导入
之前都是断断续续的看了一些于如何使用android开发的文章、资料等,到目前位置很多基础的东西都不清楚,于是去学习了别人的课程,才了认识了R类、findViewById方法查找组件、项目引入资源国际化、@string查找字符。
在学习之前我们需要安装环境,这里我采用开发环境是:win7 x64+jdk8+adt-bundle-windows-x86_64-20131030.zip(adt-bundle是集成了adt、eclipse、andrlid sdk等,解压运行eclipse.exe就可以直接使用)
jdk8+adt-bundle-windows-x86_64-20131030.zip下载链接: https://pan.baidu.com/s/1gfoyKN5 密码: d8dt
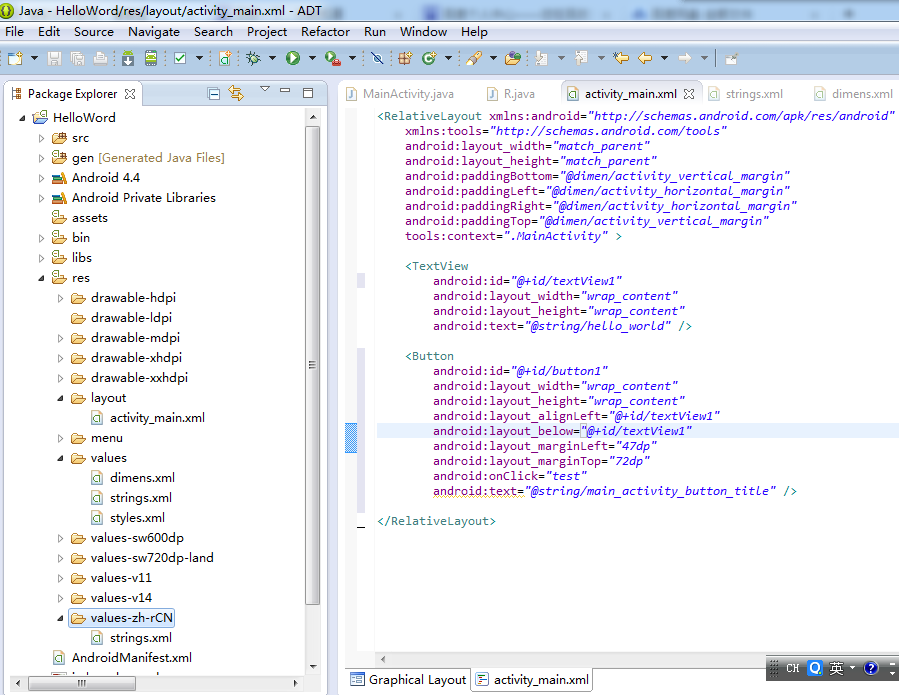
adt-bundle ide运行效果如下:

认识R类
R类管理资源包含:
1)layout下中的andoid:id、android:text等资源信息等
public static final class id { public static final int action_settings=0x7f080002; public static final int button1=0x7f080001; public static final int textView1=0x7f080000; }
public static final class string { public static final int action_settings=0x7f050001; public static final int app_name=0x7f050000; public static final int hello_world=0x7f050002; public static final int main_activity_button_title=0x7f050005; public static final int main_activity_msg=0x7f050003; public static final int main_activity_textView_text=0x7f050004; }
2)string对应的字段是res/values/strings.xml中的配置项信息(自动生成的,不需要认为的修改R类,包含id也一样)。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">HelloWord</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string>
<string name="main_activity_msg">Welcome hello word!</string>
<string name="main_activity_textView_text">text view text,hello word!</string>
<string name="main_activity_button_title">Button</string>
</resources>
3)@color查找颜色
color对应的字段是res/values/colors.xml中的配置项信息(自动生成的,不需要认为的修改R类,包含id也一样)。
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="yellow">#FFFF00</string> <color name="red">#FF0000</string> <color name="black">#000000</string> </resources>
使用时:
<Button ... android:background="@color/red"/>
4)@drawable查找图片
只需要把png/jpeg/gif文件拷贝到新建的/res/drawable目录下,或者拷贝到工程新建的默认drawable-xx目录下
使用时:
<xx android:src="@drawable/img1" />
注意:官网推荐使用png,不推荐使用gif图片。
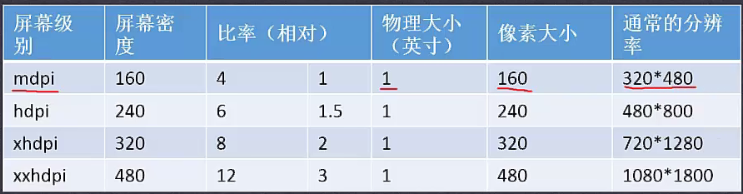
drawable-xx文件夹的区别:

5)@dimen某个组件尺寸定义
需要在res/values/目录下新建一个dimen.xml文件:
1 <?xml version="1.0" encoding="utf-8"?> 2 <resources> 3 <dimen name="btn_height">24dp</dimen> 4 <dimen name="btn_weight">56dp</dimen> 5 </resources>
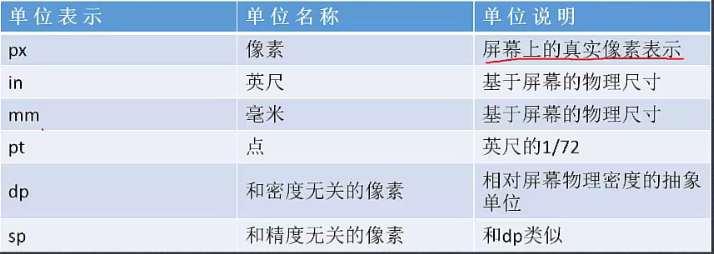
尺寸单位:

findViewById方法查找组件
为了实现findViewById查找组件,于是在新建的android项目的MainActivity布局中拖拉如一个buttong(id=button1)
<Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView1" android:layout_below="@+id/textView1" android:layout_marginLeft="47dp" android:layout_marginTop="72dp" android:onClick="test" android:text="Button" />
button1添加android:onClick事件,并在MainActivity.java中添加监听函数test
public void test(View view) { Toast.makeText(MainActivity.this, R.string.main_activity_msg, Toast.LENGTH_SHORT).show(); TextView textView = (TextView) this.findViewById(R.id.textView1); textView.setText(R.string.main_activity_textView_text); }
备注:
1)其中test事件函数的参数:响应的是哪个控件则参数view就是哪个控件对象;
2)Toast.makText是弹出提示框用的,想javascript中的alter函数;
3)findViewById这里是通过R.id.textView1来搜索textView1,找到后修改了textView1的text属性值。
@string查找字符
在我们默认添加一个button等按钮时,其text值默认是Button值。这样是android不推荐的使用方式,不利于国际化配置,扩展性不好。
上边我们的textView.text修改时采用了R.string.man_activity_textView_text的找到了新的text,该text使其是配置在res/values/strings.xml配置项中,其实我们这里的button也是支持从strings.xml配置项读取方式:
<Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView1" android:layout_below="@+id/textView1" android:layout_marginLeft="47dp" android:layout_marginTop="72dp" android:onClick="test" android:text="@string/main_activity_button_title" />
项目引入资源国际化
步骤一:在res/下新建中文资源国际化文件夹values-zh-rCN;
步骤二:把res/values下的strings.xml拷贝到res/values-zh-rCN下,并修改res/values-zh-rCN/strings.xml内容:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">HelloWord</string> <string name="action_settings">Settings</string> <string name="hello_world">Hello world!</string> <string name="main_activity_msg">欢迎进入!</string> <string name="main_activity_textView_text">textView的内容!</string> <string name="main_activity_button_title">按钮</string> </resources>
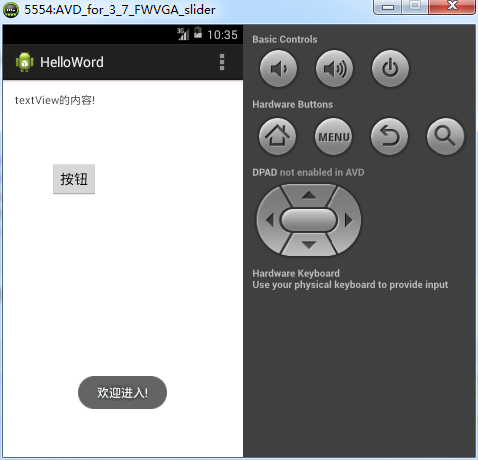
重新发布项目,并修改测试机的语言设置为中文,之后查看该app:

修改测试机的语言设置为英文,之后查看该app:
