传统PC网页上传文件,大家都已经熟悉,这里不做介绍。
本文简单介绍移动端常用上传图片功能。灵活使用轮询或长连接可实现PC与移动端数据同步,即PC端需要上传的图片是移动拍照下来或移动端硬盘储存的,不需要再传到PC上然后上传。比如拍照上传业务。。。
移动端H5上传图片的方式,要点如下:
| 要点 | 解析 |
|---|---|
| input | 即input标签 |
| type | input标签的type属性,需要为file |
| accept | 说明接收文件类型,决定调用的资源种类 |
| capture | 指明调用的目标 |
| multiple | 是否支持多文件 |
实例如下:
<div>纯input与type</div>
<input type="file">
<div>指明需要图片</div>
<input type="file" accept='image/*'>
<div>指明需要多张图片</div>
<input type="file" multiple accept='image/*'>
<div>指明调用摄像头获取图片</div>
<input type="file" capture='camera' accept='image/*'>
<div>指明调用摄像头并多张图片</div>
<!-- multiple 无效 -->
<input type="file" multiple capture='camera' accept='image/*'>
效果如下:
Chrome 66.0.3358.158
-
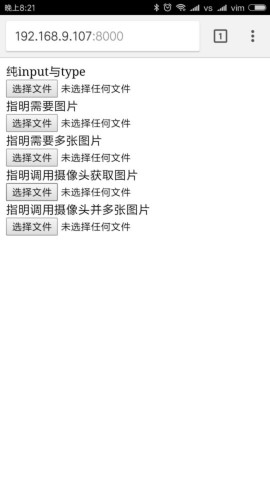
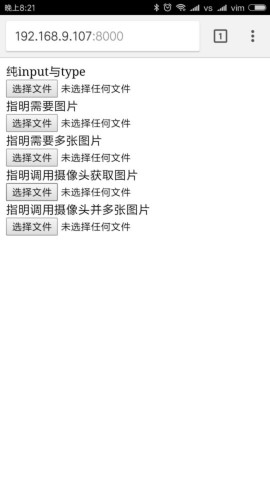
页面效果

-
纯input与type

-
指明需要图片

-
指明需要多张图片

-
指明调用摄像头获取图片

-
指明调用摄像头并多张图片

微信 6.7.0
-
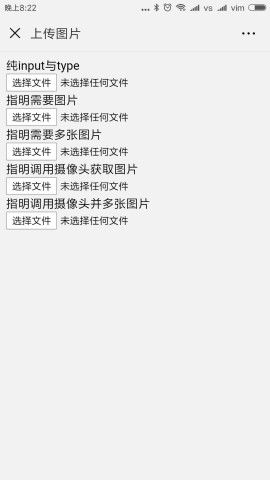
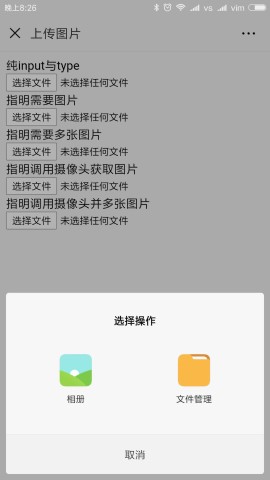
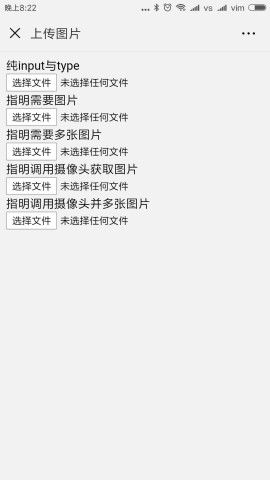
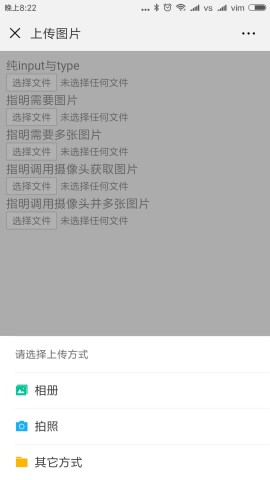
页面效果

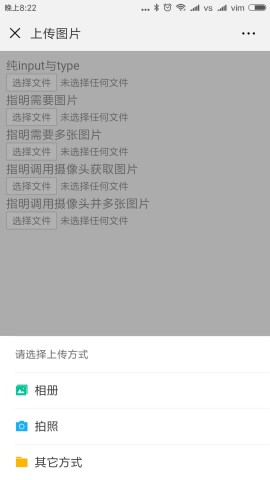
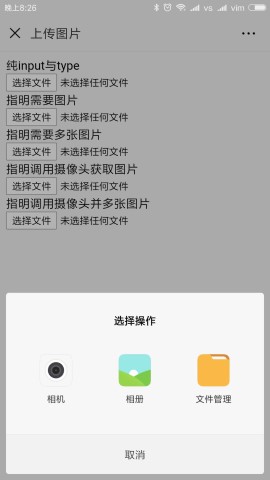
微信除了调用摄像头之外,点击都显示下面这个,只有点击相册或其他方式后才有区别,下面图片展示都是其他方式的区别。
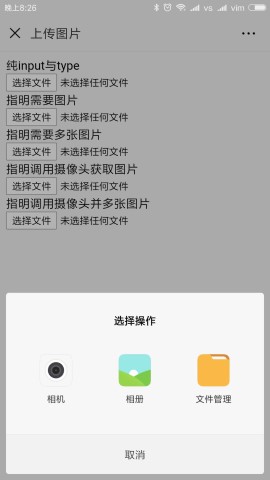
注意点击相册在微信与系统上有区别,微信直接打开相册列表,而MIUI系统会默认打开照片列表,或者你手动选择前往相册列表。
-
纯input与type

-
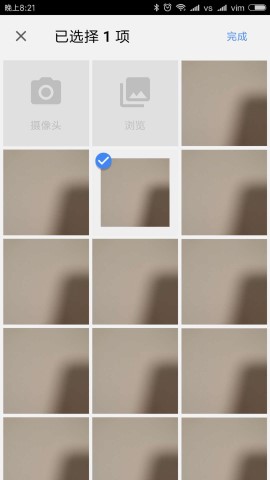
指明需要图片

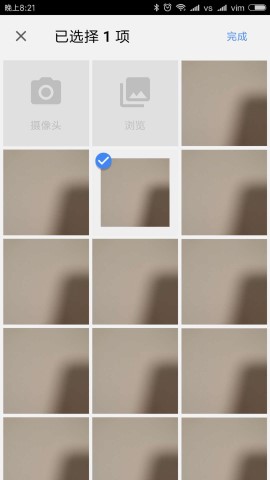
选择效果

-
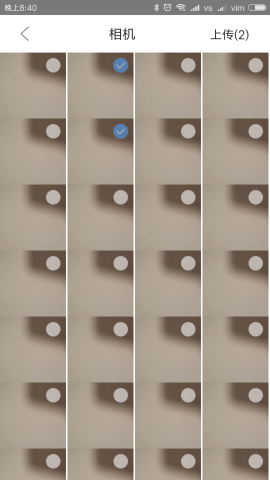
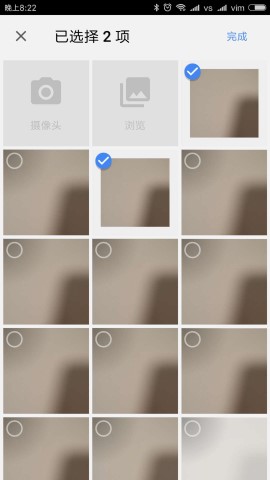
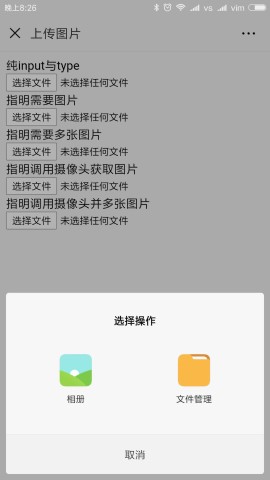
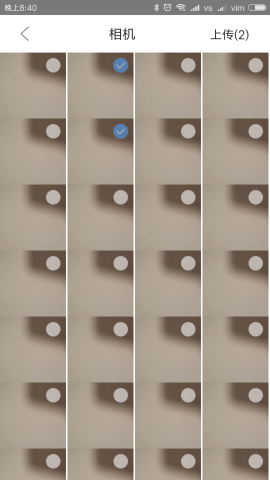
指明需要多张图片

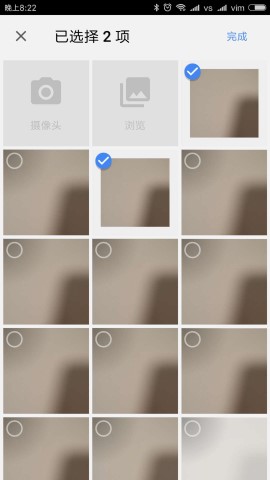
注意这里直接把摄像头过滤了
选择效果

-
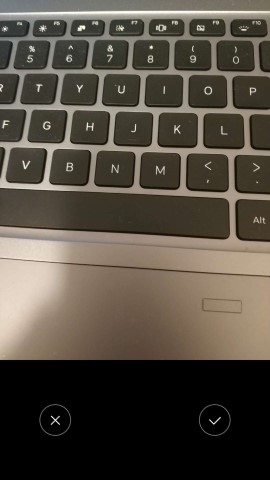
指明调用摄像头获取图片
同Chrome
-
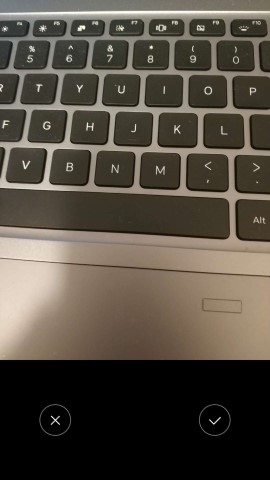
指明调用摄像头并多张图片
同Chrome
iOS 11.4.1
微信端与Safari一致,效果与上述微信差不多,功能上没测试出有什么不同,这里不再贴图
完整源码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>上传图片</title>
</head>
<body>
<div>纯input与type</div>
<input type="file">
<div>指明需要图片</div>
<input type="file" accept='image/*'>
<div>指明需要多张图片</div>
<input type="file" multiple accept='image/*'>
<div>指明调用摄像头获取图片</div>
<input type="file" capture='camera' accept='image/*'>
<div>指明调用摄像头并多张图片</div>
<!-- multiple 无效 -->
<input type="file" multiple capture='camera' accept='image/*'>
<script>
</script>
</body>
</html>
点我直接体验
请使用手机微信或Chrome或Safari打开,其他浏览器不保证具体效果
本文章如果对你有任何帮助,便心满意足。
喜欢的话点个关注,我会定期发布技术相关文章,谢谢。