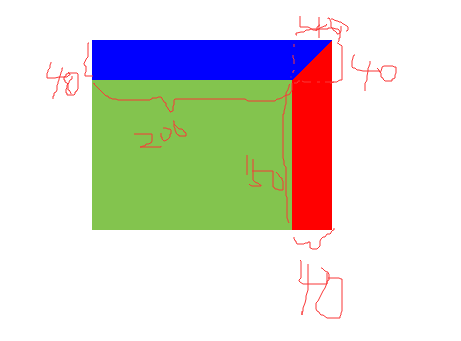
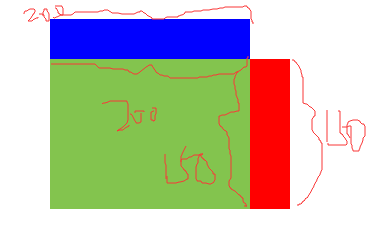
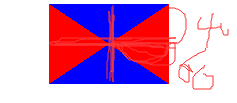
那么,如果,我想同时给div设置上边框和有边框呢?想象一下。。。。难道是这样吗?

肯定不是,那么这里就涉及到一个问题,二者之间的空白处,该怎么办?二者分。怎么分?均分吗?还是怎么分?
1.当二者的border-width值一样的时候,肯定是均分,


总结,也就是说从content的顶点到border顶点之间画一条直线,将二者分开。
2,div的width和height都没有设置值?(宽高为0,分隔的点为左右上下两条线交叉的点为出发点进行分隔)
<style>
#triangle-down {
margin: 0 auto;
0px;
height: 0px;
background-color: #83c44e;
border-top: 40px solid;
border-right: 60px solid;
border-color: blue red;
}
</style>
</head>
<body>
<div id="triangle-down"></div>
(如果只设置border-top或者只设置border-right,没有任何内容。)
结果如下:

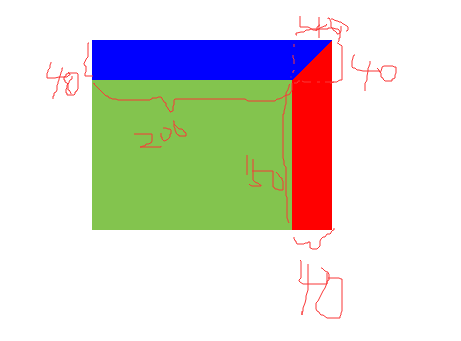
我们再设置左边和下边的边界:
<style>
#triangle-down {
margin: 0 auto;
0px;
height: 0px;
background-color: #83c44e;
border-top: 40px solid;
border-bottom: 40px solid;
border-right: 60px solid;
border-left: 60px solid;
border-color: blue red;
}
</style>
</head>
<body>
<div id="triangle-down"></div>

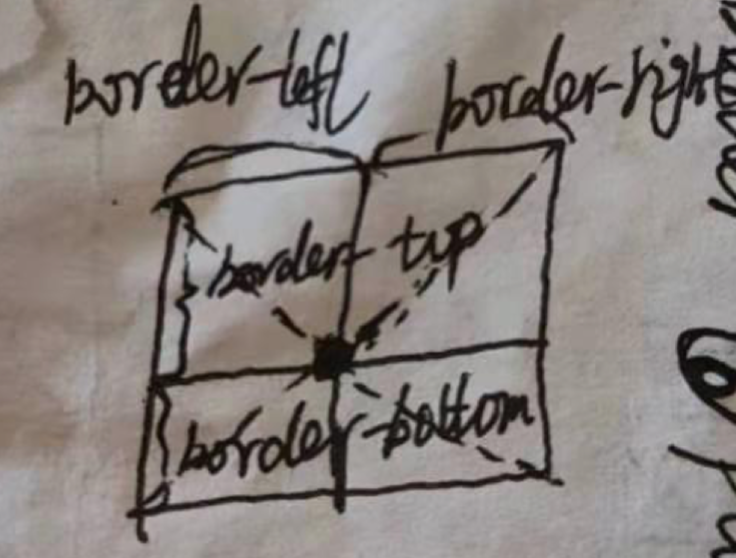
这就充分证明,border-top:40 决定了上边框的高度height,而具体,上边框的宽度width是多少?宽度是取决于border-left和border-right。以上例为例,这里border-top的高度是40,宽度为border-left+border-right。
border-bottom也一样
那么border-left/border-right:60 决定了左右边框的宽度width为60 而具体其高度是多少取决于border-top和border-bottom。以上例为例,这里border-left/border-right的宽度为60,高度为border-top+border-bottom。
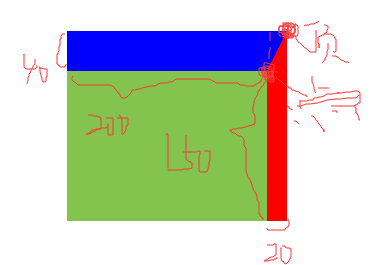
这样,我们就可以得到三角形图形了
将右边距、下边距、上边距的颜色均设置为:transparent
<style>
#triangle-down {
margin: 0 auto;
0px;
height: 0px;
border-top: 40px solid;
border-right: 60px solid;
border-bottom: 40px solid;
border-left: 60px solid;
border-color: red transparent transparent transparent;
}
</style>
</head>
<body>
<div id="triangle-down"></div>
当我们给添加背景颜色,就能制出信封 
 或者
或者

总结:width:0;height:0;给各边设置border。
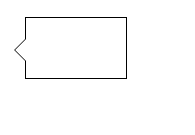
例二:制作一个元素上边框有个凸起来的三角形,如图所示:

思路:利用border的四个边框,制作三角形,但是这里需要制作两个三角形,将这两个三角形几乎重合。
<style> 需要-三角形{ 宽度:100px; 高度:60像素; 边框:1px纯黑色; 边距:20px; } 。一楼,。两楼{ 宽度:0px; 高度:0px; 边框-宽度:12像素; 边框-样式:实心; 边框-颜色:蓝色,红色,橙色,绿色; 位置:绝对; //利用position:absolute的跟随性 margin-left: - 23像素; margin-top:20px; } 。首先-地板{ 边框-颜色:透明黑色透明透明; 左: - 24px的; } 。二-地板{ 边框-颜色:透明#ffffff透明透明; } </ style> </ head> <身体> <div class = “需求三角形” > <!--下面两个边框用来设置三角形--> <div class = “一楼” > </ div> <div class = “两层楼” > </ div> </ div>
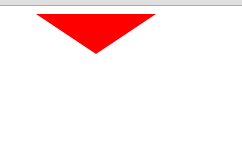
制作:如图所示,

当鼠标移动到灰色的盒子上的时候,该红色箭头位置不变,但是箭头方向向下。即:

<style type = “ text / css ” > 。盒子{ 宽度:40px; 高度:40px; 背景-颜色:#aaaaaa; 边距:100px 自动; } .box span { display: inline-block; /*注意这里讲span标签设置为能够设置width height。*/ 宽度:0px; 高度:0px; 边框:5px实线; 边框-颜色:透明,透明,红色,透明; } .box:悬停跨度{ transform: rotate(180deg);/*小箭头旋转180度*/ 职位:相对 top:5px; /*小箭头旋转180度后仍和原来的位置一样*/ } </ style> </ head> <身体> <div class = “ box ” > <span> </ span> </ div>
没有边框
在前面的例子中,您已经看到,如果希望显示某种边框,就必须设置边框样式,比如 solid 或 outset。
那么如果把 border-style 设置为 none 会出现什么情况:
p {border-style:none; 边框宽度:50像素;}
尽管边框的宽度是 50px,但是边框样式设置为 none。在这种情况下,不仅边框的样式没有了,其宽度也会变成 0。边框消失了,为什么呢?
这是因为如果边框样式为 none,即边框根本不存在,那么边框就不可能有宽度,因此边框宽度自动设置为 0,而不论您原先定义的是什么。
记住这一点非常重要。事实上,忘记声明边框样式是一个常犯的错误。根据以下规则,所有 h1 元素都不会有任何边框,更不用说 20 像素宽了:
h1 {border-width:20px;}
由于 border-style 的默认值是 none,如果没有声明样式,就相当于 border-style: none。因此,如果您希望边框出现,就必须声明一个边框样式。
圆角边框(border-radius)



(三)盒模型--内边距(填充)
元素的内边距在边框和内容区之间。控制该区域最简单的属性是 padding 属性。
CSS padding 属性定义:元素边框与元素内容之间的空白区域,即padding属性用于在任何定义的边界内的元素内容周围生成空间。
元素内容与边框之间是可以设置距离的,称之为“填充”。填充也可分为上、右、下、左(顺时针)。如下代码:
div {padding:20px 10px 15px 30px;}
顺序一定不要搞混。可以分开写上面代码:
div { padding-top:20px; padding-right:10px; padding-bottom:15px; padding-left:30px; }
如果上、右、下、左的填充都为10px;可以这么写
div {padding:10px;}
如果上下填充一样为10px,左右一样为20px,可以这么写:
div {padding:10px 20px;}
内边距属性都可以设置以下值:
- length - 以 px、pt、cm 等单位指定内边距
- % - 指定以父元素元素宽度的百分比计的内边距(因为元素的宽度总是能计算的到的。而元素的高度则是不可测得(0<元素宽度<html宽度即浏览器宽度),尤其是在没有固定高度的情况下!)
- inherit - 指定应从父元素继承内边距
内边距的百分比数值(%)
可以为元素的内边距设置百分数值。百分数值是相对于其父元素的 width 计算的,这一点与外边距一样。所以,如果父元素的 width 改变,它们也会改变。
下面这条规则把段落的内边距设置为父元素 width 的 10%:
p {填充:10%;}
例如:如果一个段落的父元素是 div 元素,那么它的内边距要根据 div 的 width 计算。
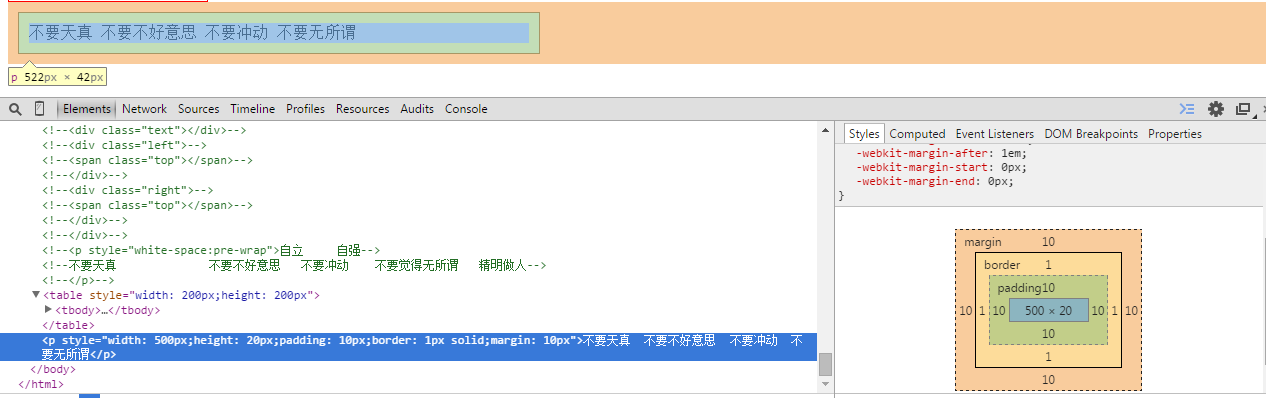
<div style =“ width:200px;”> <p>此参数包含在宽度为200像素的DIV中。</ p> </ div>
注意:上下内边距与左右内边距一致;即上下内边距的百分数会相对于父元素宽度设置,而不是相对于高度。
提示:padding对于行内元素来说,其只有左右起作用,上下不起作用。
I.padding与元素的尺寸
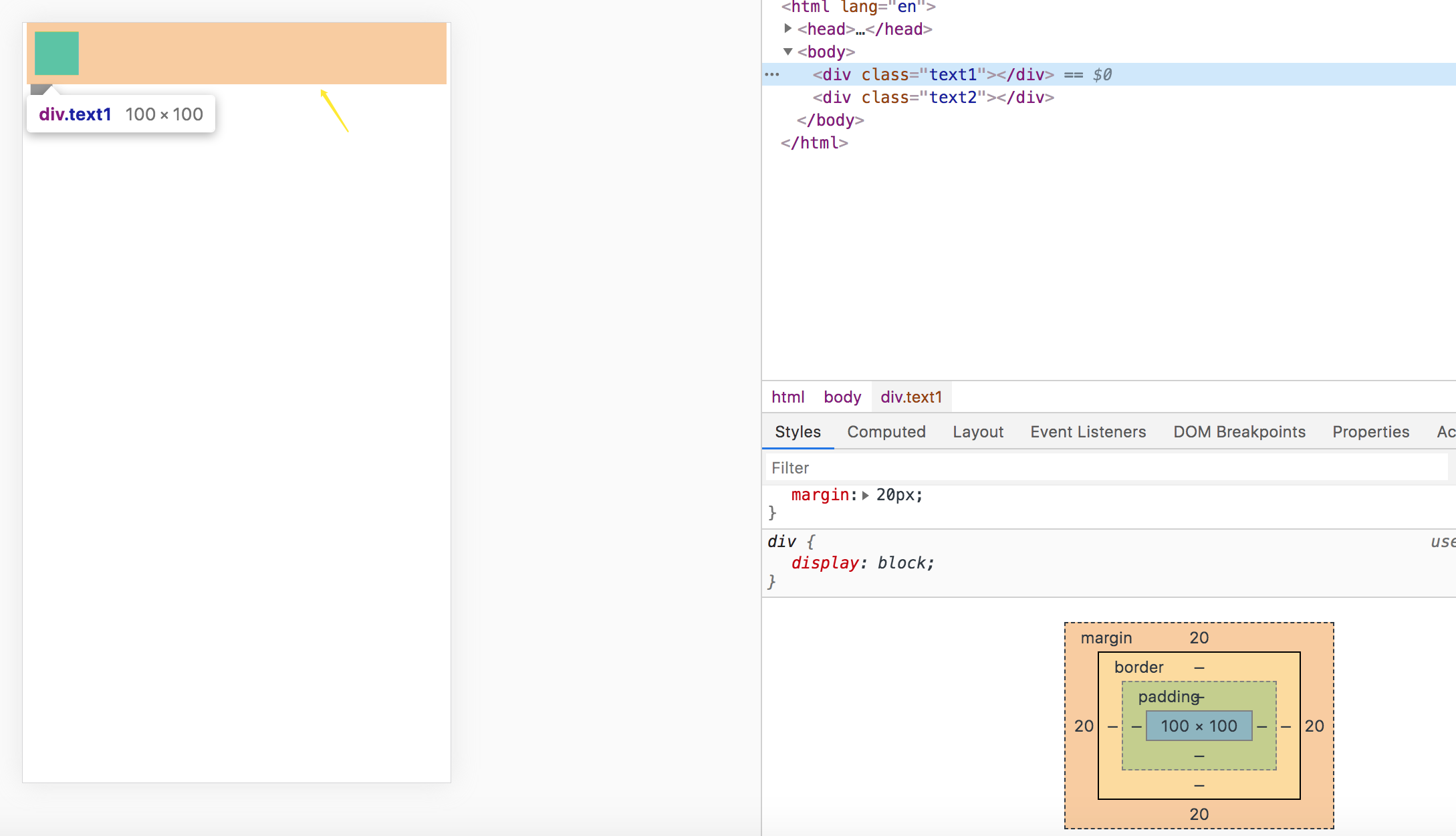
(1)内联元素,由于内联元素不能设置宽高,其宽高就是鼠标选中文字的宽高,padding对内联元素的高度没有影响
1. 重点: ![]()
2.但是padding垂直方向影响内联元素的背景色!

原因解释:可视区的宽高值为:内容区+padding+border==背景
因而,当padding值改变时,背景肯定改变,只不过内联元素的宽高是内容区的宽高,故而内联元素的宽高不受padding的影响,内联元素背景受影响。
(2)块状元素【一个元素的尺寸:content+padding+border+margin】
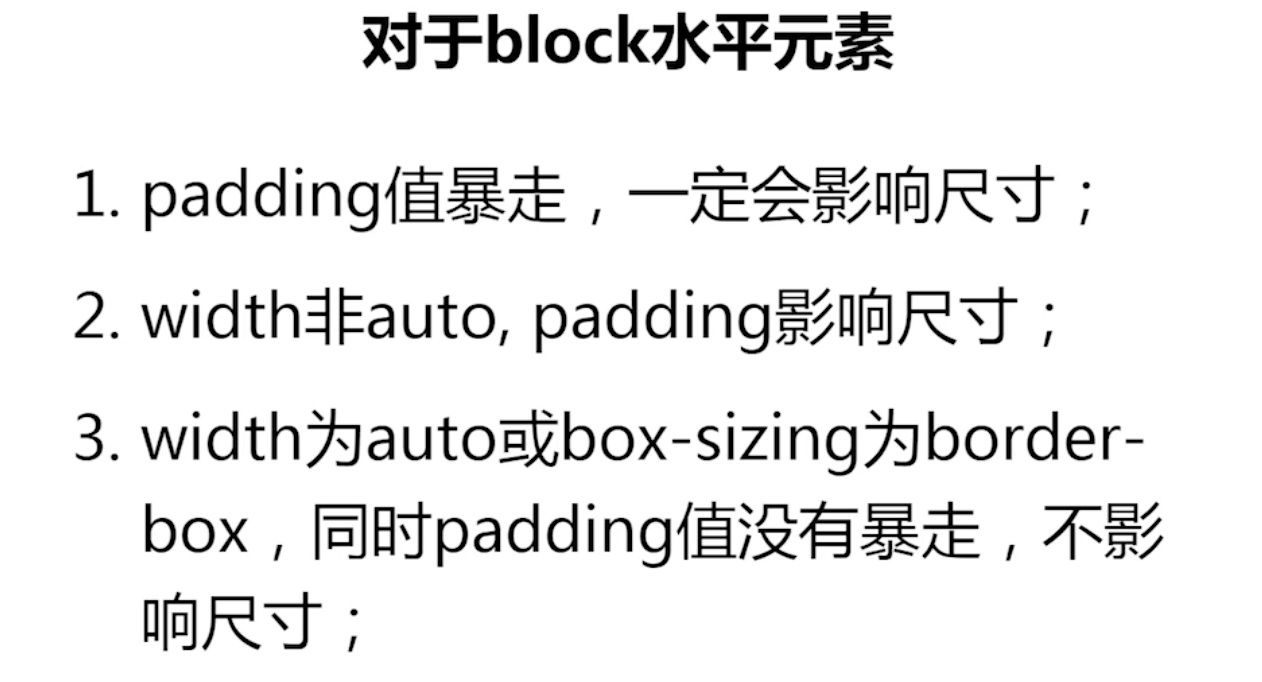
i 一般块状元素,padding值会影响元素的宽高。
ii 当块状元素设置为box-sizing:border-size【这里border-size:指的就是content+padding+border的盒子!也就是背景区域,我们能够看得见的部分。注意,没有margin】时,
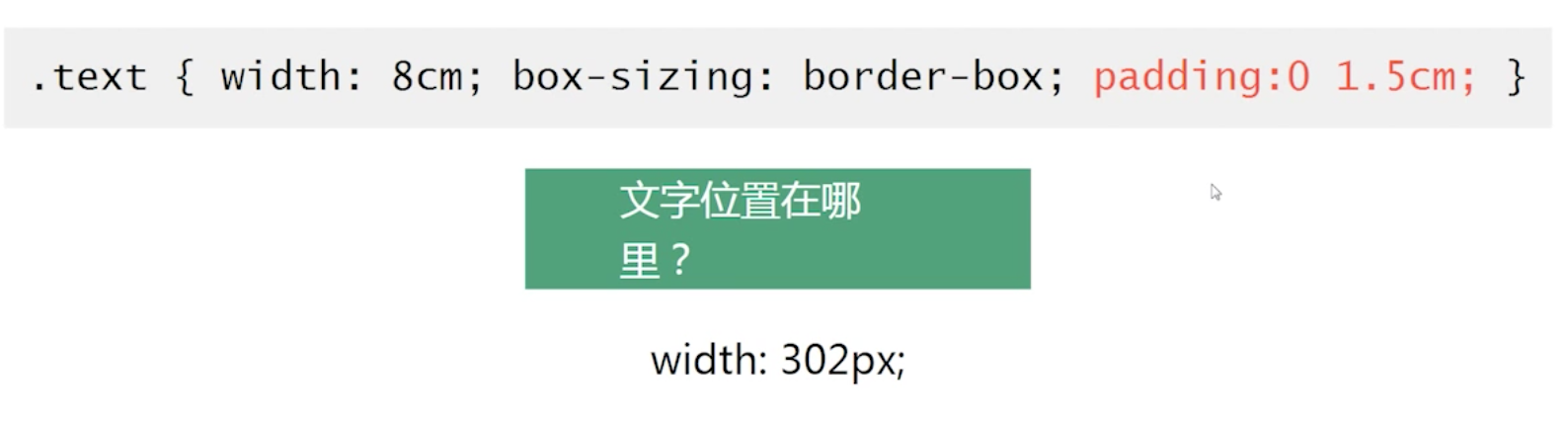
1.一般情况下,padding值不影响元素的尺寸(元素尺寸=margin+【border+padding+content】,当设置border-size的时候,后面3个的总和是固定的,故而padding值不会影响元素的尺寸!padding值变大,那么content区域就变小;padding值变小,content区域就变大,border值固定。)
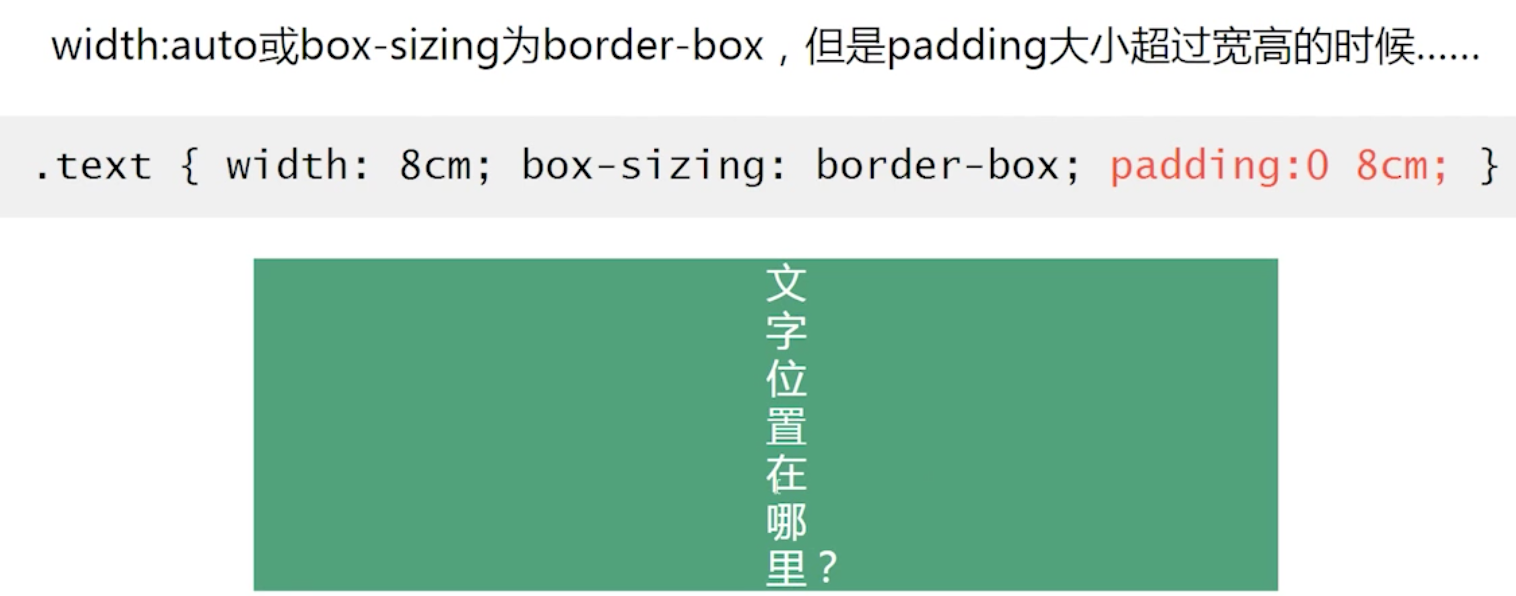
2.。但是当padding的值超过元素设定的宽度时,则会影响元素尺寸。


但是当元素的内容区已经变得最小了,加上padding的值>width-border的值,这时候width的=padding+元素内容区的最小值+border,故而padding就影响了元素的尺寸!

(四)盒模型--外边界(什么是margin:margin就是一个元素的盒模型的外边距。一个元素包括外边距,边框,内边距,内容区!这是一个整体。其它正常流中的元素紧挨着它显示。)
margin的定义:围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”,即margin属性用于在任何定义的边框之外。
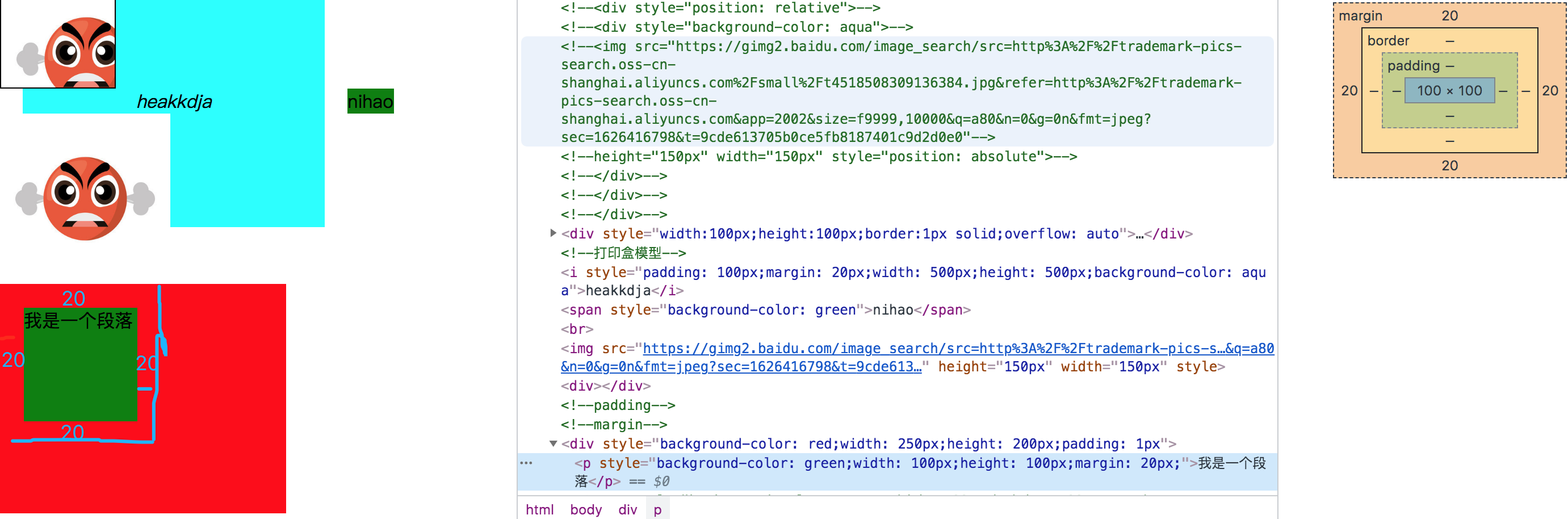
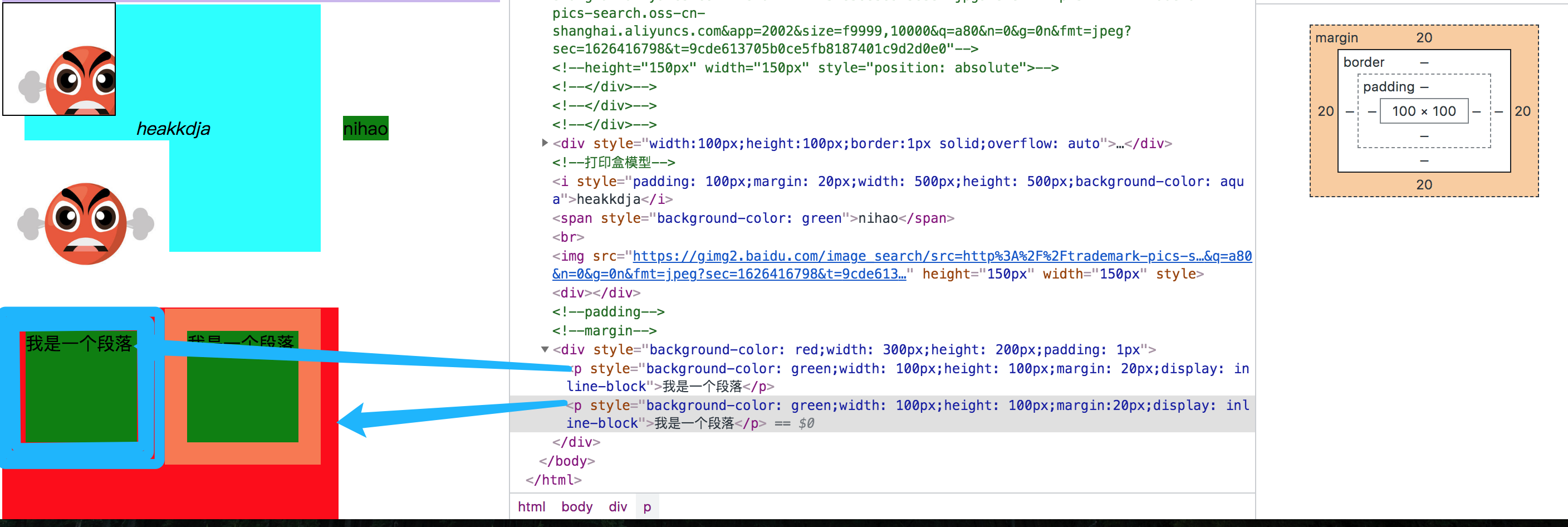
有个误区,比如
<div style="background-color: red; 250px;height: 200px;padding: 1px"> <p style="background-color: green; 100px;height: 100px;margin: 20px;">我是一个段落</p> </div>

这里容易有个误区:现在给这个元素的margin-right的值改为30px,是不是这个元素就移动到距离父容器右边边框30px的位置呢?答案是“NO!”为什么呢?因为这个margin是元素自身的一个看不见的尺寸!改变margin值,本质上不是改变元素之间的距离,而是改变这个元素自身的尺寸!(outerWidth)。比如,
1.我们设置margin-left:30px,为什么可视区可以移动呢?因为margin值变大了,故而元素的outerWidth值就变大了即元素尺寸变大了,故而就看着是向右移动!
2.我们设置margin-left:20px,为什么变小呢?因为margin的值变小了,故而元素的outerWidth的值就变小了即元素尺寸变小了,又由于遵循从从上到下从左到右的规则,元素故而向左移动!
3.为什么我们将margin-right的值由20改为30,在这里没反应呢?因为右边的宽度很宽,足够元素使用。
4.当元素的宽度为容器的宽度(即没有设置宽度的块状元素),margin的值增大,由于元素的总宽度=容器的宽度,元素没办法扩大,只能去改变自身其他的值:margin的值固定,border的值固定,padding的值也固定,那么唯一能改变的就是content的宽度,故而margin的值增大多少,content的宽度就减少多少。对垂直方向没有影响,因为垂直方向长度是无限的。

总结:margin对元素尺寸的影响【元素尺寸的最大值为:父容器的宽高。】注:元素的尺寸就是在父容器中的显示的尺寸。元素的最大尺寸=父容器的最大宽高。元素的最小尺寸就是自身的尺寸。
margin属性的值以及特点
通过 CSS,您可以完全控制外边距。有一些属性可用于设置元素每侧(上、右、下和左)的外边距。
设置外边距的最简单的方法就是使用 margin 属性,这个属性接受任何长度单位、百分数值甚至负值;
margin - 单独的边(每个外边距都表示这个元素距离其他元素的距离。)
CSS 拥有用于为元素的每一侧指定外边距的属性:
- 上边距
- 右边距
- 底边
- 左边距
所有外边距属性都可以设置以下值:
- auto - 浏览器来计算外边距(水平方向):如果块状元素的margin的一边的值为auto,则margin的这一侧的值是多少就是由auto计算的即父容器宽度-该元素的宽度-另一侧的margin的值的结果。如果两侧都是auto,则,两侧的margin值均为(父容器的宽度-该元素的宽度)/2。相当于auto可以自动计算出margin的值。
- length - 以 px、pt、cm 等单位指定外边距
- % - 指定以父容器宽度的百分比计的外边距。(绝对定位元素的margin值的百分比是按照第一定位祖先元素的宽度计算)
- inherit - 指定应从父元素继承外边距
提示:允许负值。
margin负值定位的实际应用场景
1.margin负值下的两端对齐;(应用margin改变元素尺寸)
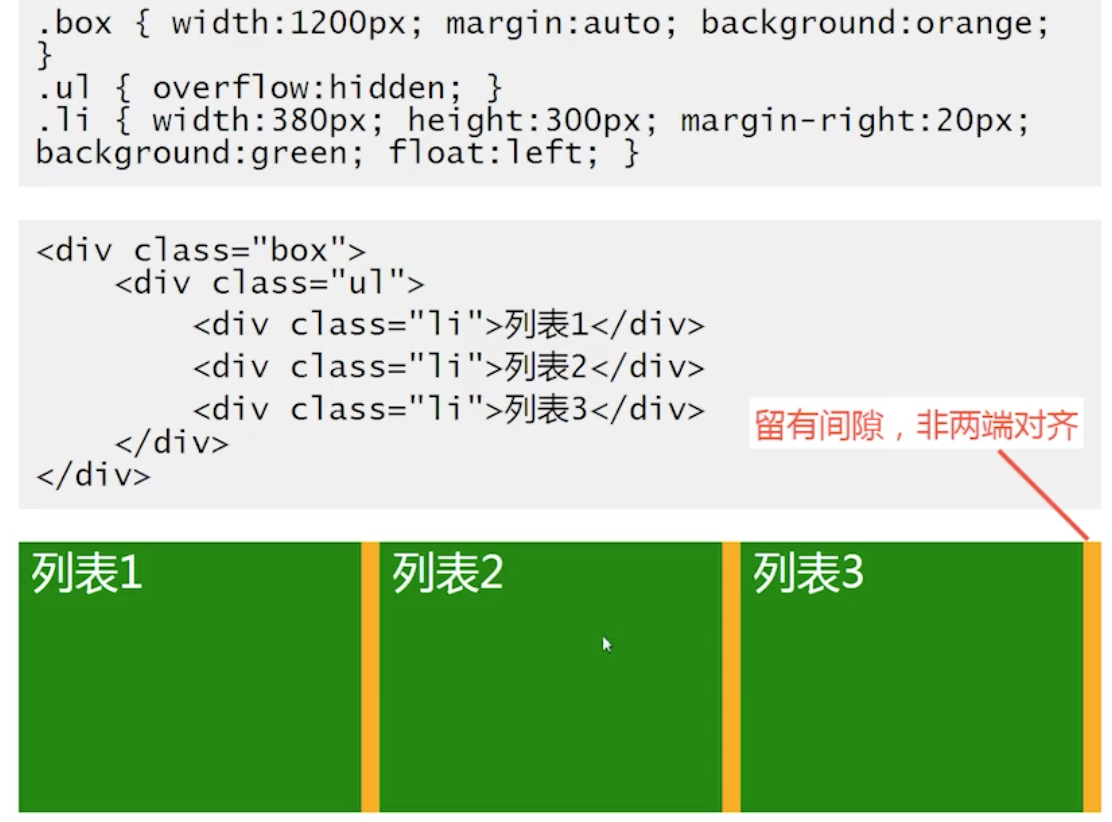
例如:要在一个宽度固定的div中实现列表对齐,三个列表并排显示,之间的间隔为20px,如下图所示:

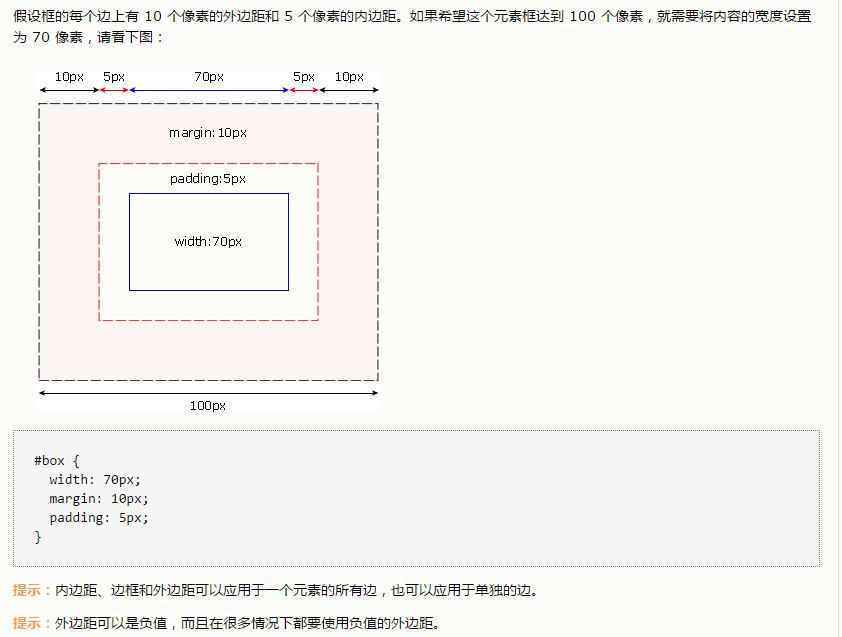
这样的开发,具体步骤如下:
1.根据黄色区域的width(1200px),减去给定的固定列表间距(20px), 算出每个列表需要给定的宽度。
【1200-(3-1)*20】/3为每个列表的宽度 这里为什么是2个20px?因为不需要给最后一个列表设置margin-right。
代码如下:

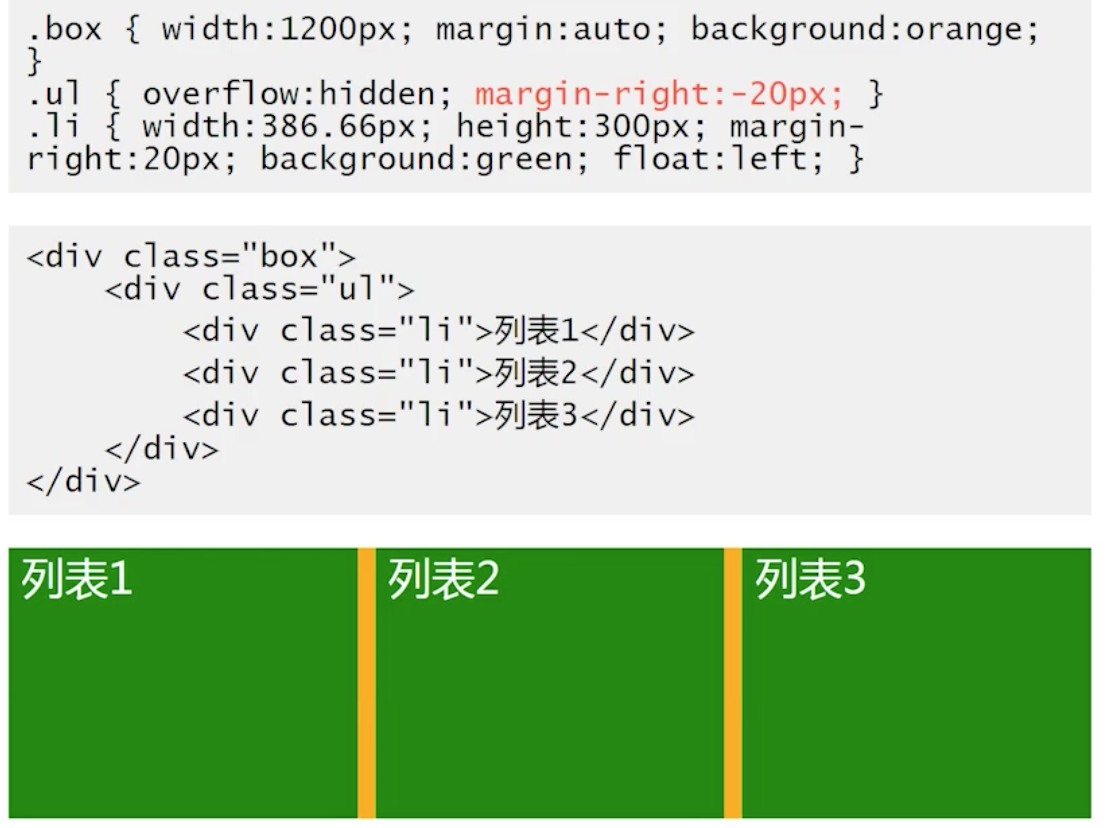
这里,会有一个问题,第三个列表会掉下去,因为这里给第三个列表也设置了margin-right:20px,导致第三个列表的宽度不够。怎么办呢?那就给列表的父元素ul增加20px的宽度,让第三个列表也显示,同时,再设置overflow:hidden(我个人觉得这个overflow应该设置给ul的父元素,即.box。因为给ul设置margin-right值为负值,增加了ul的可视区的宽度并且这个宽度超出了父容器的范围,故而应该是ul的父容器来隐藏。)将多余的这20px隐藏掉,这就完美实现了既可以让思个列表刚好显示,又可以将多余的margin值给隐藏掉。
2.通过给ul设置margin-right:-20px增加宽度,从而刚好能放下列表三。(这里充分利用了一个普通块状元素在没有设定宽度的情况下,margin-left或者margin-right会影响元素的可视区的宽度)

2.margin负值下的等高对齐;(改变元素占据空间)
margin 属性接受任何长度单位,可以是像素、英寸、毫米或 em。
margin 可以设置为 auto。更常见的做法是为外边距设置长度值。下面的声明在 h1 元素的各个边上设置了 1/4 英寸宽的空白:
h1 {margin : 0.25in;}
下面的例子为 h1 元素的四个边分别定义了不同的外边距,所使用的长度单位是像素 (px):
h1 {margin : 10px 0px 15px 5px;}
与内边距的设置相同,这些值的顺序是从上外边距 (top) 开始围着元素顺时针旋转的:
margin: top right bottom left
另外,还可以为 margin 设置一个百分比数值:
p {margin : 10%;}
V1 百分数是相对于父元素的 width 计算的。上面这个例子为 p 元素设置的外边距是其父元素的 width 的 10%。
V2 
元素与其它元素之间的距离可以使用边界(margin)来设置。边界也是可分为上、右、下、左。如下代码:
div{margin:20px 10px 15px 30px;}
也可以分开写:
div{
margin-top:20px;
margin-right:10px;
margin-bottom:15px;
margin-left:30px;
}
如果上右下左的边界都为10px;可以这么写:
div{ margin:10px;}
如果上下边界一样为10px,左右一样为20px,可以这么写:
div{ margin:10px 20px;}
总结一下:padding和margin的区别,padding在边框里,margin在边框外。
auto 值【普通的块状元素或者绝对定位元素并且是水平方向】
一般使用场景:您可以将 margin 属性设置为 auto,以使元素在其容器中水平居中【设置了宽度的普通块状元素】。auto是自动计算margin的值。
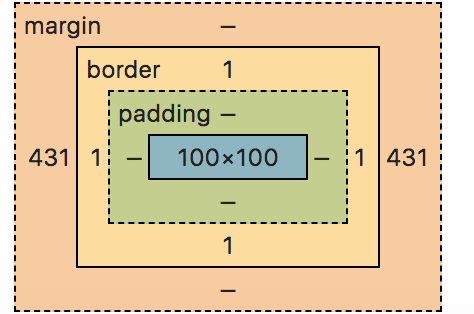
margin:auto的作用机制【原理:我们给块状元素设置了宽,即内容区为定宽。由于content+padding+border均为定值,由于元素尺寸=容器的宽度,而元素尺寸=content+padding+border+margin,故而content+padding+border剩余的空间需要margin来解决。如果给margin也设置了值,那么只有左边的值是有效地,右边的值是剩余的空间-margin-left(这时候margin-right不是固定值)。如果我们设置auto,则可以计算出具体的值即auto是将不固定的剩余空间的值分配并计算出来。】
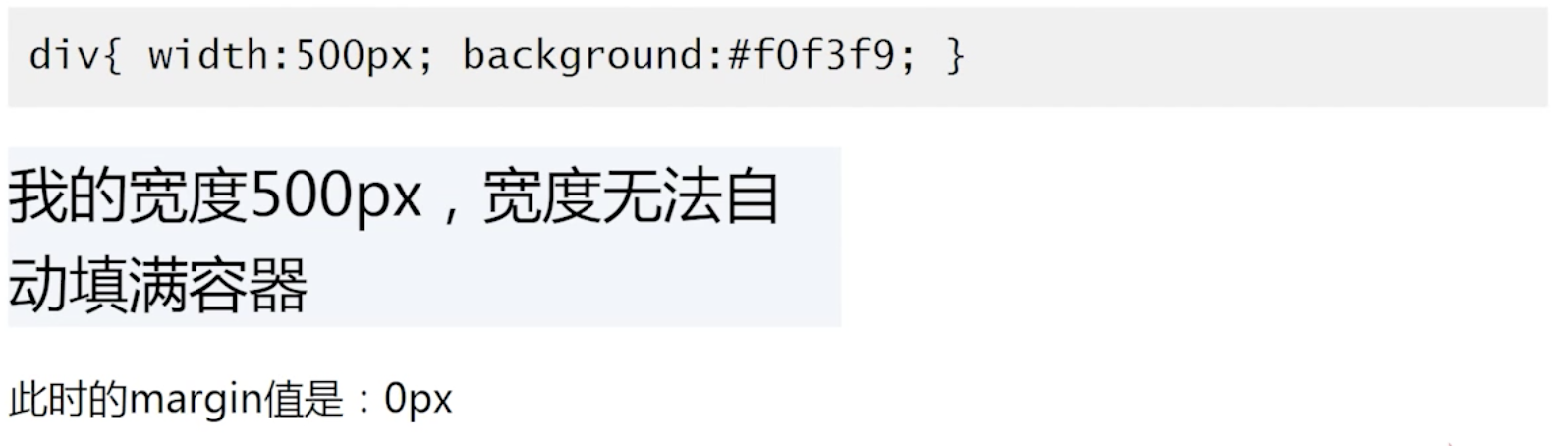
对于width下,auto的作用机制:
1. 由于块状元素没有设置宽度,宽度占据父容器宽度的100%,即宽度自动填充。
例如: ![]()
还有绝对定位元素也是
2.此时,设置width或者height,自动填充特性就被覆盖了。
例如: 这里,div元素是居左显示。
这里,div元素是居左显示。
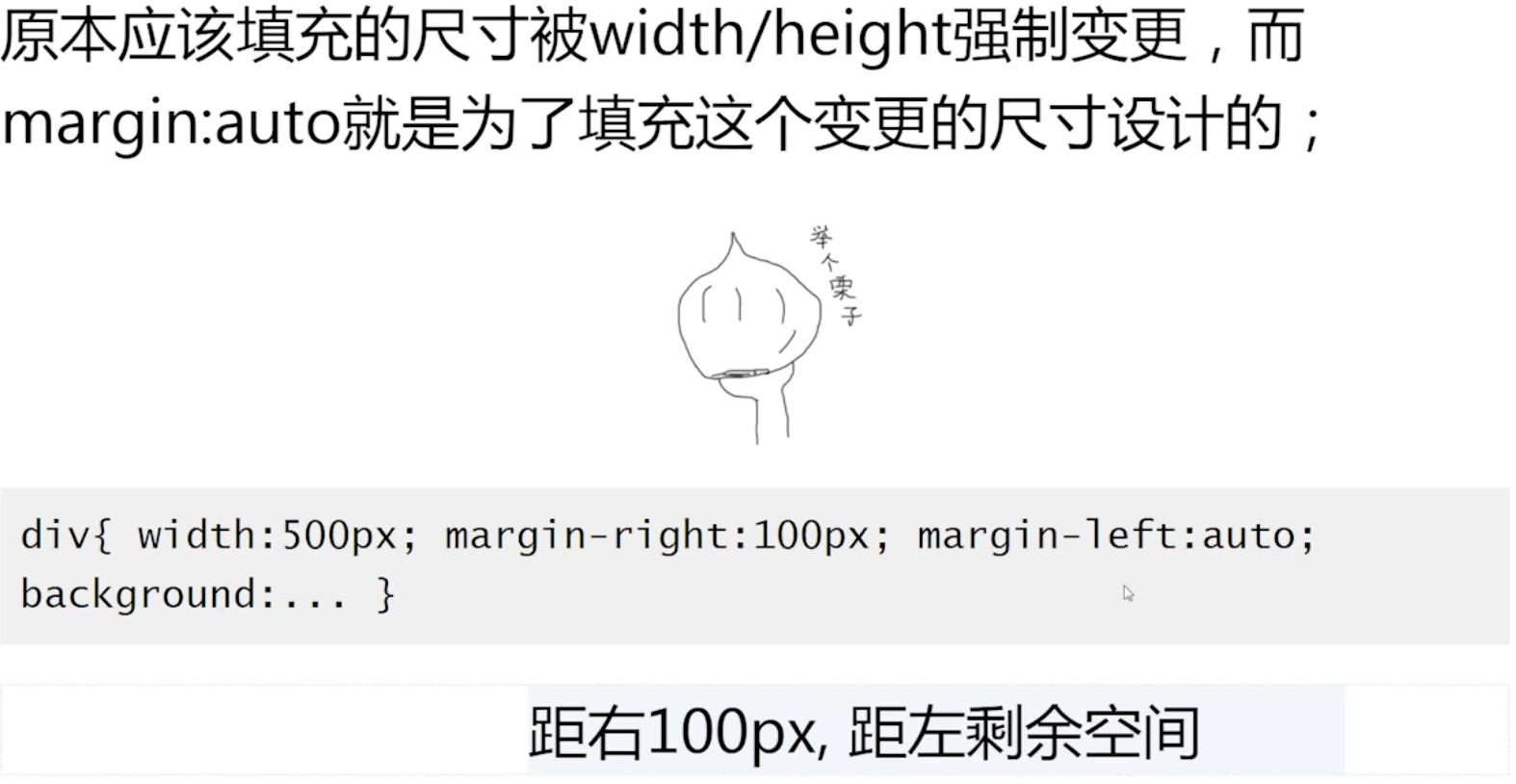
div的宽度由原本的100%变为现在的500px,auto就是为了填充这个变更的尺寸设计的。也就是说,除了500px外剩余的部分如何利用、表现就由auto去分配。auto就是自动填充空白地方。

例如:
<!--margin:auto-->
<div style="background: #999999">
<div style=" 100px;height:100px;border: 1px solid;margin: 0px auto"></div>
</div>

即:这里auto会将父容器-100的剩余空间平均分配给margin-left和margin-right
即:这里的这个子元素div的尺寸仍然是独占一行时的尺寸=父容器的宽度。
总结:一个块状元素虽然我们给了固定尺寸,但是其元素尺寸还是=父容器的宽度,这是因为width+padding+border+margin形成的。
再例如:

这里auto的值为:父容器宽度-width(500)-margin-right(100)=左边的空白由auto填充;
再例如:

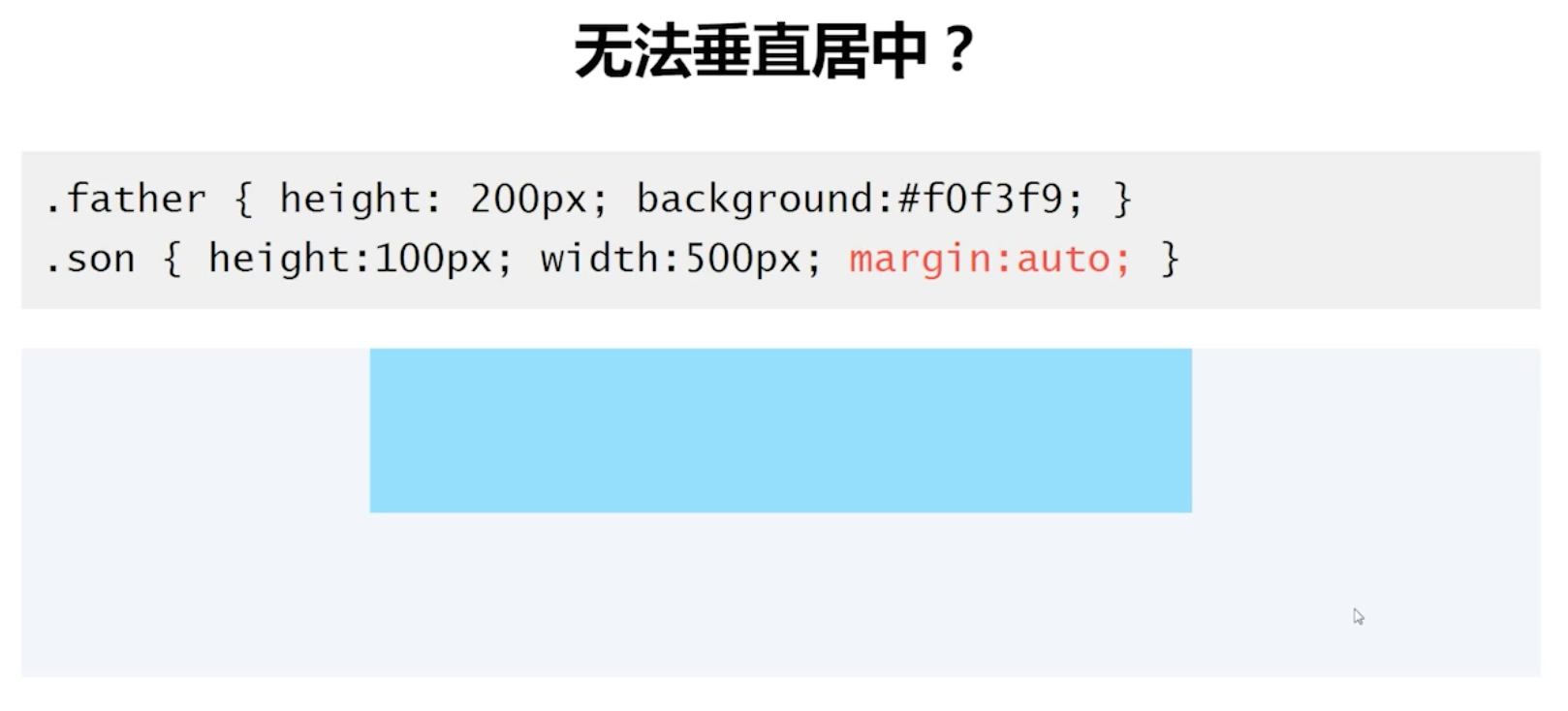
对于height下,auto的作用机制


这是因为我们没有给son这个元素设置height的时候,son的高度不可能自动填充为200px,因为没有自动填充,我们设置height为100px,就没有剩余空间,因此不存在auto自动填充。
margin{10px auto} 左右都设置为anto表示居中
margin 的默认值是 0,所以如果没有为 margin 声明一个值,就不会出现外边距。但是,在实际中,浏览器对许多元素已经提供了预定的样式,外边距也不例外。例如,在支持 CSS 的浏览器 中,外边距会在每个段落元素的上面和下面生成“空行”。因此,没有为 p 元素声明外边距,浏览器可能会自己应用一个外边距。当然,只要你特别作了声明,就会覆盖默认样式。
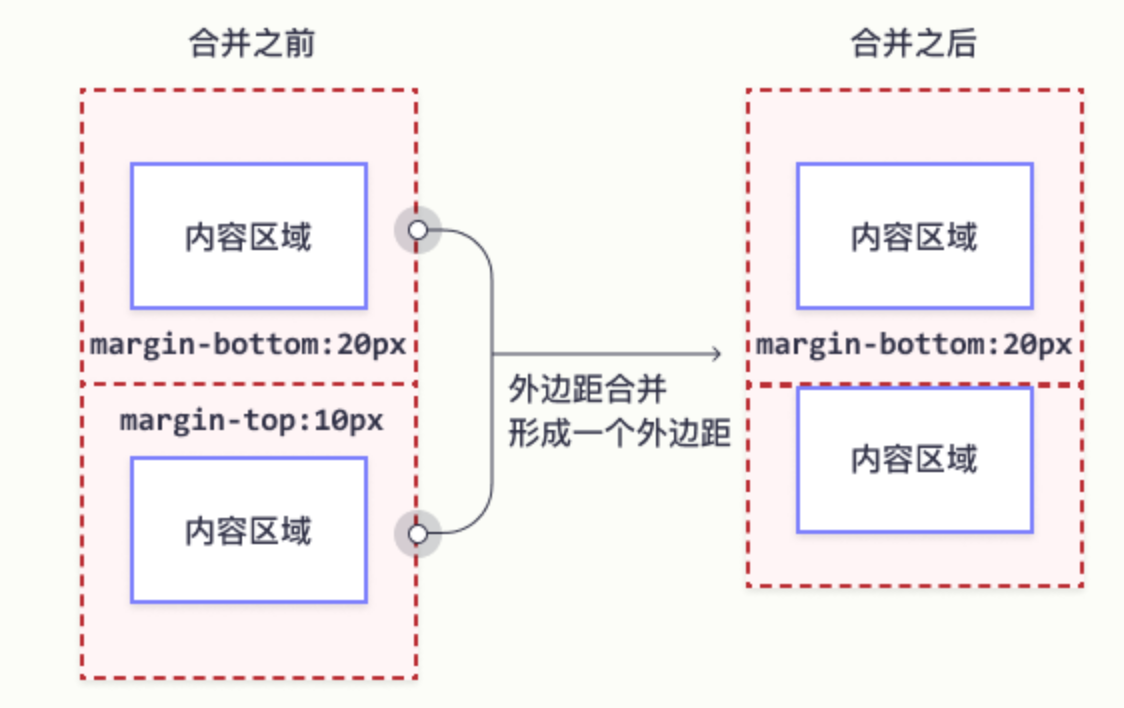
CSS 外边距合并(这里的合并指的是在布局表现上的合并,即整体占据的空间上的合并,然而并不会改变元素本来设置的margin值,每个元素的margin值该是多少还是多少。例如,给子元素设置margin- bottom:10px;父容器的没有设置margin值,那么在外界表现上,父容器和别的容器的margin-bottom值为10px,实则父容器的margin-bottom值为0,子元素的margin-bottom值为10px。)
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并规则:合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
margin重叠的提件:1.普通block水平元素(不包括float和absolute);
2.只发生在垂直方向(margin-top/margin-bottom)
外边距合并
外边距合并(叠加)是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。
垂直方向中,外边距的合并包括:1.上下相邻元素的合并
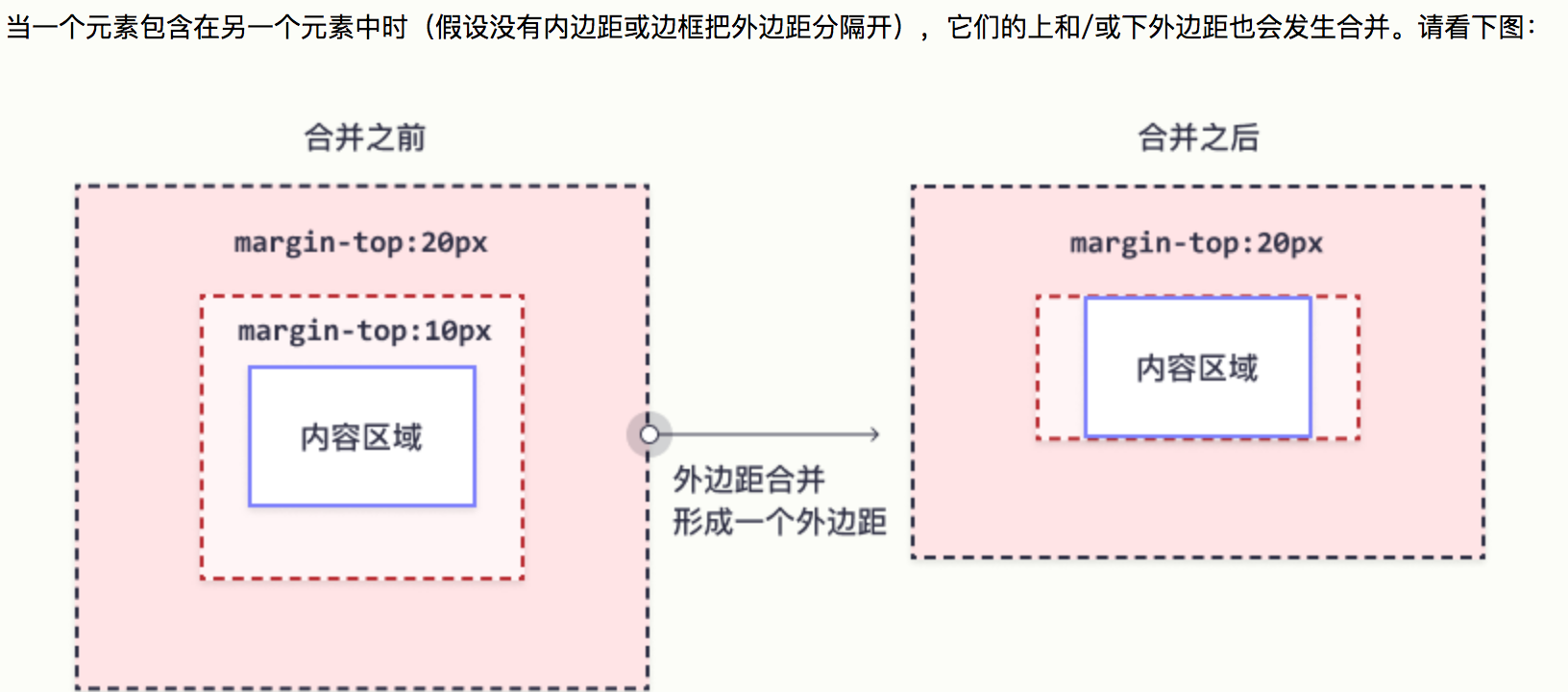
2.父子元素的合并
3.空元素的合并
简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
(1相邻兄弟)
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。即上面的元素紧挨着下面的元素显示,这个紧挨着指的是两个元素中的margin值大的元素紧挨着margin值较小的元素的border或者padding或者content区域。请看下图:

例如:

第一个元素的margin等如下图所示: 第二个元素的margin等如下图所示:


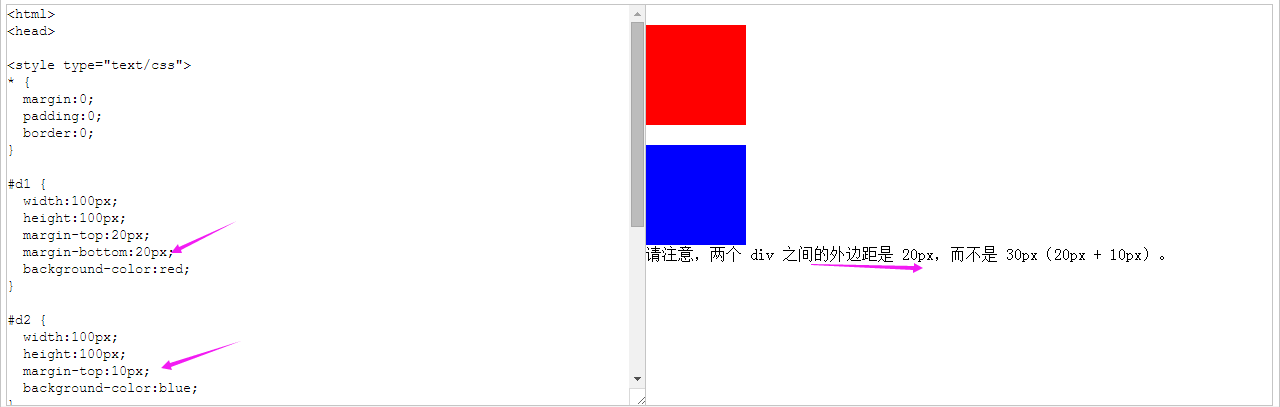
再如:

两个垂直相邻元素同时设置margin时,两个元素的间距不是两个margin值相加,而是选取最大的那个margin值。当两个相邻元素的margin值设置相同时,两元素的间距为他们的值,而不是之和。 比如,p元素和h1元素相邻,p元素的margin-bottom为1px,h1元素的margin-top为1px,那么p元素底部和h1头部的距离为1px。当然,若在p 的margin-bottom值为30px,h1的margin-top值为 10px。p和h1的间距为30px。

例如:
设置之前:
给子元素设置margin-top:
,表现为父元素跟外边元素的外边距为80px.
也就是说图中的三种方式显示的是一个效果:

这里的非块状格式化上下文元素指的是BFC模式的元素。这里可以解释为什么margin重合只适应于普通块状元素,即margin在垂直方向上起作用的只有块状元素和内联块状元素,因为内联块状元素是BFC,故而margin重合只对普通块状元素起作用。
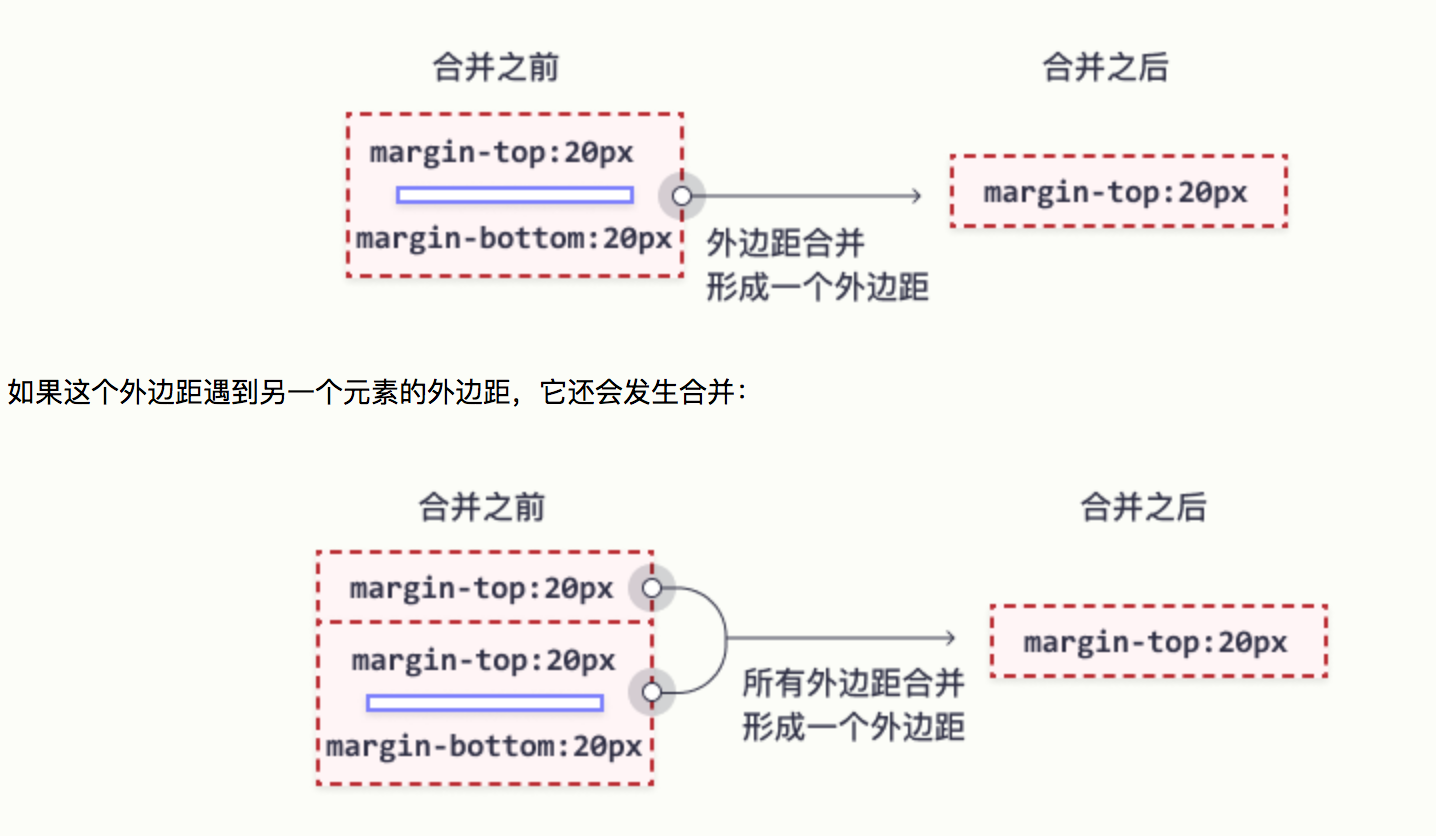
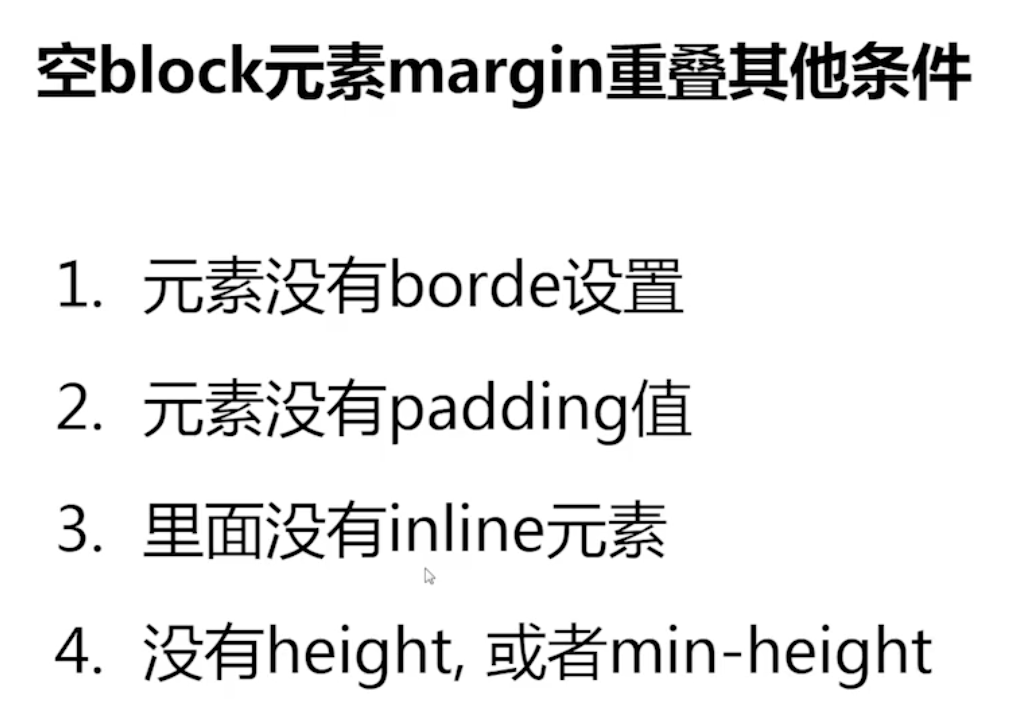
(3空元素)尽管看上去有些奇怪,但是外边距甚至可以与自身发生合并:
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:


外边距合并初看上去可能有点奇怪,但是实际上,它是有意义的。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了 [注:如果不合并,margin就无法准确设置了]
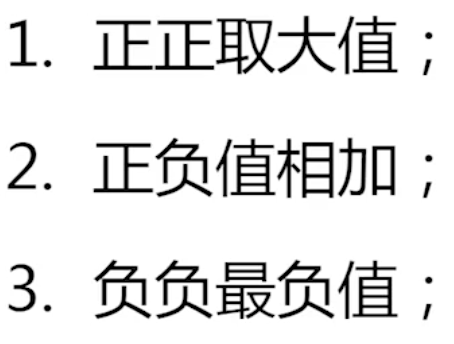
合并的规则:

margin对容器(元素)尺寸的影响
(1)概念
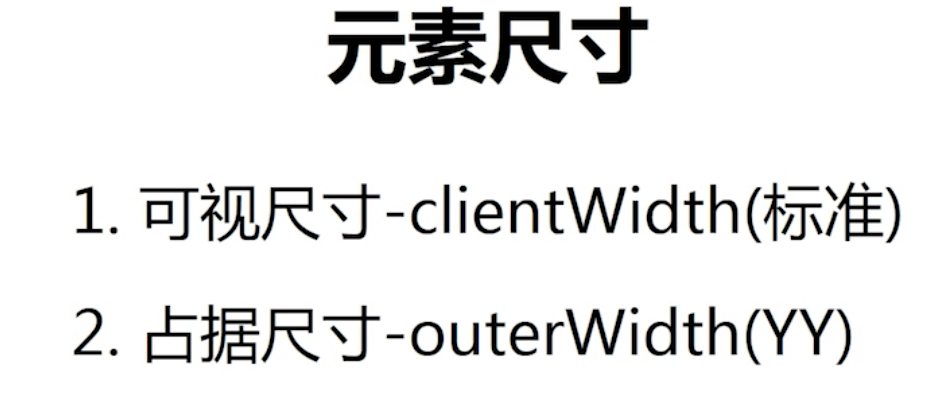
元素尺寸:1>可视尺寸——clientWidth(标准)
2>占据尺寸——outerWidth(YY)
这里的可视尺寸clientWidth(标准)为:border+padding+content(背景区)
可视尺寸的宽度为:border-left+border-right+padding-left+padding-right+content
占据尺寸outerWidth为:margin+border+padding+content
(2)margin对可视区的影响[普通块状元素没有设置宽高,故而宽度和父容器的宽度一样宽。这时候如果增加margin值,那么元素尺寸自然要增大,但是没有剩余空间让其尺寸增加,即元素的尺寸就是父容器的宽度。但是,margin要有值啊,怎么办?改变其余的值呗。border值固定,padding值固定,那么只有改变元素的content的宽度,故而margin增加多少,content的宽度就减少多少。由于可视尺寸=border+padding+content,故而可视区的尺寸在margin增大的时候变小】按照可视区的宽度或者高度的定义,margin貌似跟可视区没有什么瓜葛,为什么还会影响呢?
1>适用于没有设定width/height的普通block水平元素;(注:宽高设置为固定值绝对不会受影响)
float,absolute,fixed,inline,table-cell等均不适用
2>只适用于水平方向尺寸 (对垂直方向没有影响)
可总结为:当普通块状元素没有设置宽度时,不管margin-left或者margin-right的值增加或者减少都会影响可视区的宽度。
当margin-left/margin-right为正值时,可想象为,给元素设置了:box-sizing:margin-size(自己编的,CSS中没有margin-size)
当margin-left/margin-right为负值时,可视区宽度=原来可视区宽度-(margin-left+margin-right),总之还是元素的尺寸=父元素容器的尺寸(固定值)=margin+border+padding+content;由于margin为负值,而border,padding值均为固定值,故而只有改变content的宽度,从而去抵消margin这个负值
当margin值为正,margin值越大,可视区的宽度越小;
当margin的值为负,margin值越小,可视区的宽度越大;
可视区宽度=原来可视区宽度-(margin-left+margin-right)
即:margin值越大,可视区越小;margin值越小,可视区越大。
<style> div{ 200px; height: 200px; background-color:red; box-sizing: border-box; } p{ background-color: #00c0a5; /*margin-left: -30px;*/ } </style> </head> <body> <div> <p>nihao ,zhongguo</p> </div>
即:

现在设置p元素的margin-left:20px;
<style> div{ 200px; height: 200px; background-color:red; box-sizing: border-box; } p{ background-color: #00c0a5; margin-left: 20px; } </style> </head> <body> <div> <p>nihao ,zhongguo</p> </div>

实际开发中利用margin可改变可视区的尺寸这一特性 的场景
1>一侧定宽的自适应布局
首先,我们文字环绕图片

然后,让后面的文字和图片为一侧定宽的自适应布局:只需要给p元素设置margin-left值。因为p元素没有设置宽度,这时候可视区宽度==outerWidth的值,整个盒子为margin-size;
故而,当margin-left有值,可视区宽度就会改变。
结果如下图所示:

(3)margin对占据尺寸的影响(范围比可视区更广)

对于项目中,有时候不需要合并外边框,解决办法如下:
解决方法:
1、修改父元素的高度或者增加padding-top样式模拟(padding-top:1px;常用)
2、为父元素添加overflow:hidden;样式即可(完美)
3、为父元素或者子元素声明浮动(float:left;可用)
4、为父元素添加border(border:1px solid transparent可用)
5、为父元素或者子元素声明绝对定位
margin失效的情形:
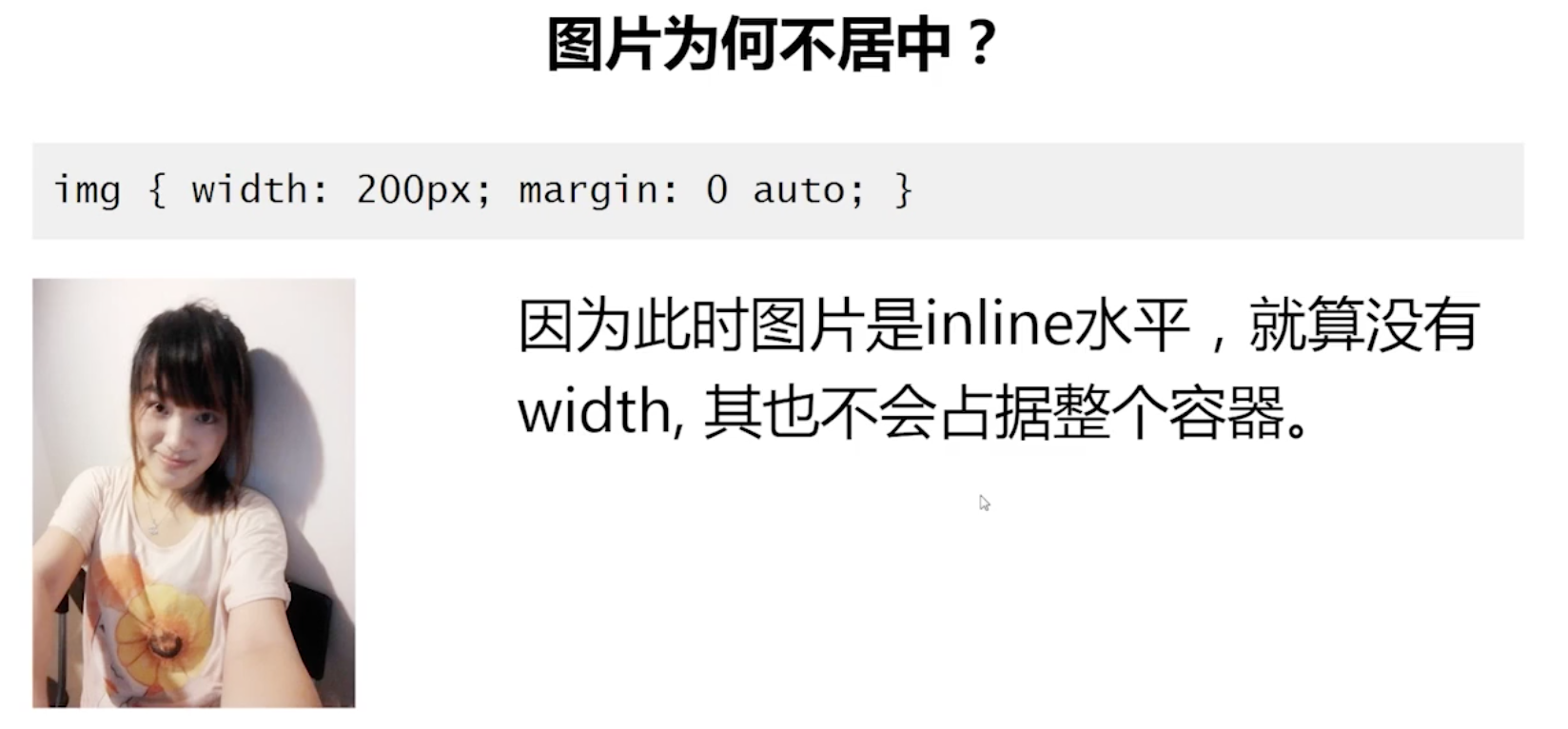
元素本来特性:![]() (这里去除替换性元素)
(这里去除替换性元素)
![]()
![]()
利润

![]()


![]()