动态设置元素属性
在前面一篇,我们实现了简单的运动共用,无论向左还是向右运动,改变的都是元素距离左边框的距离,如果我们想要元素向上移动,或者改变元素的宽度、高度,前面的方法变不再适用了。
前面我们通过传入值,并将值赋给offsetLeft属性,就可以改变元素的位置,实现动画效果。如果我们要元素上下移动,就需要改变元素的offsetTop或者定位的top值;大小改变就要改变元素的宽度或者高度。
在之前,我们改变元素的属性时,常用的方法是通过style访问并改变某属性,但是,如果我们希望向前面一样对方法函数进行封装,那么这个方法就不适用了。
例1:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0; padding: 0; } #box{ width: 150px; height: 150px; background-color: red; } </style> </head> <body> <button id="btn1">改变颜色</button> <button id="btn2">改变长度</button> <div id="box"></div> <script> var btn1 = document.getElementById("btn1"); var btn2 = document.getElementById("btn2"); var box = document.getElementById("box"); btn1.onclick = function () { box.style.backgroundColor = 'green'; console.log(document.getElementById("box").style.backgroundColor); }; btn2.onclick = function () { changeCssStyle(box, "width", "500px"); console.log(document.getElementById("box").style.width); }; function changeCssStyle(obj, attr, value) { obj.style.attr = value; } </script> </body> </html>


我们可以发现,当我们点击改变颜色的时候,通过style访问元素属性,并重新为属性赋值,就实现了颜色的改变;但是当点击改变长度的时候,并未发现长度有发生变化,并且打印的结果也为空,这是因为在用js访问css属性的时候,style能够直接访问元素属性并为其赋值,但跟在style后面的属性不能由外面传入,即后面一种方式是无效的。此时我们就需要用到下面的这种方式了。
例2:
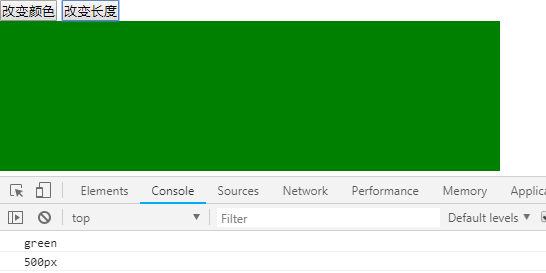
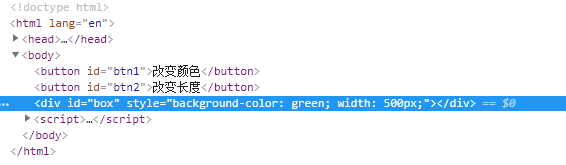
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0; padding: 0; } #box{ width: 150px; height: 150px; background-color: red; } </style> </head> <body> <button id="btn1">改变颜色</button> <button id="btn2">改变长度</button> <div id="box"></div> <script> var btn1 = document.getElementById("btn1"); var btn2 = document.getElementById("btn2"); var box = document.getElementById("box"); btn1.onclick = function () { // box.style.backgroundColor = 'green'; changeCssStyle(box, "backgroundColor", "green"); }; btn2.onclick = function () { // box.style.width = '500px'; changeCssStyle(box, "width", "500px"); }; function changeCssStyle(obj, attr, value) { obj.style[attr] = value; console.log(obj.style[attr]); } </script> </body> </html>


我们只需要利用[]访问属性,就可以动态的访问和改变我们想要改变的元素属性了。
动态获取css样式
在上面的例2中,我们最后之所以能够通过style访问到元素的宽度和背景色,是因为这两个属性是通过动态设置成行内样式的。
如果我们想要获取的不是行内样式,而是页内样式或者外部样式,这种方法就不适用了。
例3:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0; padding: 0; } #box{ width: 150px; height: 150px; background-color: red; } </style> </head> <body> <button id="btn1">改变颜色</button> <button id="btn2">改变长度</button> <div id="box"></div> <script> var btn1 = document.getElementById("btn1"); var btn2 = document.getElementById("btn2"); var box = document.getElementById("box"); btn1.onclick = function () { console.log(document.getElementById("box").style.height); console.log(document.getElementById("box").style.width); console.log(document.getElementById("box").style.backgroundColor); }; </script> </body> </html>

此时,我们可以采用window.getComputedStyle("元素","伪类")的方法来获取非行内样式,该方法接收两个参数,当元素伪类不存在时,可以用null代替,当然,这只是标准写法,还需要兼容其他浏览器,具体如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> #box{ width: 200px; height: 200px; background-color: red; border: 5px solid #000; } </style> </head> <body> <div id="box"></div> <button id="btn">获取属性值</button> <script> var box = document.getElementById("box"); var btn = document.getElementById("btn"); btn.onclick = function () { console.log(getStyleAttr(box, "width")); console.log(getStyleAttr(box, "height")); console.log(getStyleAttr(box, "border")); }; function getStyleAttr(obj, attr) { if(obj.currentStyle){ return obj.currentStyle[attr]; }else { return window.getComputedStyle(obj, null)[attr]; } } </script> </body> </html>

好了,现在我们既可以动态设置元素属性,也可以动态获取非行内样式的属性值了,接下来就可以再次尝试封装缓动动画了。