第一种最简单的方法:
1 threeBox.render();//重点 解决拿到图片后为黑色 2 3 let src=threeBox.renderer.domElement.toDataURL();//将选中的canvas转换为base64编码 4 let a = document.createElement("a"); // 生成一个a元素 5 let event = new MouseEvent("click"); // 创建一个单击事件 6 a.download = "photo"; // 设置图片名称 7 a.href = src; // 将生成的URL设置为a.href属性 8 a.dispatchEvent(event); // 触发a的单击事件 将图片下载下来
threeBox.render();
对应 three.js:
renderer = new WebGLRenderer({ antialias: true, alpha: true});
renderer.render();注:在截图之前先渲染一下场景和相机,就不会实时刷新屏幕,导致我们截屏下来的是空白了
threeBox.renderer.domElement.toDataURL();
对应canvas方法:canvas.toDataURL(); //得到base64编码格式图片地址
注:如果是普通canvas,可直接通过canvas.toDataURL()获取截图
第二种方法:
1 renderer = new WebGLRenderer({ 2 antialias: true, 3 alpha: true, 4 preserveDrawingBuffer :true 5 }) 6 7 renderer.domElement.toDataURL();
preserveDrawingBuffer :
在渲染器开启preserveDrawingBuffer :true,即缓冲区保护-是否保存在缓冲区手动清除或覆盖,这个默认是false。
开启之后,缓冲区的图像就不会被更新清除,就可以截取下来想要的图案。
但问题也很明显,那就是在有动画或者后期渲染内容增加的时候,你的画面会变得很乱,内容被不断的叠加,
因此我是建议大家使用第一种方法,这个方法说出来,只是为了让大家更加了解一下。
得到的base64:

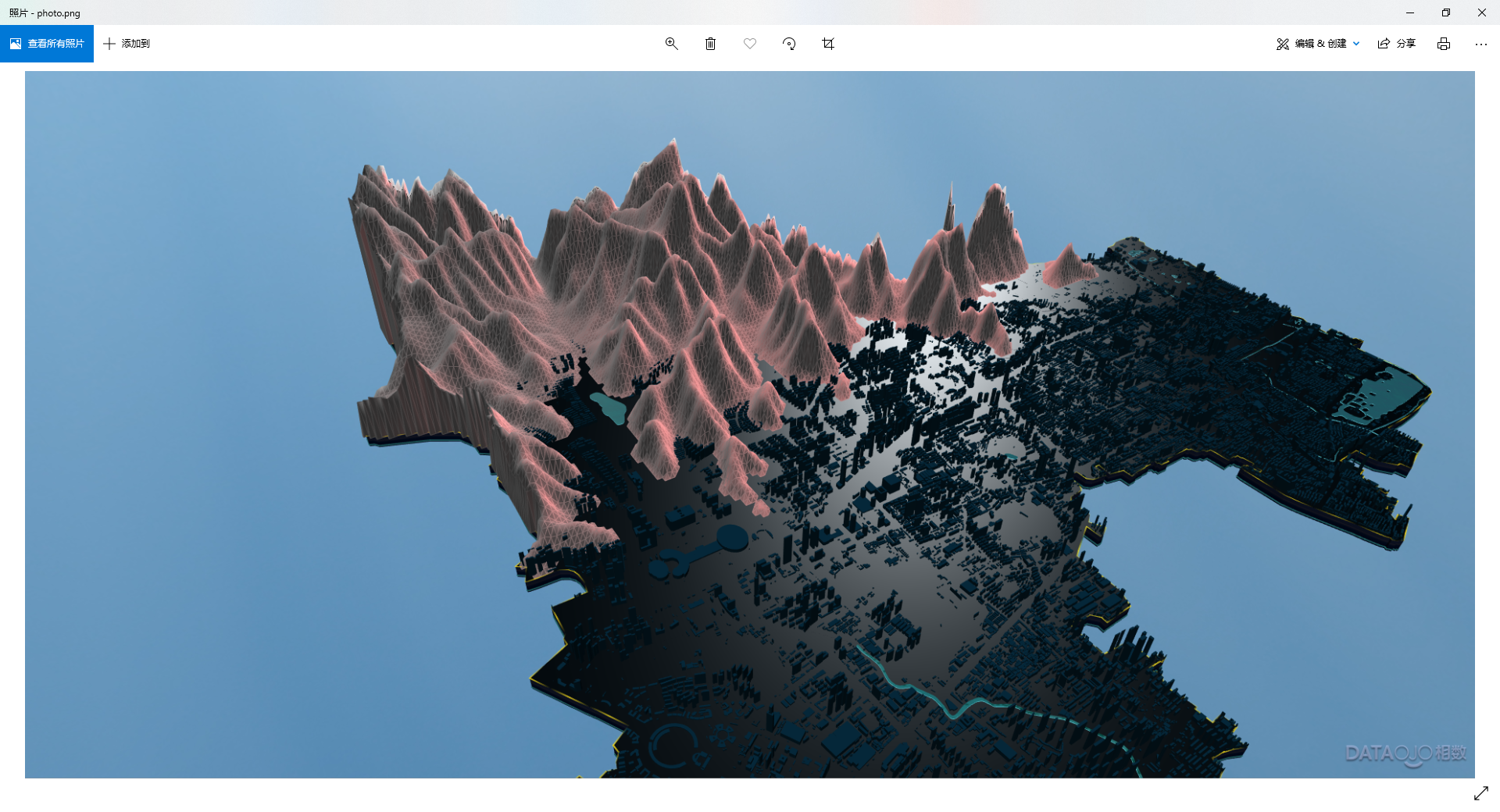
下载下来的截图: