在了解了javascript的语言特性后,javascript真正大放光彩的地方来了——这就是javascript DOM
Javascript DOM
DOM(Document Object Model),文档对象模型。
简单的说就是一套操作文档内容的方法。
文档:DOM的D
如果没有document(文档),DOM就无从谈起。当创建了一个网页并把它加载到web浏览器中,DOM就悄然而生,它将根据你编写的网页文档创建一个文档对象。
对象:DOM的O
javascript中的对象分为三种:用户自定义对象(用户自己创建的对象),内建对象(内建在js语言的对象,如Array,Math,Date),宿主对象(由浏览器提供的对象,最基础的就是window对象)
Window对象对应浏览器窗口的本身,这个对象的属性和方法通常称为BOM(浏览器对象模型)。但我们不需要与BOM打太多交道,我们需要将注意力集中到浏览器窗口的内部而不是浏览器窗口本身。我们将着重探讨如何对网页的内容进行处理,而用来实现这一目标的载体就是document对象。
模型:DOM的M
代表某种事物的表现形式。就像一个火车模型代表一列火车,一张地图代表一个城市一样,DOM代表被加载到浏览器窗口里的当前网页。浏览器向我们提供了当前网页的“地图”,我们可以通过javascript去读取这张“地图”。既然是地图,就必须有诸如方向,比例尺等记号。要想看懂地图,就必须弄懂这些记号的含义。所以我们必须要把各种用来描述文档的记号弄明白。
需要注意的是,我们需要把DOM当作一个整体,不能分割看待,即DOM(文档对象模型)是一套操作文档内容的方法。
DOM把一份文档表示为一棵树(节点树),是我们理解和运用这一模型的关键。
例如:
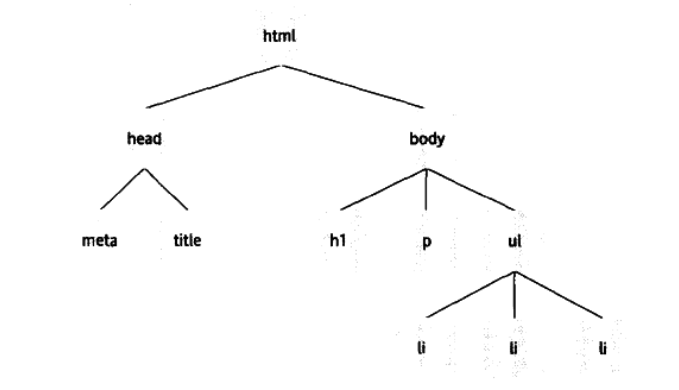
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Shopping list</title> 5 <meta charset="utf-8"> 6 </head> 7 <body> 8 <h1>What to buy</h1> 9 <p id="buy" title="a gentle reminder">Don't forget to buy this stuff</p> 10 <ul id="purchases"> 11 <li>A tin od beans</li> 12 <li>Cheese</li> 13 <li>Milk</li> 14 </ul> 15 </body> 16 </html>
用树表示这个网页的结构:

DOM存在着不同类型的节点:
1.元素节点:DOM的原子是元素节点。事实上,文档的每一个元素都是一个对象。
2.文本节点:元素节点构成文档的结构,则文本节点构成文本的内容。文本节点总是被包含在元素节点的内部,但并不是所有元素节点都包含文本节点。
3.属性节点:元素或多或少都具有一些属性。
(除外,还有一些其它类型的节点,如注释)
DOM操作的四种基本方法
DOM操作的四种基本方法:getElementById(), getElementsByTagname(), getAttribute(), setAttribute()
1. getElementById():
参数:元素的ID值。 (元素节点简称元素)
返回值:一个有指定ID的元素对象(元素是对象)
注:这个方法是与document对象相关联,只能由document对象调用。
用法:document.getElementById(Id)
例:
typeof document.getElementById("purchases");//object
2. getElementsByTagName():
参数:元素名
返回值:一个对象数组。这个数组里每个元素都是对象,每个对象分别对应着文档里给定标签的一个元素。
注:这个方法可和一般元素关联。这个方法允许我们把通配符当作它的参数,返回在某份html文档里总共有多少个元素节点。
用法:element.getElementsByTagName(TagName)
例:
var items=document.getElementsByTagName("li"); items.length;//3 document.getElementsByTagName(“*”);//12
3. getAttribute():
参数:元素的某个属性名
返回值:这个元素属性的属性值
注:getAttribute()不能通过document对象调用,只能通过元素对象去调用它。
用法:object.getAttribute(Attribute)
例:
var para=document.getElementsByTagName("p");//返回的是数组 para[0].setAttribute("title","a list of goods"); para[0].getAttribute("title");//a list of goods
说明:
通过setAttribute()方法对文档作出的改变,但这张改变并未反映到源代码中,也就是说,源代码中属性值仍旧是原来的属性值。这种“表里不一”的现象缘于DOM的工作模式:先加载文档的静态内容,再以动态方式对它们进行刷新,动态刷新不改变文档的静态内容,而对页面内容的刷新,不需要用户在他们的浏览器里执行刷新操作就可以实现。
DOM中还有许多其它的属性和方法,但这四种基本方法是编写许多DOM脚本的基石。