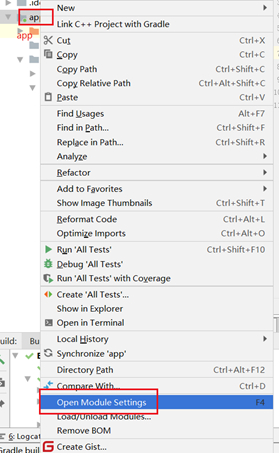
添加RecyclerView依赖库:RecyclerView是新增的控件,不能像ListView 等控件一样直接使用,需要添加相应的依赖库才行。右键app,选择Open Module Settings ;

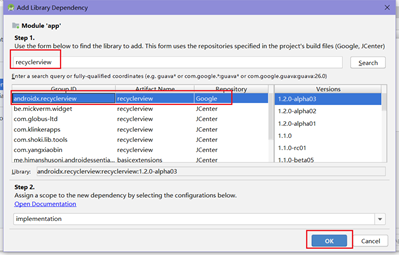
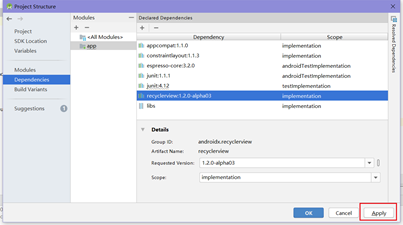
选择Dependencies,点击+号添加Library Dependency;

然后在搜索框搜索recyclerview选择第一个添加就可以了。


自定义的RecyclerView适配器要继承RecyclerView.Adapter并重写onCreateViewHolder()、onBindViewHolder()和getItemCount()三个方法。
- onCreateViewHolder()用于创建ViewHolder实例,将RecyclerView子项布局加载进来创建一个视图并作为参数传入到ViewHolder构造函数中,最后返回ViewHolder实例;
- onBindViewHolder()用于对RecyclerView子项的数据进行赋值,只有当有子项滚进屏幕才会调用;
- getItemCount()返回RecyclerView子项的数量;
LayoutManager用于指定RecyclerView的布局方式:
- LinearLayoutManager为线性布局,可以实现和ListView类似的效果setOrientation()设置布局的排列方式,参数为LinearLayoutManager.HORIZONTAL和LinearLayoutManager. VERTICAL,不设置时默认为vertical。
- StaggeredGridLayoutManager为瀑布流布局,创建StaggeredGridLayoutManager的实例时,需要向构造函数里传两个参数,第一个参数(int)用于指定布局的列数,传入几就将布局分为几列;第二个参数用于指定布局的排列方向(StaggeredGridLayoutManager.VERTICAL或者StaggeredGridLayoutManager. HORIZONTAL)
- GridLayoutManager为网格布局,有两个参数,第一个是上下文,第二个是指定的布局列数。与StaggeredGridLayoutManager很像,但是每一排都是一样的高,后者可以错位排列。
View. setVisibility(int):设置视图是否可见,参数有三种:View.VISIBLE、View.INVISIBLE、View.GONE分别对应三个常量值:0、4、8。
- VISIBLE:可见;
- INVISIBLE:不可见,但还占着原来的空间;
- GONE:不可见,不占用原来的布局空间;
RecyclerView.scrollToPosition(int position):将视图滚动到position位置,参数写List<T>.size()-1是因为从0开始定位子项,最后一项为size()-1。
Adapter.notifyItemInserted(int position):通知所有已注册的观察员传入的子项数据更新了,更新位置为position,我发现这个可写可不写,因为不写也能正常更新显示,应该只起到通知作用。