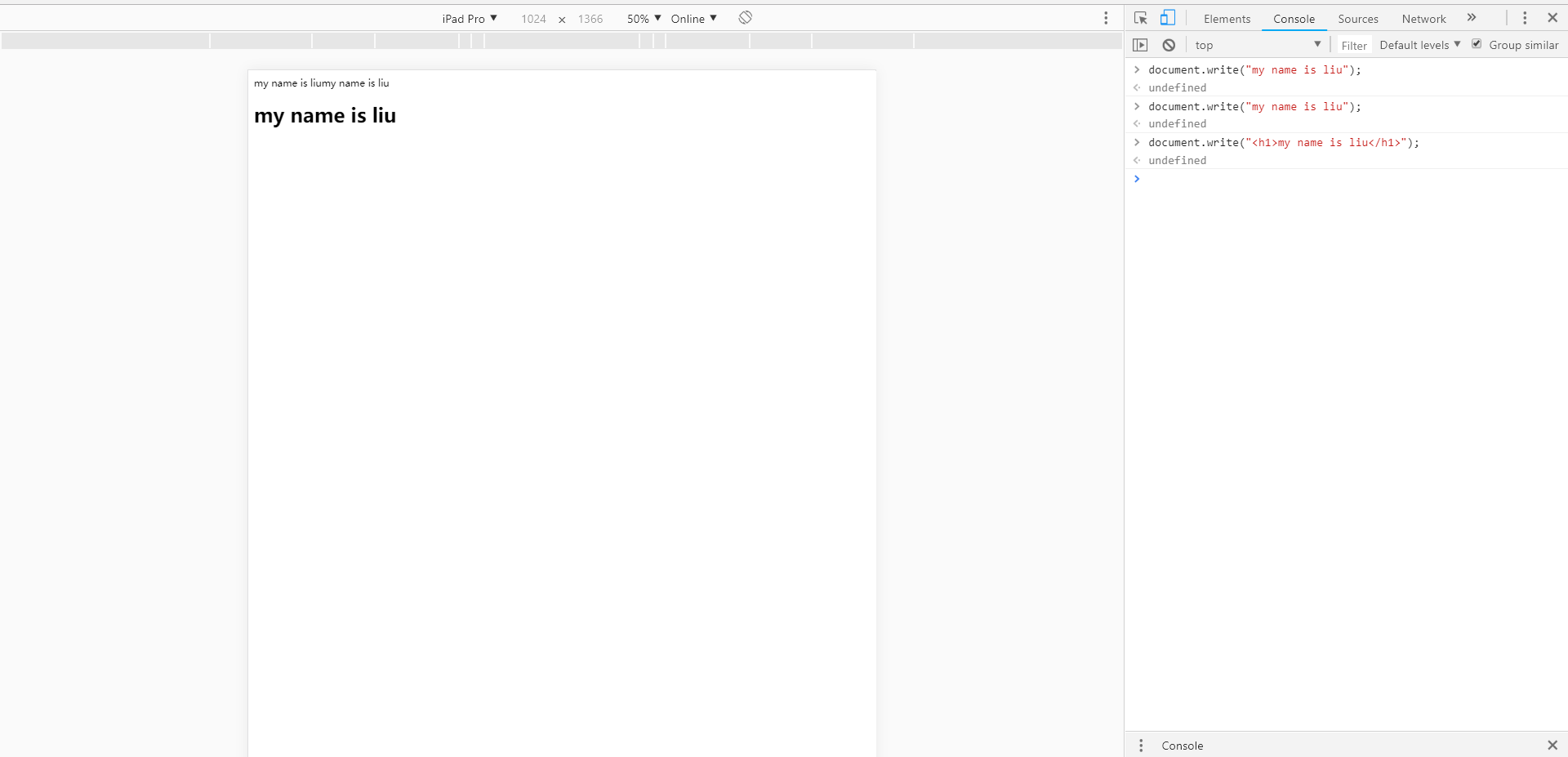
在浏览器中点击鼠标右键——检查,选择console,可以在里面写Javascript代码,并可以在页面实时看到结果:

关于JavaScript的几个注意事项:
- JavaScript 语句和 JavaScript 变量都对大小写敏感。
- 一个好的编程习惯是,在代码开始处,统一对需要的变量进行声明。
- 在 JavaScript 中,对象是数据(变量),拥有属性和方法。
- 骆驼式命名法(camel-case)就是当变量名或函数名是由一个或多个单词连结在一起,而构成的唯一识别字时,第一个单词以小写字母开始;从第二个单词开始以后的每个单词的首字母都采用大写字母,例如:myFirstName、myLastName,这样的变量名看上去就像骆驼峰一样此起彼伏,故得名。
- 函数就是包裹在花括号中的代码块,前面使用了关键词 function:
-
JavaScript 变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
如果您把值赋给尚未声明的变量,该变量将被自动作为全局变量声明。 - 如果数字与字符串相加,结果将成为字符串。
参考链接:
[1] http://www.w3school.com.cn/js/js_variables.asp