Loaders是webpack中最核心的功能。通过使用不同的loader,webpack通过调用外部的脚本和工具可以对各种各样的格式文件进行处理。比如说分析JSON文件并把它转换为javascript文件,或者说把新的JS文件如ES6,ES7转换为现代浏览器可以识别的JS文件。或者说对React的开发而言,合适的Loaders可以把React的JSX文件转换为JS文件。
其实一句话就是打包编译不同的文件使用不同的loder文件就可以了。
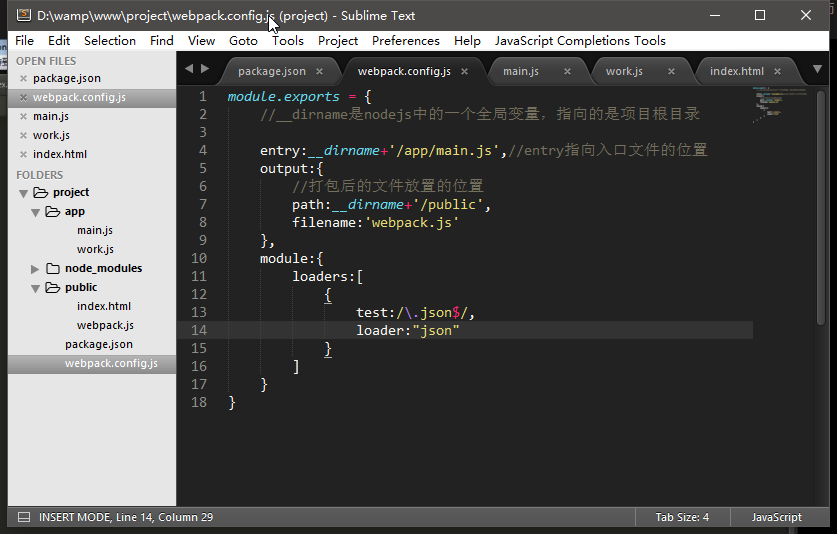
在webpack.config.js的模块modules下进行配置
其中Loaders配置选项包括以下几个方面:
test:一个匹配loaders所处理的文件的拓展名的正则表达式(必须要有)
loader:loader的名字(必须要有)
include/exclude:手动添加必须处理的文件(文件夹)或者屏蔽不需要处理的文件(文件夹)--可选;
query:为loaders提供额外的设置选项--可选
比如为json安装loader
在项目目录下输入命令npm install --save-dev json-loader回车
再在webpack.config.js中写入json的配置项
module:{
loaders:[
{
test:/.json$/,
loader:"json"
}
]
}

在app目录下创建text.json文件,输入如下内容:
{
"text":"这是一个json文件"
}
然后在work.js文件中改写如下:
var config = require("./config.json");
document.write(config.text);
然后运行命令: npm run ks //因为上次修改了start为ks所以需要这样写
打开index.html就可以看到修改成功,出现的文字是 这是一个json文件