Javascript的数据类型一共有六种
1.数值型 number 可以是整数也可以为小数
2.字符串 String 使用“hello world”这种类型
3.布尔型 Boolean false和true两种类型
4.未定义 undefined 表示此处没有任何值
5.null 表示此处空缺,本应该有值
6.object 对象(引用)各种值的集合 对象:var a={name:"名字",age:10} 数组:var a = [] 函数:function getsum(){}
查看数值类型,可以使用typeof 数值,进行查看。
数值型包含两种数值:整型和浮点型。
1)所有数字(整型和浮点型)都是以 64 位浮点数形式储存。所以,JS 中 1 与 1.0 相等, 而且 1 加上 1.0 得到的还是一个整数。浮点数最高精度是 17 位小数,由于浮点数运算时可能 不精确,尽量不要使用浮点数做判断。
2)在存储数值型数据时自动将可以转换为整型的浮点数值转为整型。
3)对于过大或过小的数值,可以使用科学计数法来表示
4)表示超过范围数值的数用infinity表示正无穷,-infinity表示正无穷
5)NAN(not a number)与任何值都不相等
运算符与Java有区别的两个运算符
1.===三个等于号,由于js的值特性问题,用===可以保证值类型相等
2.?:三目运算符,Java中的值属于强类型,返回的值必须相同,而JavaScript的值属于弱类型,则可以返回不相同的值。值得一提的是,与弱类型相关的switch语句和Java不同的地方是,JavaScript的switch语句使用的是===,也就是说case中的值必须和switch中的类型也必须相同。
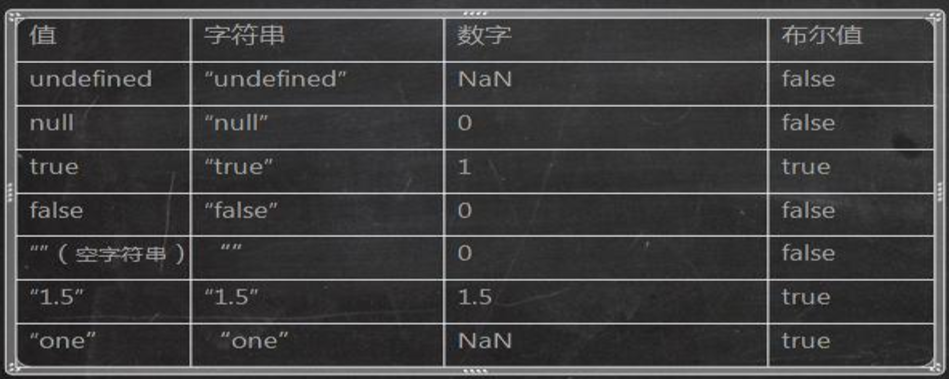
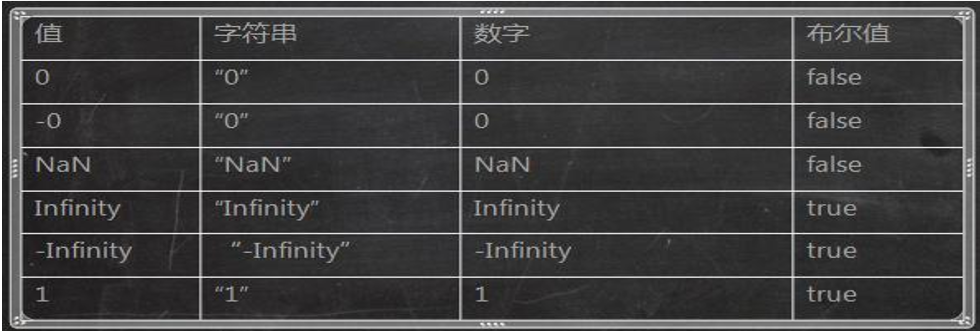
类型转换


关于JavaScript的数组的遍历有三种方法
1 for( var i = 0; i< arr.length;i++){ 2 console.log(arr[i]) 3 } 4 5 6 for( var i in arr){ 7 console.log(arr[i]) 8 } 9 10 11 arr.forEach(function(ele,index){ 12 console.log(index+'-->'+ele) 13 })
数组提供给我们操作数组的方法:
push 添加元素到数组的最后面,参数可以是多个值,返回新数组的长度。
unshift 添加元素到数组最前面。
pop 删除数组的最后一项,返回删除项的值。
shift 删除数组的第一项
reverse 数组反转
indexof 返回数组元素的索引
slice 参数为(start ,end)对数组进行切片,但不影响原数组
splic 参数为(start,个数,xxx,xxx)对数组进行切割,并在开始的位置进行天冲值,从start开始填充xxx
函数的定义方式:
function getsum(a,b){
console.log(a+b)
}
var a = function(a,b){
console.log(a+b)
}
var sum = new Funtion('a','b','return (a+b)')