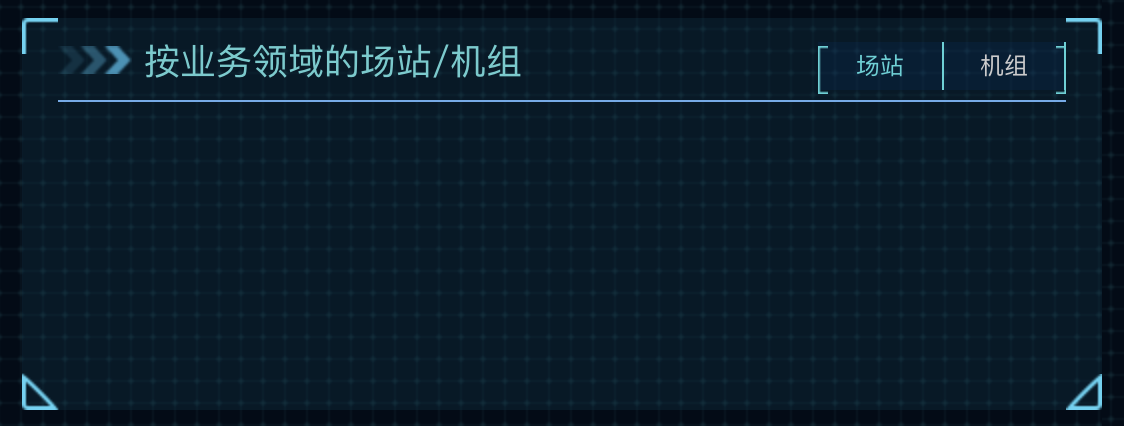
最近做项目中,要画出如下图形:

四个角分别显示不同的图标。
我是用如下方式开发的:
.right-bottom { position: relative; width: 100%; padding: 12px 18px; background: url("../../../../src/assets/image/top_left.png") 0 0 no-repeat, url("../../../../src/assets/image/top_right.png") 100% 0 no-repeat, url("../../../../src/assets/image/bottom_left.png") 0 100% no-repeat, url("../../../../src/assets/image/bottom_right.png") 100% 100% no-repeat, rgba(0, 58, 79, 0.3); box-sizing: border-box; }
这里涉及到background的position的用法:
下面详细讲一下他的用法:
position的两个参数:水平方向的位置,垂直方向的位置----------该位置是指背景图片相对于前景对象的
1.background:url(../image/header.jpg) no-repeat left top; /*相当于0% 0%*/
表示背景图片在指定div的位置,从左上角开始
2.background:url(../image/header.jpg) no-repeat right bottom; /*相当于100% 100%*/
表示背景图片从指定div的右下角开始显示图片,并且背景图片右下角与div的右下角重合
3.background:url(../image/header.jpg) no-repeat 300px 200px;
即背景图片距div的左边界300px,距div的上边界200px。
4.background:url(../image/header.jpg) no-repeat 50% 50% ;
/* 相当于background:url(../image/header.jpg) no-repeat center ; */
背景图片在div中水平方向与竖直方向都居中显示
5.background:url(../image/header.jpg) no-repeat 300px; /*相当于300px 50%*/
若只写一个参数,则另一个参数默认为50%,即背景图片距div的左边300px,而竖直方向居中。
6.background:url(../image/header.jpg) no-repeat -300px -100px ;
背景图片相对于div左上角(0px,0px) 又向左移动了300px,向上移动了100px
7.background:url(../image/header.jpg) no-repeat 30% 30%;
背景图片的(30%, 30%)的点与其所属的div的(30%, 30%)的点对齐。
但注意:百分比值同时应用于元素div及其背景图像。
例如:
(1)当在某一元素里居中背景图像时,图像中被描述为50% 50%的点将与元素中同样描述的点对齐。
(2)要使背景图像横跨元素的三分之一,纵跨三分之二,可以按如下声明:
background:url(beijing.gif) no-repeat 33% 66%;
这就使得图像上相对于左上角水平为三分一,垂直为三分之二的那个点与元素中的同样的点重合。
注意,百分比的水平值总是在前面。如果将上例中的这两个百分比值交换位置,那么背景图像将被放于水平三分之二,垂直三分之一处。同样,当只给出一个百分比值时,这个值为水平值,而另一个垂直百分比值被假定为50%。当只有一个值给出时,另一个被假定为center。