1.编写一个静态表单页面和一个 PHP 动态网页,在静态网页中 通过 get 方法提交数据,在动态网页中检索这些数据并显示出来,如果 该同学的性别为男,则显示“您是一位男生!”,性别为女,则显示“您是一位女生!”。
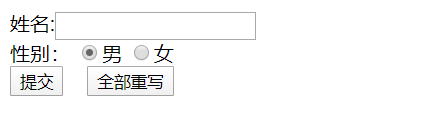
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>GET请求</title> </head> <body> <form id="form" name="form" method="get" action="3-1.php"> <div> 姓名:<input name="name" type="text"><br/> 性别: <input type="radio" name="sex" value="男" checked>男 <input type="radio" name="sex" value="女">女<br/> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="全部重写"> </div> </form> </body> </html>
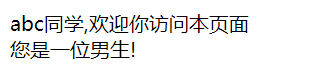
<?php $name=$_GET['name']; $sex=$_GET['sex']; echo $name."同学,欢迎你访问本页面"."<br/>"; echo"您是一位".$sex."生!";


2.
编写一个静态表单和一个 PHP 动态网页,通过 POST 方法提交到动 态网页,在动态网页中检索这些数据并显示出来。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>POST请求</title> </head> <body> <h2 style="text-align: center;color: orangered">意见反馈</h2> <form name="form" method="post" action="3-2.php"> <div align="center"> 您的姓名 <input type="text" name="name"> 您的性别 <input name="sex" type="radio" value="男" checked>男 <input type="radio" value="女">女 <br/> 您的职业 <select name="profession" > <option value="学生">学生</option> <option value="老师">老师</option> <option value="医生">医生</option> </select> 您的最高学历 <select name="education" > <option value="初中">初中</option> <option value="高中">高中</option> <option value="本科">本科</option> <option value="本科以上">本科以上</option> </select> <br/> 您对本站意见 <textarea name="advice" cols="30" rows="10"></textarea> <br/> <input type="reset" value="重写"> <input type="submit" value="提交"></pre> </div> </form> </body> </html> </form> </body> </html>
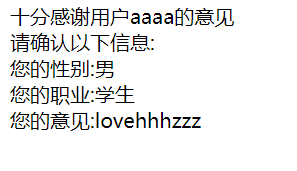
<?php echo"十分感谢用户".$_POST['name']."的意见<br/>"; echo"请确认以下信息:<br/>";; echo"您的性别:".$_POST['sex']."<br/>"; echo"您的职业:".$_POST['profession']."<br/>"; echo"您的意见:".$_POST['advice']."<br/>";


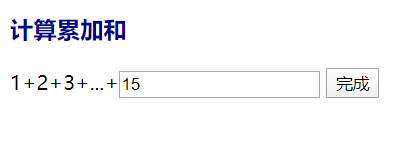
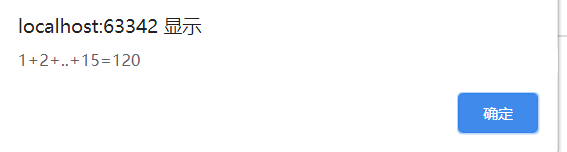
3.计算从 1 开始到你指定的数的累加和,指定数字由用户自己输入
<?php $sum = 0; if (!empty($_POST)) { $n = $_POST['num']; for ($i = 1; $i <= $n; $i++) { $sum = $sum + $i; } echo "<script>alert('1+2+..+$n=$sum')</script>"; } ?> <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>计算累加和</title> </head> <body> <h3 style="color: darkblue">计算累加和</h3> <form action="" method="post"> <div> 1+2+3+...+<input type="text" name="num"> <input type="submit" value="完成"> </div> </form> </body> </html>


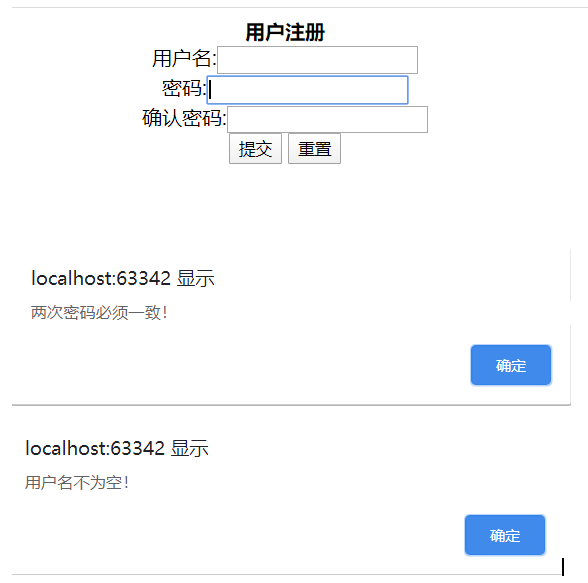
4. 制作一用户注册页面,然后对用户输入的数据进行判断:如果用户名为空 则弹出警告框“用户名不能为空!”,如图7所示,否则进行下一步的判断,如果两次输入 的密码不一致则弹出警告框“两次密码必须一致!”,如果两次验证都通过页 面跳转到第 3 题的静态页面。
<?php $name=""; $pass=""; $repass=""; if(!empty($_POST)){ $name=$_POST["name"]; $pass=$_POST["password"]; $repass=$_POST["repassword"]; if($name==""){ echo "<script>alert('用户名不为空!')</script>"; } if($pass!=$repass){ echo "<script>alert('两次密码必须一致!')</script>"; } if(($name!=="")&&($pass==$repass)){ echo "<script>location.href='3.php'</script>"; } } ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div align="center"> <strong>用户注册</strong> <form action="" method="post"> 用户名:<input type="text" name="name" id="name"/><br/> 密码:<input type="password" name="password" id="password"/><br/> 确认密码:<input type="password" name="repassword" id="repassword"/><br/> <input type="submit" value="提交"/> <input type="reset" value="重置"/> </form> </div> </body> </html>