本次主要总结react中的路由的使用,实现让根组件根据用户访问的地址动态挂载不同的组件。
1,创建项目
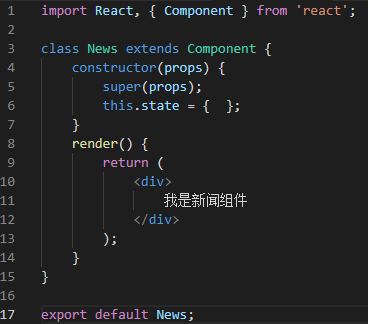
首先使用命令 npx create-react-app react-router创建项目,然后npm install下载相关依赖,再按照之前的文件目录整理src文件夹,最后再components文件夹下面新建两个组件Home.js和News.js。



2,安装和引入路由
安装和引入路由可以分为以下几步:
- 安装路由:在项目根目录执行命令: npm install react-router-dom --save进行安装
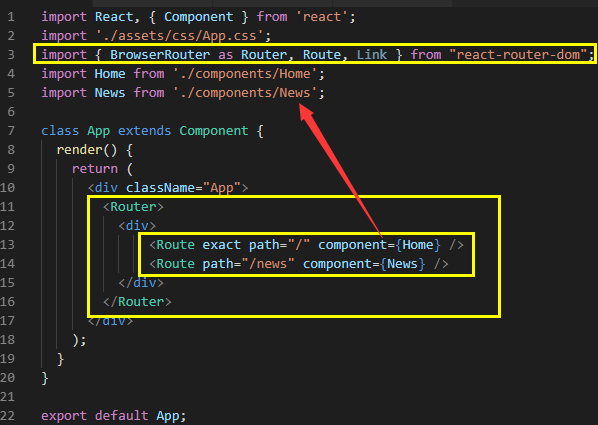
- 根组件进行引入import { BrowserRouter as Router, Route, Link } from "react-router-dom"
- 修改根组件文件App.js:在根元素中使用<Router>标签对路由组件进行包裹,然后使用组件。

根据上面的路由配置,当启动项目的时候,显示的是Home组件里面的内容,当我们更改地址栏,在其后面加入/news的后缀以后,就会显示News组件的内容。


在Home组件路由配置中,多了一个单词exact,这个意思是严格匹配,如果去掉这个单词,那么当在地址改为http://localhost:3000/news的时候,就会通过加载两个组件,因为/news也能匹配‘/’这个路径。

3,使用路由
我们在引入路由的时候,一共引入了三个组件Router, Route, Link,接下来及来使用这最后一个组件。
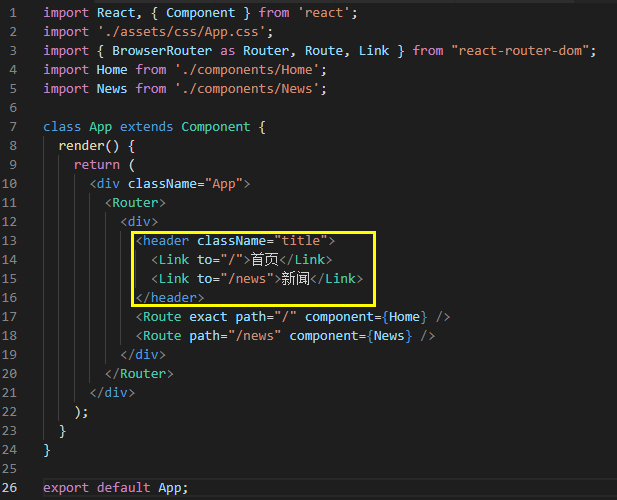
在实际运用中,并不会通过手动修改地址栏来进行页面切换,一般都是通过点击事件触发的,在react中,可以借助Link实现a标签进行地址跳转的功能,如下所示,只需要稍微修改根组件App.js就可以了。


现在当我们点击不同的标签,就会加载不同的页面了。下面贴出app.js的代码:
import React, { Component } from 'react'; import './assets/css/App.css'; import { BrowserRouter as Router, Route, Link } from "react-router-dom"; import Home from './components/Home'; import News from './components/News'; class App extends Component { render() { return ( <div className="App"> <Router> <div> <header className="title"> <Link to="/">首页</Link> <Link to="/news">新闻</Link> </header> <Route exact path="/" component={Home} /> <Route path="/news" component={News} /> </div> </Router> </div> ); } } export default App;