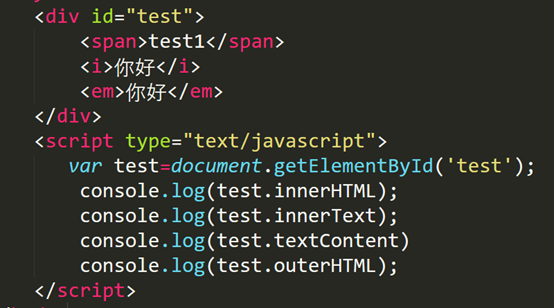
innerHTML获取的是对象起始的位置到终止位置全部内容,包含html标签。
innerText和textContent结果是一样的,不包含标签,直接获取标签内的内容,区别是两者浏览器的兼容性。
outerHTML获取的是整个对象的值。包含父级的标签。
如图所示:


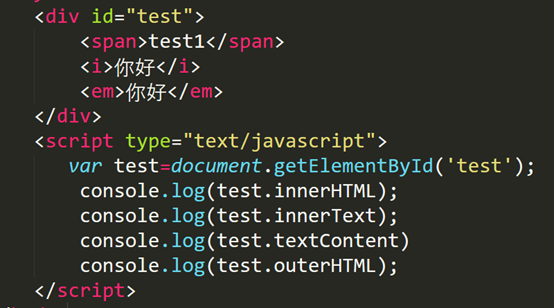
innerHTML获取的是对象起始的位置到终止位置全部内容,包含html标签。
innerText和textContent结果是一样的,不包含标签,直接获取标签内的内容,区别是两者浏览器的兼容性。
outerHTML获取的是整个对象的值。包含父级的标签。
如图所示: