一、html概述
html就是超文本标记语言的简写,是最基础的网页语言。html通过标签来定义语言,代码都是由标签所组成。
1.html代码从<html>开始</html>结束,里面分为两部分:
一部分是头<head></head>,里面是网页属性信息,它里面的内容会最先加载
一部分是体<body></body>,里面是网页显示内容,真正存放页面数据的地方
2.html 不区分大小写,是非严谨语言
3.大多数标签都是有开始标签和结束标签,其中个别标签因为只有单一功能,或者没有要修饰的内容可以在标签内结束。
一些特殊的标签,比如换行标签,就没有结束标签,但是为了规范,书写还是要成对 要有结束,所以使用<br/>代替<br>。也就是凡是实现单一功能的标签都要在内部进行闭合。
hr标签,是特殊标签,直接闭合,表示的是一条直线。
4..想要对被标签修饰的内容进行更丰富的操作,就用到了标签中的属性,通过对属性值的改变,就可以增加了更多的效果。
属性与属性值之间用“=”连接,对于属性中的属性值,可以用单引号,也可以是双引号,也可以不用,但是规范里用双引号,同时双引号里面可以嵌套单引号。
有的公司的规范是标签大写,属性小写,属性值要双引号。
一般tab使用两空格代替,节省宽度与字节数。
5.格式:
<标签名 属性名="属性值">数据内容</标签名>
<标签名 属性名=“属性值”/>
6.操作思想:
为了操作数据,需要对数据进行不同标签的封装,通过标签中的属性对封装的数据进行操作。
7.写html css的工具adobe dreamweaver cs3
或者使用Sublime Text 3内部可以装插件
8.<!--XX>,注释内容xx,一般用<!--XX-->
二.html常用标签的使用
1.字体标签(font)
颜色除了用了英文单词表示外,还可以用16进制表示,加#前缀
2.标题标签(h1,h2,...,h6)
3.特殊字符
如果需要在网页上显示一些特殊符号,比如< > &等。因为这些符号在html中会被浏览器识别并解释,所以用一些特殊的方式来表示,
也就是需要转义,具体需要转义的字符见图0:

4.列表标签(dl)
<dl>
<dt>:上层项目
<dd>:下层项目
列表中具有项目符号的标签:
<ol>:数字标签(a A i)
<ul>:符号标签(。.)
<li>:具体项目内容标签,此标签只在<ol> <ul>中有效
通过type属性更改项目符号,如果想做出来效果更好的列表,比如,黑色圆点用图片表示,就用到css。
5.图像标签(img)
标签:
<img>
属性:
src(连接一个文件)=
alt(表示图片的说明信息)=
height=
width=
border(边框)=
,也是闭合标签。
6.图像地图(map)
也就是可以在图片上点击,点击后显示另一个东西。这种效果需要在工具上的设计界面 选择操作,选择源,选择链接。
map标签要和img标签联合使用:
<img src="132.jpg" alt="图片说明文字" usemap="#map"/>
<map>
<area shape="rect" coords="50,59,116,104" href="1.html"/>
<area shape="circle" coords="118,203,40" href="2.html"/>
</map>
7.表格标签(table)
特点是对数据进行格式化,方便阅读与展示,表格由行组成,行里面是单元格
table表格标签 border= bordercolor= width= cellspacing(单元格之间的间距)=“0”(表示重合,看起来只有一条线) cellpadding(单元格中内容和单元格边框的距离)=
caption 表格标题标签
tbody 默认标签
tr 行标签
td 单元格标签 colspan(单元格所占的列数,当等于2时表示合并两列)= rowspan(单元格所占的行数,当等于2时表示合并两行)=,单元格都是从左开始数
th 也是单元格标签,只不过显示的是标题样式(居中并加粗) <b>xx</b>表示加粗xx
早期设计网页的时候,都是画一张大的表格,然后在里面放数据。为防止表格加载到一半,没加载完就显示不了数据,就引入的tbody标签 即表体,把行标签放在tbody标签中,
网页读完一个tbody就能显示出一个tbody里面的内容,同时也就是有了表头标签thead,表尾标签tfoot
8.超链接标签(a)
a标签
属性:href =
1).使用超链接时要指明服务,或者说是引擎。
比如:
<a href="http:www.sina.com" target="_blank">xinlang</a>
使用的是http协议,http服务,target表示在新的页面上目标是怎么打开,blank表示新建页面打开
<a href="mailto:abc@sohu.com?subject=hahaha">联系我们</a>
使用的是mailto协议,邮件引擎,将打开邮箱进行相关操作,其中?subject=hahaha,?后面带的是参数
<a href="thunder://asdfdfdfdf">dianying</a>
使用迅雷协议,启动迅雷服务,因为迅雷协议已经在注册表里注册了,所以可以启动。
默认,也就是没有加协议,则使用的是文件服务,启动的是文件引擎,也就是打开本地文件。
2).使用超链接,实现页面内跳转(专业词,锚):
<a name="top">顶部位置</a> top就是标记名,打标记
<a href="#top">回到顶部位置</a> #表示不启动服务,表示回到标记的位置
注意,访问网站,即http时,一般是先访问本地的hosts文件得到ip地址,如果没有再去dns上找Ip,得到Ip后再访问。
3).图片也是可以变为超链接的
也就是把超链接的内容改为图片即可,
<a href="http://www.abc.com"><img src="7.bmp" /></a>
9.框架标签(frameset)
框架标签不可以放到<body>,一般为了代码的可读性,会放到head和body之间
框架标签的用途,早期比较多,现在用表格的更多,
用途在于由于一个窗体只能显示一个资源(一个html或者一个图片),同时可以把网页不变和变化的区分出来,所以用框架划分出几个部分,每个部分显示不同的内容,把不变的和变的分别进行显示,这样一个框架出现就可以使得一个窗体显示多个资源,每个部分显示不同的资源。还可以带来复用的方便性,比如框架中的一部分放的是Logo,则所有页面都可以用这个部分。
frameset 标签中用 rows来划分几行,用cols属性来划分几列(可以一行中再用frameset划分几列出来),行列之间的占比用百分号表示,多余的可以用*号代替
其中超链接打开资源的显示位置可以指定为某个子窗体,只要让a标签的target属性等于子窗体的名字即可。(name属性与id属性的区别? 在表单中name用于包含一个整体,id用于被js操作,同时,在一个页面中,name可以相同,id要唯一)
代码见frame文件夹framedemo.html
10.画中画标签(iframe)
可以在窗体的任意位置上打开一个区域并链接资源进来,也就是可以在页面上随意挖个洞去显示一个资源。
其中src属性表示的就是链接的资源,除了可以是html资源文件,也可以一段js程序(一个.js文件)height width 等属性可以改变区域大小,都等于0则看不到,但是还是会打开src指向的资源,
也就是什么都看不到的情况下,打开了资源(程序,可能是恶意的程序),
同时主要iframe中的内容无论是页面还是鼠标放上去,都不是显示的
代码如下:
<iframe src="http://www.xxx.com/1.js" height=0 width=0>这是画中画标签,您如果看到该文字,很遗憾,您的浏览器不支持该标签</iframe>
11.表单标签(form)
用于服务器和用户交互数据
表单标签:form
1).各种输入的标签:input
输入类型:在标签input 的type属性中,
其中特别注意单选框radio要在一个name里面
复选框是checkbox
文件上传file,后期扩展内容,会自动生存一个文本框,和一个浏览按钮
输入完提交属性submit 重置属性reset
例子:
<form>
输入名称:<input type="text" name="user" value="" /><br/>
输入密码:<input type="password" name="psw" /><br/>
选择性别:<input type="radio" name="sex" value="nan" />男
<input type="radio" name="sex" value="nv" checked="checked" />女<br/>
选择技术:<input type="checkbox" name="tech" value="java"/>JAVA
<input type="checkbox" name="tech" value="html"/>HTML
<input type="checkbox" name="tech" value="css"/>CSS<BR/>
选择文件:<input type="file" name="file"/><br/>
一个图片:<input type="image" src="11.jpg"/><br/>
<!--数据不需要客户端知道,但是可以将其提交服务端。-->
隐藏组件:<input type="hidden" name="myke" value="myvalue"/><br/>
一个按钮:<input type="button" value="有个按钮" onclick="alert('有个阿牛')" /><br/>
<select name="country">
<option value="none">--选择国家--</option>
<option value="usa">美国</option>
<option value="en">英国</option>
<option value="cn" selected="selected">中国</option>
</select>
<textarea name="text"></textarea>
<br/>
<input type="reset" value="清除数据"/><input type="submit" value="提交数据" />
</form>
注意:
I、hidden输入类型是用户不可见的,但是可以提交给服务端,服务端能收到该信息,例如例子中就可以收到提交时的时间信息
<%=new Date()%> <% %>中放的是java代码
II、特别说明的是image输入类型,其功能与提交类型一样,但是是用图片展示的,所以更好看
III、输入类型最好加入name属性和value属性(刚开始赋值的为默认值),这样服务器端才可以根据name获取到输入的信息
2).下拉菜单:select
表单标签中的select标签用于表示整个下拉菜单,一般会有name标签,
select标签中的option标签表示下来菜单的选项,其中每个option中一般会定义一个value属性,当选中这个option时,则整个下拉菜单name对应的值就为该option的
该注意的是下拉菜单多选属性为multiple 下拉个数限制属性为size
代码见上述例子
3).留言板(论坛发帖):textarea
表单标签中的textarea标签用于表示留言板(论坛发帖),一般会有cols= rows= 属性来限制留言区域的大小
代码见上述例子
4).网页上的快捷键(label)
使用的是label标签,属性accesskey= "u",表示按哪个键盘上的键,同时for = “usr”属性表示按键后光标在ID为usr的表单元素中。注意这个按键是加alt的组合键。
for属性:指定快捷键作用的表单元素。必须与要作用的表单元素的id值相同
accesskey属性:指定快捷键,此快捷键需要和alt键组合使用
代码如下:
<label for="user" accesskey="u">用户名(u)</label>
<input type="text" id="user" />
当上述的label标签包含一行的标签时,则鼠标点击这一行都会定位到那个usr的单元格上。
5).在表单标签的下一级中使用表格标签,则可(用表格)将表单里的元素进行格式化,具体来说就是将表单的元素放入到了单元格中,
代码如下:
<form action="http://10.1.31.69:9090" method="post">
<table border="1" bordercolor="#0000ff" cellpadding=10 cellspacing=0 width=600>
<tr>
<th colspan="2">注册表单</th>
</tr>
<tr>
<td>用户名称:</td>
<td><input type="text" name="user" /></td>
</tr>
<tr>
<td>输入密码:</td>
<td><input type="password" name="psw" /></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="repsw" /></td>
</tr>
<tr>
<td>选择性别:</td>
<td>
<input type="radio" name="sex" value="nan" />男
<input type="radio" name="sex" value="nv" />女
</td>
</tr>
<tr>
<td>选择技术:</td>
<td>
<input type="checkbox" name="tech" value="java" />JAVA
<input type="checkbox" name="tech" value="html" />HTML
<input type="checkbox" name="tech" value="css" />CSS
</td>
</tr>
<tr>
<td>选择国家:</td>
<td>
<select name="country">
<option value="none">--选择国家--</option>
<option value="usa">--美国--</option>
<option value="en">--英国--</option>
<option value="cn">--中国--</option>
</select>
</td>
</tr>
<tr>
<th colspan="2">
<input type="reset" value="清除数据" />
<input type="submit" value="提交数据" />
</th>
</tr>
</table>
</form>
6).要将表单放入到一个区域中,则在表单外加入标签<fieldset>极其子标签<legend>
7).表单提交:
I、如何将表单中的元素提交到服务端,则需在form标签中加入 action属性,表示提交到哪里。同时也就是说如果不需要提交则不需要form标签了。,代码如下:
<form action="http://192.168.1.254:10009">
...
</form>
具体代码见5).中的代码
II、服务端如何接收表单的元素,只需在java程序中创建一个服务端套接字,并监听该端口(表单提交的),
代码如下(RegServer.java):
public static void main(String[] args) throws Excepiton
{
ServerSocket ss=new ServerSocket(10009);
Socket s= ss.accept();
InputStream in =s.getInputStream();
byte[] buf =new byte[1024];
int len=in.read(buf);
System.out.println(new String(buf ,0,len));//打印接收到的数据(从页面来的)
OutputStream out = s.getOutputStream();
PrintWrite pw = new PrintWriter(out ,true);
pw.println("<font size =7 color = green>注册成功</font>");//在页面上显示数据
s.close;
ss.close;
}
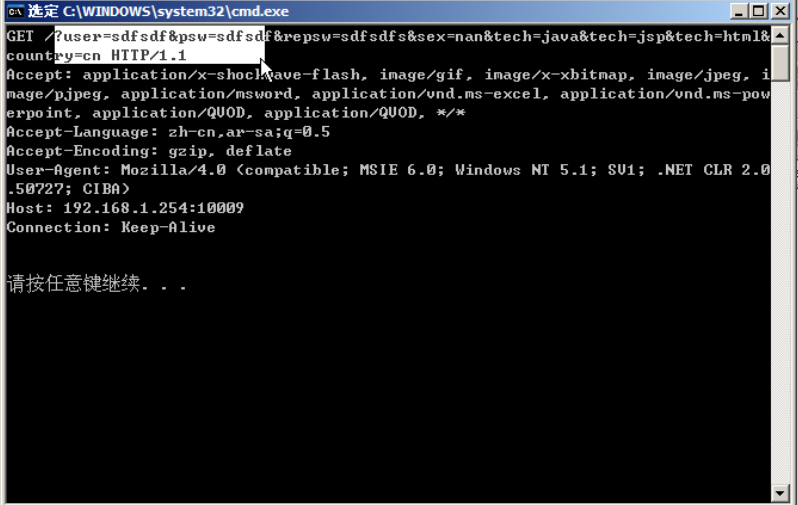
III、接收到的字符串数据示例见图1(默认是get方式,所以是get方式的字符串数据):

首先获取到的是get开始的表单信息,后面还有接收到的http头信息,包括网页支持的应用,网页支持的语言与编码等信息(也就是客户端的信息)
IV、提交方式:
a.字符串中的这个get是提交方式,总共有七种提交方式,但是开发用的一般是两种提交方式,默认的get方式,和post方式
b.设置提交方式,是在form标签中,使用method属性,当method=get时表示的就是get方式提交,当method=post时表示的就是post方式提交
c.不同提交方式的数据显示:
get方式,页面上会显示提交的信息(浏览器的地址栏上会显示),同时服务端接受到的第一行数据get后面的就是表单提交过来的信息。
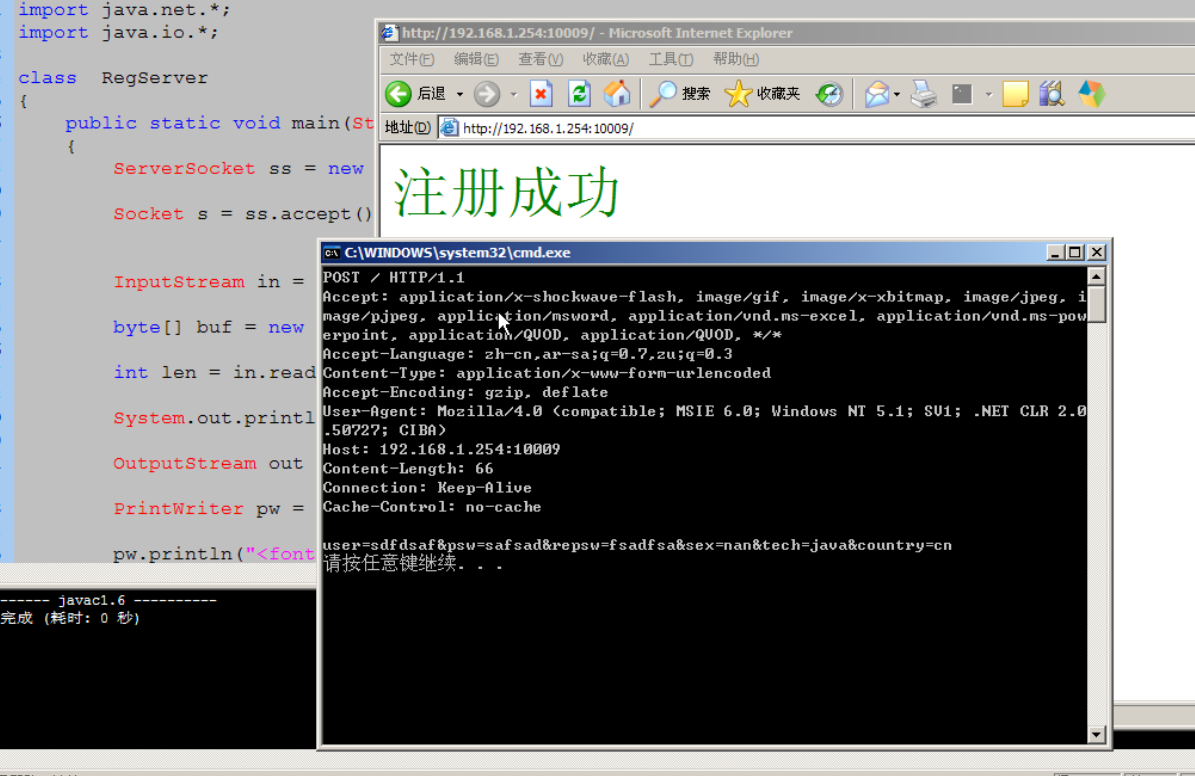
post方式,页面上不会显示提交的信息,同时服务端接收到的第一行数据只有post以及http协议版本没有表单数据,在接收到的信息中的最后一行才有表单数据,如下图2所示:

所以post更安全,
d.同时地址栏上的数据有限,所以post能提交的数据更多。
e.同时他们的封装表单提交的数据的方式不一样,get封装表单数据在http消息头前面,post封装表单数据在http消息头后面
f.最后如果提交的是中文,
用post提交,在服务端会乱码,服务器解析的问题(服务端默认iso8859-1,会解析错了),
解决的话只需在服务端加上一个方法指定编码方式(requeset.setCharacterEncoding("GBK"))就可以解决。
如果用的是get提交,这个方法无效(这个方法只对数据体中的字符进行编解码,post的表单数据在数据体中,但是get在消息头中,所以无效),
解决的方式就得先进行iso8859-1编码,然后再进行GBK的解码。这种方式虽然对post提交的乱码也通用,但是麻烦。
所以经常用post方式
V、注意超链接以及在地址栏输入 ip:端口号/信息 同样能够向服务器提交数据,只不过这种提交的方式是get提交,同时/信息为提交的信息。
7).表单校验:
一般表单都有校验,或者简单来说输入的格式有要求,那么服务端是否还需要再校验呢?
答案是肯定需要的,因为页面上的表单校验由于是html的,是可以通过查看源文件然后被修改的,
一旦修改就可以突破表单的限制,所以服务端必须有校验,以提高安全性。
同时页面上一般也做校验,是为了用户的体验效果。
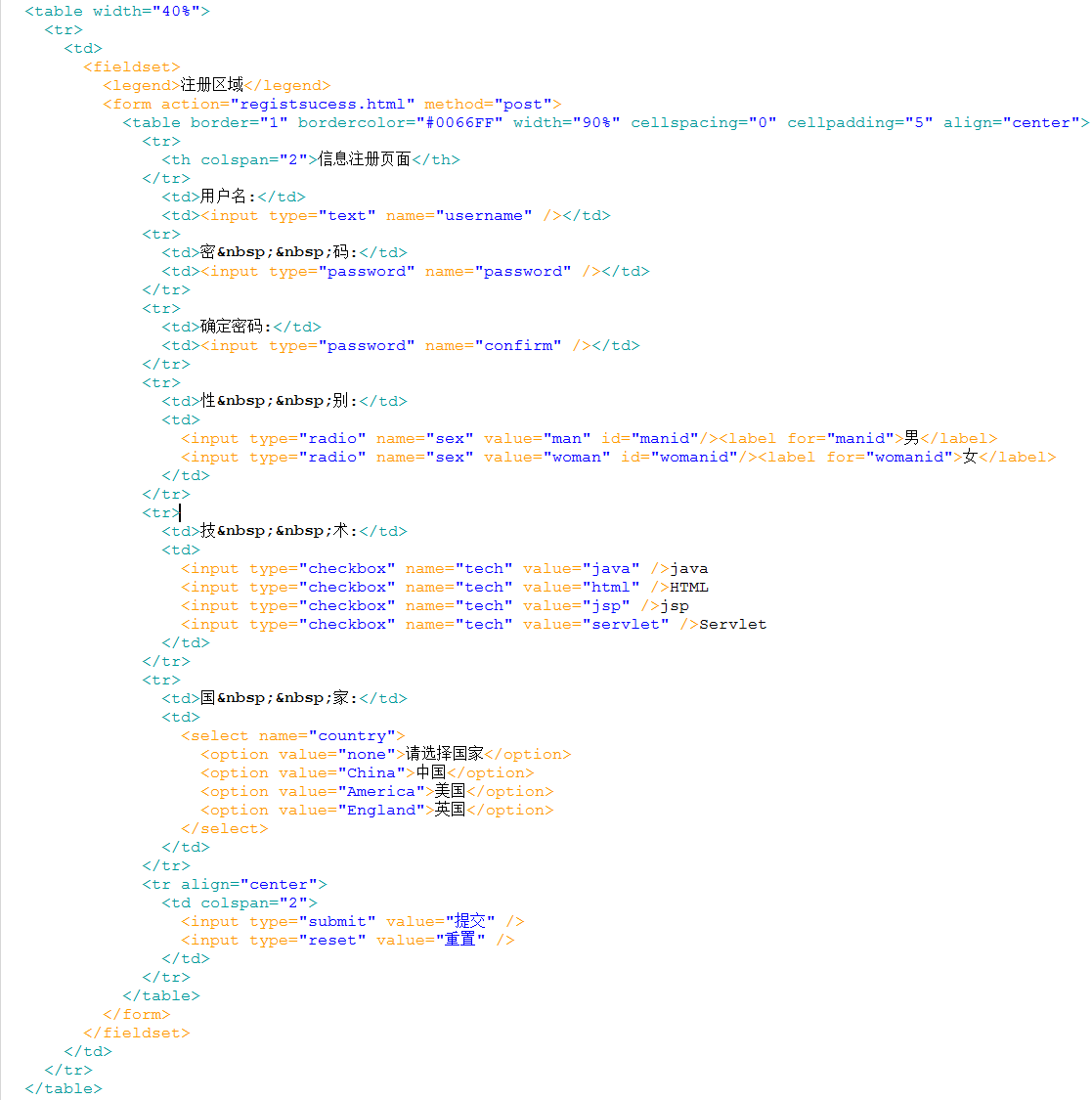
8).更多更全的表单标签示例,见下图4:

12.其他标签
1).pre标签
放在这个标签中的字符串,空格是不会被省略掉的,也就是格式会被保留。
2).p标签
p标签与p标签之间会空一行,也叫段落标签。而br标签是换行标签,换行是不会空一行的。
3).b标签表示加粗(strong标签也是加粗),i标签表示斜体,u标签表示下划线,这些b i u标签和word的定义是一样的。
4).sub标签表示下标,sup标签表示上标
5).marquee标签,用于标签中的内容进行动作,其中direction属性是动的方向,behavior属性是如何动,也就是动的效果。
13.头标签
前面讲的都是体标签中的内容,下面讲的是头标签的内容:
头标签都放在head标签中,
具体的子标签有title base meta link,
1).title
指定浏览器的标题栏显示的内容
2).base标签,
href属性:指定网页中所有的超链接的目录。可以是本地目录,也可以使网络目录。注意值的结尾处一定要用/表示目录。只作用于相对路径的超链接文件。
target属性:指定打开超链接的方式,如_blank表示所有的超链接都用新窗口打开显示。
其中要注意的是,base标签的用途,当体标签中的超链接是一个相对路径时或者说指定的目录没有这个文件,而另一个目录有这个文件,那么就可以让base标签指向这个目录,就可以实现访问了。
同时这个特点也可以用于升级网页,当旧的网页在某个目录时,可以将旧的网页拷贝到另外的目录,当网页完全修改好后,再改动base标签,让其指向新的网页目录。这样就可以一次升级好,不会出现改到一半,网页只看到一半的现象。
3).meta标签
name属性:网页的描述信息。当取keywords时,content属性的内容就作为搜索引擎的关键字进行搜索
http-equiv属性:模拟http协议的响应消息头。
当其等于refresh时,页面会自动刷新,刷新的间隔和内容在content属性里,
content="3;url:www.baidu.com",表示3秒后刷新跳百度去,
当不指明目的地址,即content="3"时,表示定时3秒刷新本页面,本页面数据有可能被改动(被JS等改动)
4).link标签
一般是用于把当前html页面与其他文件关联起来,即关联一些文件进来。
其中,
rel属性:表示目前文档与当前文档的关系,如例子中表示的是目标文件是样式表,即关联一个样式文件,当面页面加载和执行的时候要加载这个关联的文件
href指向目标文件
type属性:文档类型
media属性:表示目标文件在哪种设备中起作用,如例子中等于screen,则表示
在屏幕中显示1.css展示的样式,等于print,则表示
在打印机中显示1.css展示的样式,两个都有则表示两个设备都展示
例:
<link rel="stylesheet" href="1.css" media="screen,print">
三、标签的分类
1.前面介绍的都是有特殊含义的标签,比如表格之类的,
现在介绍的标签是没有特殊含义的,只是为了封装数据,便于操作,
比如div标签,也就是区域标签(div区域),div没有直接含义,只是为了封装数据,div内的数据怎么操作,由自己定义的其他语言操作,比如js
比如span标签,也是区域标签(span区域),也没有直接含义,只是为了封装数据,
和div的区别是,div区域之间有换行(封装整行区域),span区域间没有换行(封装行内区域)
p标签(有含义表示段落),也叫段落标签
p标签与p标签之间除了换行外,还会空一行。
2.标签分为两大类,(标签在页面里面,后期开发会被称为元素,因为也是对象)
1).块级标签(元素):标签结束后都有换行,例如,div,p,dl table,title,ol,ul
2).行内标签(元素):标签结束后没有换行,例如,font,span,img,input,select,a
这样分类方便css使用,以后布局就不用纯表格了,通过div加css,也就是把区域分好,由css做布局,每个区域块中还一般会用到table做格式化
代码如下:
<div>这是一个div区域1</div>
<div>这是一个div区域2</div>
<span>span区域1</span>
<span>span区域2</span>
<p>这是一个段落1</p>
<p>这是一个段落2</p>
<dl>
<dt>ddddd</dt>
<dd>eeeee</dd>
</dl>
四、XHTML
1.XHTML是可扩展的(Extensible)超文本标记语言
html非严谨,xhtml更严谨,xhtml可视为html向xml的过渡,可以理解为是HTML的一个升级版本(html4.01),xhtml是基于xml的一种应用。
2.html开头详细解释
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
一般的html开头都有这个,那么详细解释一下:
<!是注释
DOCTYPE
表示文档声明类型,后面一般是html表示的是html类型,这个类型一般和根标签名一致,所谓根标签是一个文件中通常只有一个,剩下的标签都在这个根标签里面(称为枝杈),所以称之为根标签,因此html称为根标签
PUBLIC
表示国际规范定义的,表示大型国际组织制定的(通用性更高),还有一个cterm表示是小型组织定义的。后面紧跟的w3c就是大型国际组织,
"-//W3C//DTD XHTML 1.0 Strict//EN"
表示W3C按照DTD的方式定义了一个XHTML 1.0 Strict(严格)版,EN英文
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"
xhtml1-strict.dtd这个文件可以在DW安装目录下查找到,这是一个对标记型文档进行约束的文件,也就是把标记需要遵从的规范形成了这样一个文件,叫做DTD(约束模式文件),比较通用。还有一类叫sgamer的更高级。一旦有这样的说明就表示当前的html符合这种规则,例如,xhtml1-strict.dtd要求必须闭合,则在dw工具里一写大于号就会自动闭合。如果想没有这个,则在DW工具新建文档时不要选这种文档类型就可以了。也就是需要被哪个文件约束就在新建的时候选择哪个。
http://www.w3.org/TR/xhtml1/DTD/ 真是个网址,但是我们不需要去上网访问它,这个称之为名称空间,表示约束文件属于这个名称空间。名称空间的作用在于即使约束文件的名字都一样都可以,因为所属空间不一致,名称空间和java,c++的命令空间类似。名称空间可以取其他名字,之所以写成域名,是因为域名唯一。
<html xmlns="http://www.w3.org/1999/xhtml">
ns就是名称空间的意思,xmlns="http://www.w3.org/1999/xhtml"就表示这个html标签就所属于"http://www.w3.org/1999/xhtml"这个空间。之所以把这个标签定在空间里去,是为了避免同样的标签名在所属于的名称空间中含义不一样导致的冲突。
五、XML
1.XML是可扩展标记语言
2.它和HTML的区别在于,
1).html的标签是固定的,xml的标签是可以自己定义(写)的。
2).xml的规范性更强,相当强,如标签不结束即错误。
3).xml是对数据信息的描述,html是数据显示的描述,
4).xml文件,读一个标签就可以解析成一个结构体变量(类的实例化对象),
所以它被通用化了,专门用于配置文件存在,tomcat服务器用的也是xml文件放配置参数。
XML规范可被更多应用程序解释,将成为一种通用的数据交换语言,各个服务器、框架都将XML作为配置文件。
3.ini文件
配置文件还有一种 ini文件,保存的是"键值 对"信息。
也就是说ini文件,"键值 对" 配置信息,一般用于简单数据描述,专门做一个简单配置文件存在。
而xml文件,对相对复杂的信息描述,所以更通用,国际流行的就是xml。