
<template>
<div>
<el-button @click="getOperationLogs">在线拍照</el-button>
<div>
<img :src="savePhoto" alt="" v-if="savePhoto">
</div>
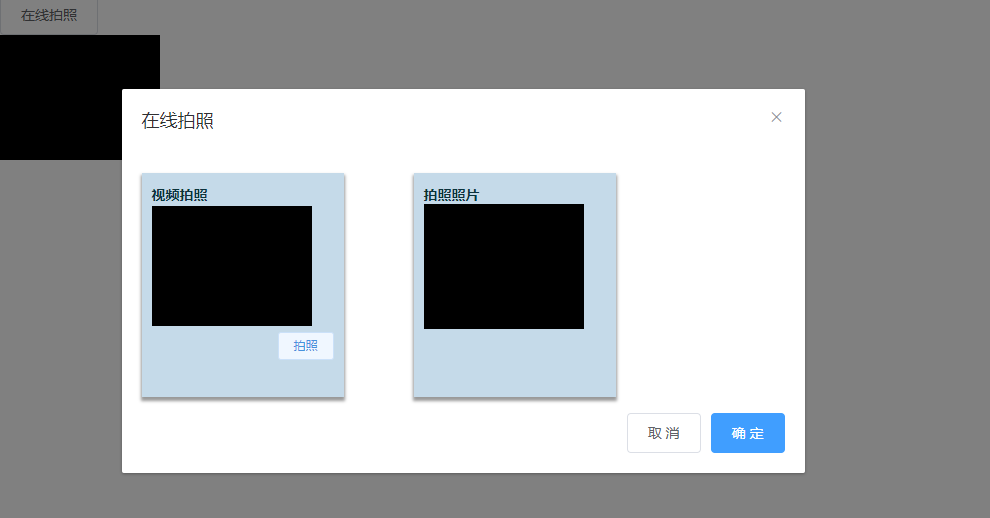
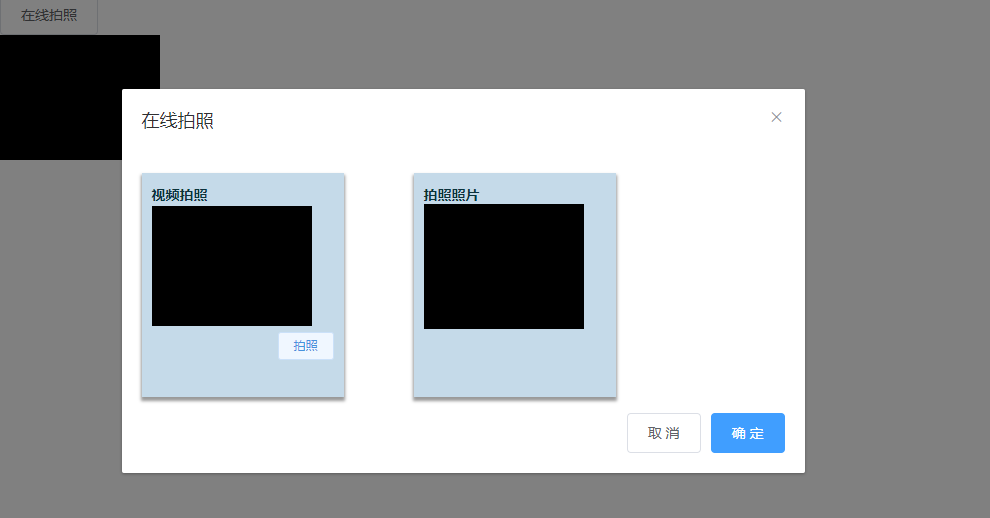
<el-dialog
title="在线拍照"
:visible.sync="dialogVisible"
:before-close="handleClose"
>
<!--图片展示-->
<div class="shoot-area">
<div class="left-take">
<span>视频拍照</span>
<video ref="video" width="160" height="125" autoplay></video>
<el-button size="mini" class="btn" @click="photograph"
>拍照</el-button
>
</div>
<div class="right-show">
<span>拍照照片</span>
<canvas ref="canvas" width="160" height="125"></canvas>
</div>
</div>
<!--canvas截取流-->
<span slot="footer" class="dialog-footer">
<el-button @click="callOff">取 消</el-button>
<el-button type="primary" @click="onOk">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: '',
data() {
return {
dialogVisible: false,
savePhoto: ''
}
},
methods: {
getOperationLogs() {
const explorer = window.navigator.userAgent
if (explorer.indexOf('MSIE') >= 0 || explorer.indexOf('Edge') >= 0) {
alert('暂不支持IE浏览器')
} else {
this.dialogVisible = true
this.callCamera()
}
},
callCamera() {
navigator.mediaDevices
.getUserMedia({
video: true,
})
.then((success) => {
// 摄像头开启成功
this.$refs['video'].srcObject = success
// 实时拍照效果
this.$refs['video'].play()
})
.catch((error) => {
console.error('摄像头开启失败,请检查摄像头是否可用!')
console.log(error)
})
},
handleClose() {
this.closeCamera()
},
onOk() {
console.log('拍照的照片数据', this.savePhoto)
this.dialogVisible = false
this.closeCamera()
},
callOff() {
this.dialogVisible = false
this.closeCamera()
},
photograph() {
let ctx = this.$refs['canvas'].getContext('2d')
// 把当前视频帧内容渲染到canvas上
ctx.drawImage(this.$refs['video'], 0, 0, 160, 125)
// 转base64格式、图片格式转换、图片质量压缩
let imgBase64 = this.$refs['canvas'].toDataURL('image/jpeg', 0.7)
console.log('拍的图片-->',imgBase64)
this.savePhoto = imgBase64
},
// 关闭摄像头
closeCamera() {
if (!this.$refs['video'].srcObject) return
let stream = this.$refs['video'].srcObject
let tracks = stream.getTracks()
tracks.forEach((track) => {
track.stop()
})
this.$refs['video'].srcObject = null
console.log('关闭了')
},
},
}
</script>
<style lang='scss' scoped>
.shoot-area {
100%;
height: 200px;
display: -webkit-box;
display: flex;
flex-direction: row;
.left-take {
182px;
height: 200px;
margin-right: 70px;
padding: 12px 10px;
background: #c5dae9;
box-shadow: 0px 3px 3px 1px rgba(0, 0, 0, 0.4);
& > span {
height: 18px;
color: #0b333c;
font-weight: bold;
}
.btn {
float: right;
}
}
.right-show {
background: #c5dae9;
box-shadow: 0px 3px 3px 1px rgba(0, 0, 0, 0.4);
182px;
height: 200px;
margin-right: 70px;
padding: 12px 10px;
& > span {
height: 18px;
color: #0b333c;
font-weight: bold;
}
}
.el-dialog__body {
padding: 30px 20px;
color: #606266;
font-size: 14px;
word-break: break-all;
background: pink;
}
}
</style>