Android的图像处理提供的API很帮,但是不适合用来写游戏,写游戏还是用专门的引擎比较好。
Android的图像处理还有3D的处理的API,感觉超屌。
我先分享一下Android的一般的处理,比如平移、翻转等:
缩放、旋转、平移、镜面、倒影
- 缩放
Bitmap bitmap1 = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher); img_one.setImageBitmap(bitmap1); Bitmap alterBitmap = Bitmap.createBitmap(bitmap1.getWidth(),bitmap1.getHeight(),bitmap1.getConfig()); Canvas canvas = new Canvas(alterBitmap); Paint paint = new Paint(); paint.setColor(Color.BLACK); Matrix matrix = new Matrix(); matrix.setValues(new float[]{ 0.5f, 0, 0, 0, 1, 0, 0, 0, 1 }); //matrix.setScale(2.0f, 1); canvas.drawBitmap(bitmap1, matrix, paint); img_two.setImageBitmap(alterBitmap);
- 旋转
Matrix matrix = new Matrix(); //matrix.setRotate(180,bitmap1.getWidth()/2,bitmap1.getHeight()/2); matrix.setRotate(15); //消除锯齿 paint.setAntiAlias(true);
- 平移
Matrix matrix = new Matrix(); //这个是当drawBitmap()的时候才发生变化 //matrix.setTranslate(10, 10); //执行这句话就发生平移 matrix.postTranslate(10, 10);
- 镜子
Matrix matrix = new Matrix(); //这个图片要选择左右不对称的效果才明显 matrix.setScale(-1, 1); matrix.postTranslate(bitmap1.getWidth(), 0);
- 倒影
Matrix matrix = new Matrix(); matrix.setScale(1, -1); matrix.postTranslate(0, bitmap1.getHeight());
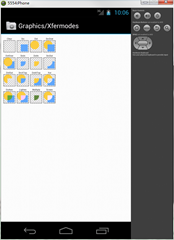
合成
方法主要就是把两张图分别画在Canvas上,Android的提供了API去设置这两张图片的合成形式:
iv = (ImageView) findViewById(R.id.iv); Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.appstore); Bitmap alterBitmap = Bitmap.createBitmap(bitmap.getWidth(),bitmap.getHeight(),bitmap.getConfig()); Canvas canvas = new Canvas(alterBitmap); Paint paint = new Paint(); paint.setColor(Color.BLACK); //这里是合成形式 paint.setXfermode(new PorterDuffXfermode(android.graphics.PorterDuff.Mode.DARKEN)); canvas.drawBitmap(bitmap, new Matrix(), paint); Bitmap ic_luncher = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher); canvas.drawBitmap(ic_luncher, new Matrix(), paint); iv.setImageBitmap(alterBitmap);
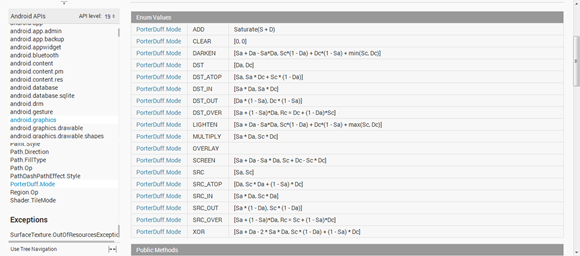
这里是手册上写的,我们可以打开API Demos看一下效果:
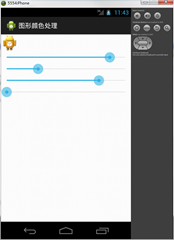
颜色处理
android中可以通过颜色矩阵(ColorMatrix类)方面的操作颜色,颜色矩阵是一个5x4 的矩阵。

矩阵的运算规则是矩阵A的一行乘以矩阵C的一列作为矩阵R的一行,C矩阵是图片中包含的ARGB信息,R矩阵是用颜色矩阵应用于C之后的新的颜色分量,运算结果如下:
R' = a*R + b*G + c*B + d*A + e;
G' = f*R + g*G + h*B + i*A + j;
B' = k*R + l*G + m*B + n*A + o;
A' = p*R + q*G + r*B + s*A + t;
颜色矩阵并不是看上去那么深奥,其实需要使用的参数很少,而且很有规律第一行决定红色第二行决定绿色第三行决定蓝色,第四行决定了透明度,第五列是颜色的偏移量。
bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher); alterBitmap = Bitmap.createBitmap(bitmap.getWidth(),bitmap.getHeight(),bitmap.getConfig()); canvas = new Canvas(alterBitmap); paint = new Paint(); paint.setColor(Color.BLACK); matrix = new Matrix(); final ColorMatrix cm = new ColorMatrix(); paint.setColorFilter(new ColorMatrixColorFilter(cm)); paint.setAntiAlias(true); canvas.drawBitmap(bitmap, matrix, paint); iv.setImageBitmap(alterBitmap); sb1.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() { @Override public void onStopTrackingTouch(SeekBar seekBar) { int progress = seekBar.getProgress(); System.out.println("progress1--->"+progress); cm.set(new float[]{ progress/128.0f,0,0,0,0, 0,1,0,0,0, 0,0,1,0,0, 0,0,0,1,0 }); paint.setColorFilter(new ColorMatrixColorFilter(cm)); canvas.drawBitmap(bitmap, matrix, paint); iv.setImageBitmap(alterBitmap); } }
我是天王盖地虎的分割线
源代码:http://pan.baidu.com/s/1dD1Qx01
图形合成.zip
图形颜色处理.zip
图形变换.zip
转载请注明出处:http://www.cnblogs.com/yydcdut