在vue中,可以将路由单独写在一个配置文件中,便于整理维护,而在前面总结整理的react中,都是直接将路由配置放在需要使用的地方,少数的时候话可以接受,但是当项目做大,这种方式就不再被推荐了,我们再react中,也可以向vue那样,将路由配置模块化,然后在需要使用的地方引入就可以了。
本次路由模块化整理使用的是上一篇的项目,在上一篇的结束,有提供下载链接。
项目准备
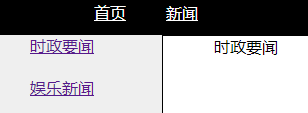
在上一节的最后,实现了嵌套路由:

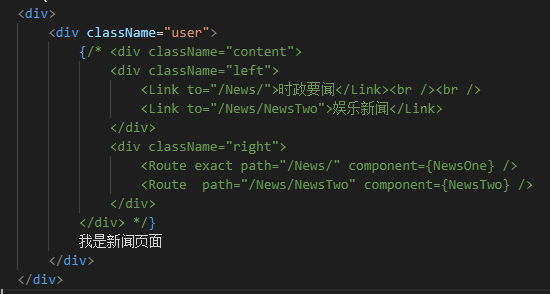
这里要实现路由模块化,首先实现单层路由下的模块化,再实现嵌套路由的路由模块化,所以,首先修改一下News.js(因为后面话需要使用嵌套路由,所以这里先注释,而不是删除)。


路由模块化
https://reacttraining.com/react-router/web/example/route-config
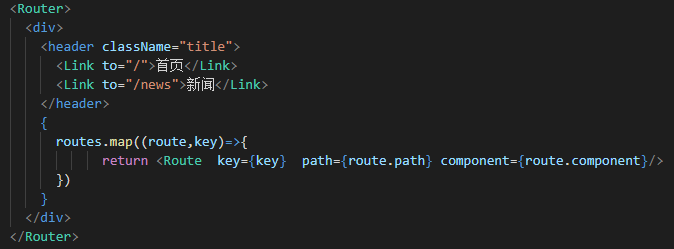
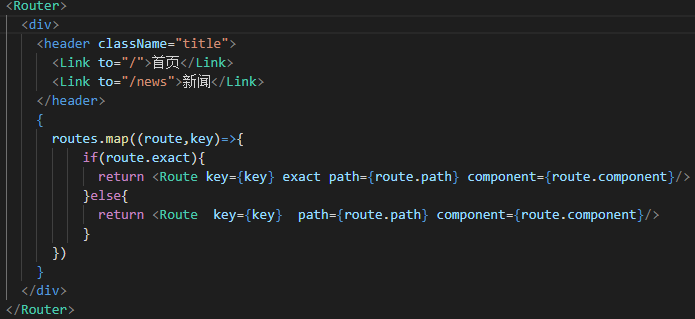
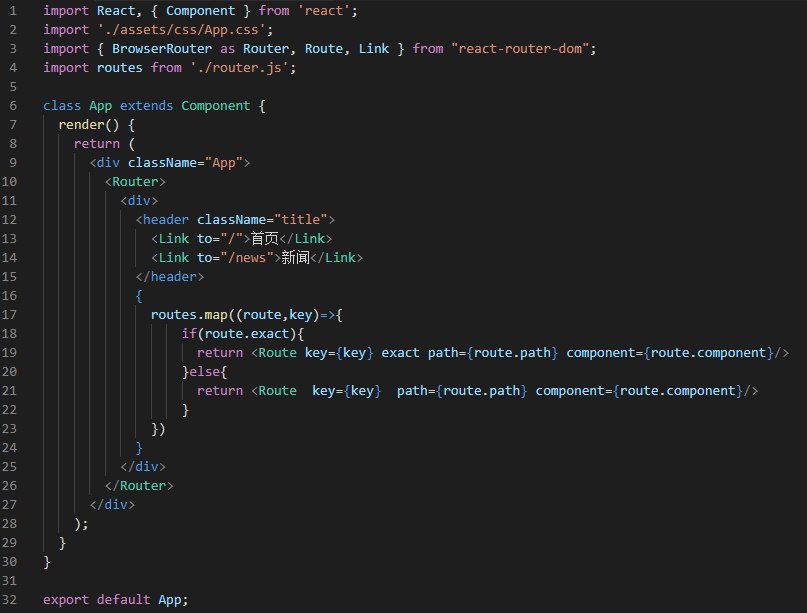
查看文档可以看到,实现路由模块化,首先需要使用数组来存储数组,所以先来整理App.js




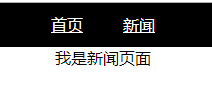
按照上面这样做,虽然没有报错,但是也没有完全实现想要的效果,为了实现默认显示Home页面,在配置路由的时候,将Home组件的路径配置为“/”,但是这样的话,路径“/news”也会配匹配到,所以还需要在默认显示的模块路径下配置严格匹配模式:


好了,简易的路由模块化就实现了。
代码分离
目前,只有少量的路由,将路由配置放在根组件里,影响也不是很大,但是个人习惯,还是喜欢将路由配置单独配置,其实就是新建一个文件来存储路由配置就可以了。
1,在src文件夹下新建router.js文件。
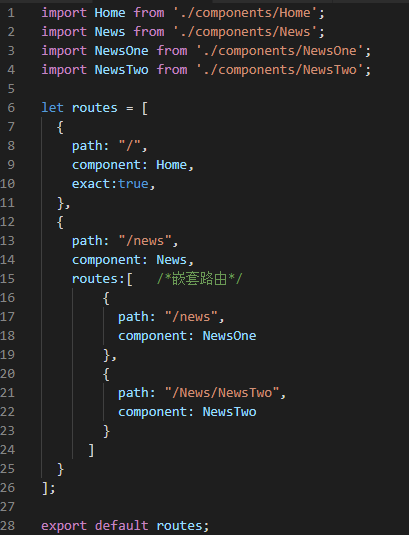
2,将路由配置移入到router.js并暴露出来。

3,在需要使用路由的位置,这里就是App.js文件中引入router.js,完成。

嵌套路由的路由模块化
要实现嵌套路由,首先要将上面注释掉的一段代码恢复,然后按照上面一样的配置就可以了。
1,在router.js文件中配置路由。因为时政要闻和娱乐新闻都是News组件下的二级路由,所以使用配置路由的时候也需要嵌套在news路径下。

2,在App.js中,将二级路由使用父子组件传值的方式传递到子组件中去。

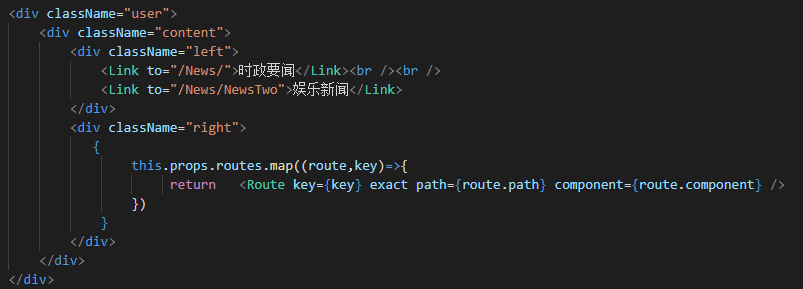
3,在需要使用嵌套路由的子组件中回去父组件传递的路由值,进行渲染。

到此,嵌套路由的模块化也实现了。
代码下载:点这里