前言
接着上一篇的环境搭建,这篇使用django完成一个简单的web框架。
上一篇实现了在django中创建一个项目,接下来要在django项目中创建一个app。
创建完项目 blogs 后,与项目同名的blogs目录中是项目核心文件。

一、创建app 应用
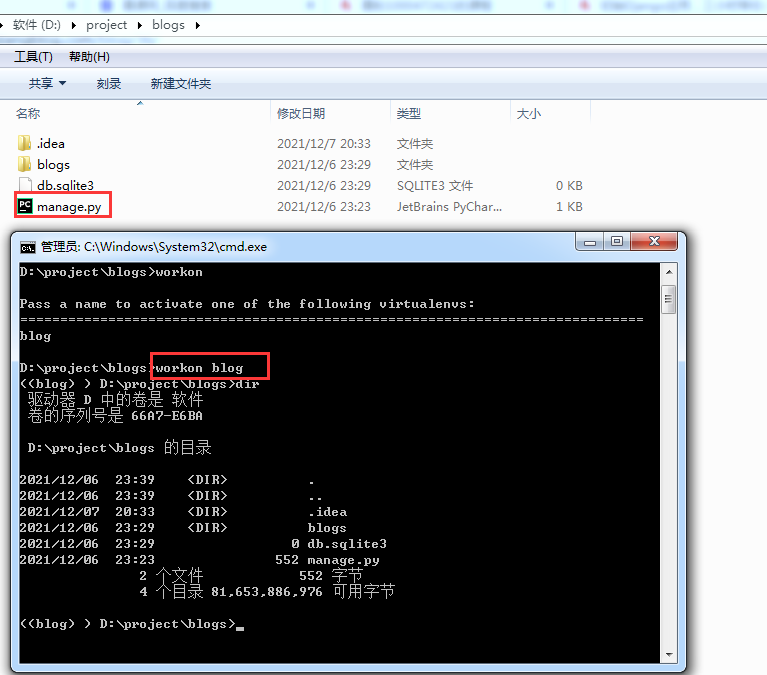
首先要进去 blogs 项目,接着进入虚拟环境

在终端输入命令:
python manage.py startapp myblogs

App 应用的名称可以自己命名。
这里来稍微解释一下什么是项目?什么是应用?
-
项目:一个Django 项目就是一个基于 Django 的Web 应用,可以直接运行。
-
应用:一个 Django 应用就是一个可以重复使用的 Python 软件包,不可以直接运行。
一个项目可以有多个应用,在每个Django项目中可以包含多个APP,相当于一个大型项目中的分系统、子模块、功能部件等,相互之间比较独立,但也可以有联系。
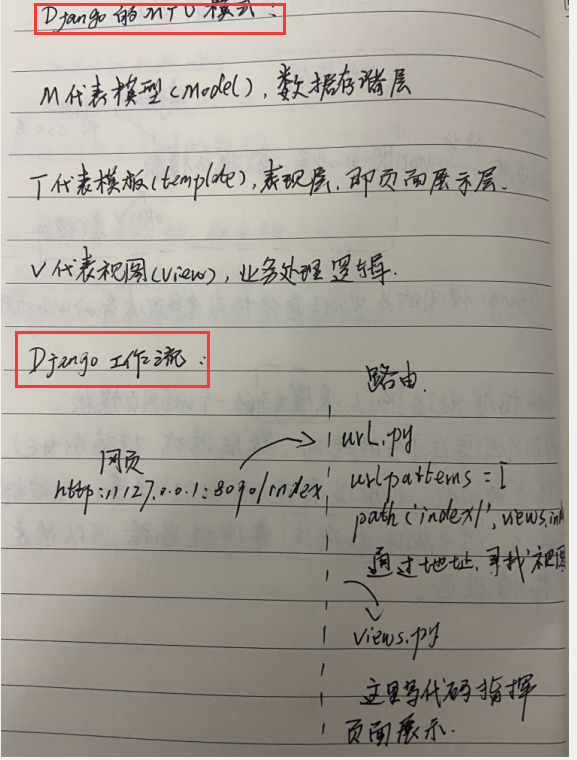
先看一下Django 的MTV 模式,然后重点看 Django 的工作流,看懂Django 的工作流,后面思路就清晰了。

网页输入地址 index/ ---> 在url.py 路由中寻找相关路径 ---> 映射到view.py 视图层,视图层实现相关功能。
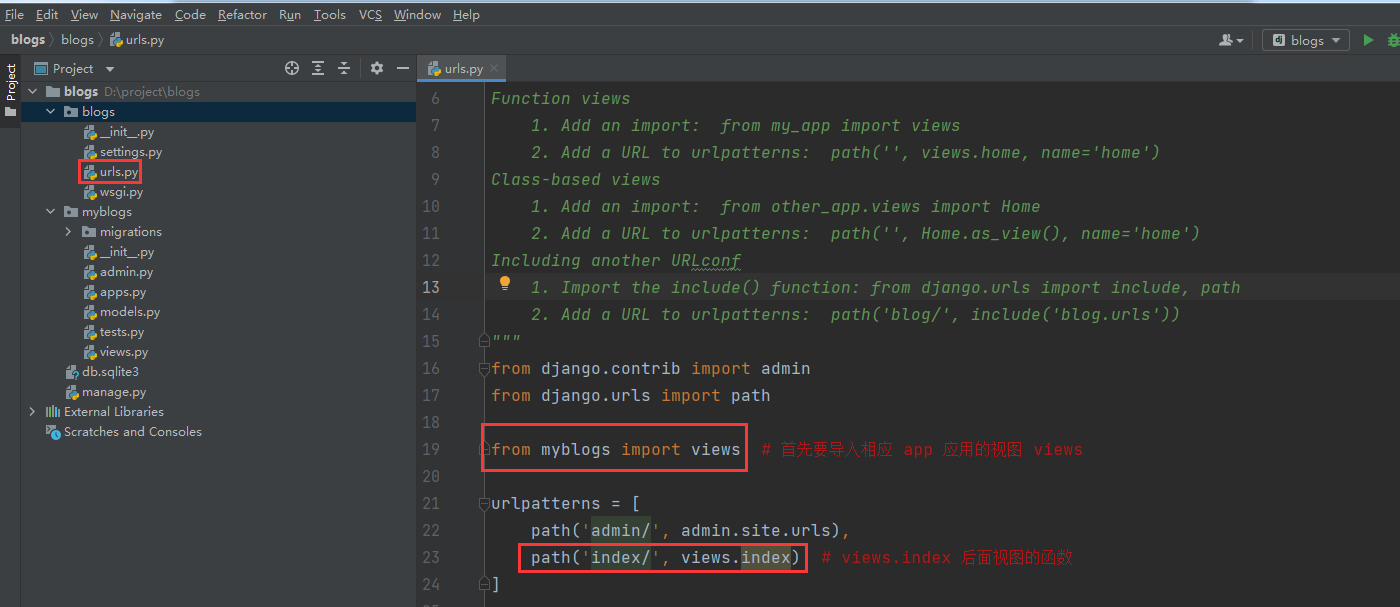
二、编写路由
路由是浏览器输入url,在Django服务器响应url的转发中心。路由都写在urls文件里,它将浏览器输入的url映射到相应的业务处理逻辑也就是视图。

三、编写视图
路由转发用户请求到视图函数。视图函数处理用户请求,在视图函数中编写业务处理逻辑,实现相关功能。

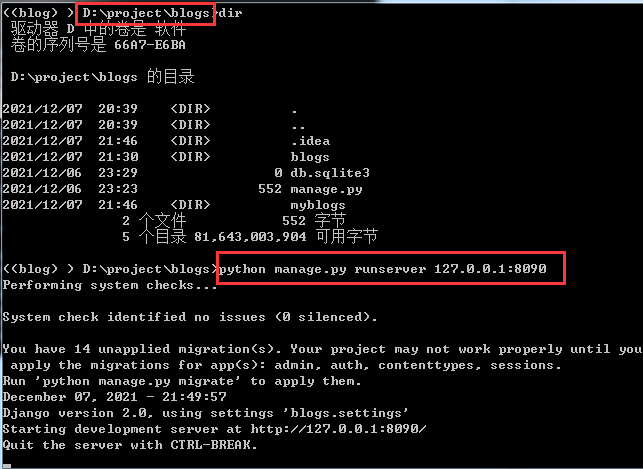
四、运行Django 服务
在项目 blogs 目录下运行
python manage.py runserver 127.0.0.1:8090

要注意端口号,网易云音乐的端口号是 8000 ,所以这里用的是 8090 端口号。
在浏览器中输入地址:
http://127.0.0.1:8090/index/

127.0.0.1 是本地地址,8090 是自己设置的端口号,index/ 也是自己设置的路径
整个流程:
浏览器输入的路径 index/ , 指向了视图 views里的 index() 视图函数,它接收用户请求,并返回一个“hello world”字符串。
学习Django,其实就是在学习一个软件,首先要理解它的基本原理,把握它的整体框架,
牢记一些基本规则。然后往里面慢慢加功能,整个项目就完善了。