今天继续学习外键的使用。
当我们有了category、series和很多tutorials时,我们查看某个tutorial,可能需要这样的路径http://127.0.0.1:8000/category/series/tutorial,这样看上去十分的繁琐,我们希望无论是在category下还是在series、tutorials下,都只有一级路径。
那么如何做呢?首先在views.py中,我们定义一个single_slug函数:
def single_slug(request, single_slug): categories = [c.category_slug for c in TutorialCategory.objects.all()] if single_slug in categories: matching_series = TutorialSeries.objects.filter(tutorial_category__category_slug=single_slug) series_urls = {} for m in matching_series.all(): part_one = Tutorial.objects.filter(tutorial_series__tutorial_series=m.tutorial_series).earliest('tutorial_published') series_urls[m] = part_one.tutorial_slug return render(request=request, template_name='main/category.html', context={'tutorial_series':matching_series, 'part_ones': series_urls}) tutorials = [t.tutorial_slug for t in Tutorial.objects.all()] if single_slug in tutorials: return HttpResponse(f"{single_slug} is a tutorial.")
这里我们还定义了一个字典series_urls,字典的键为series,字典的值为该series下的第一个tutorial(也就是发布时间最早的tutorial)。然后我们指向了一个新的网页category.html,内容如下:
{% extends 'main/header.html' %} {% block content %} <div class="row"> {% for t, partone in part_ones.items %} <div class="col s12 m6 l4"> <a href="{{partone}}" style="color:#000"> <div class="card hoverable"> <div class="card-content"> <div class="card-title blue-text"><strong>{{ t.tutorial_series }}</strong></div> <p>{{ t.series_summary }}</p> </div> </div> </a> </div> {% endfor %} </div> {% endblock %}
我们显示了这个该category下的某个series的标题和摘要。
为了能够访问这个html,我们还需要定义main文件夹下的urls.py,来指向这个路径:
from django.urls import path from . import views app_name = 'main' #此处为了urls的命名空间 urlpatterns = [ path('', views.homepage, name='homepage'), path('register/', views.register, name='register'), path('logout/', views.logout_request, name='logout_request'), path('login/', views.login_request, name='login_request'), path('<single_slug>', views.single_slug, name='single_slug'), ]
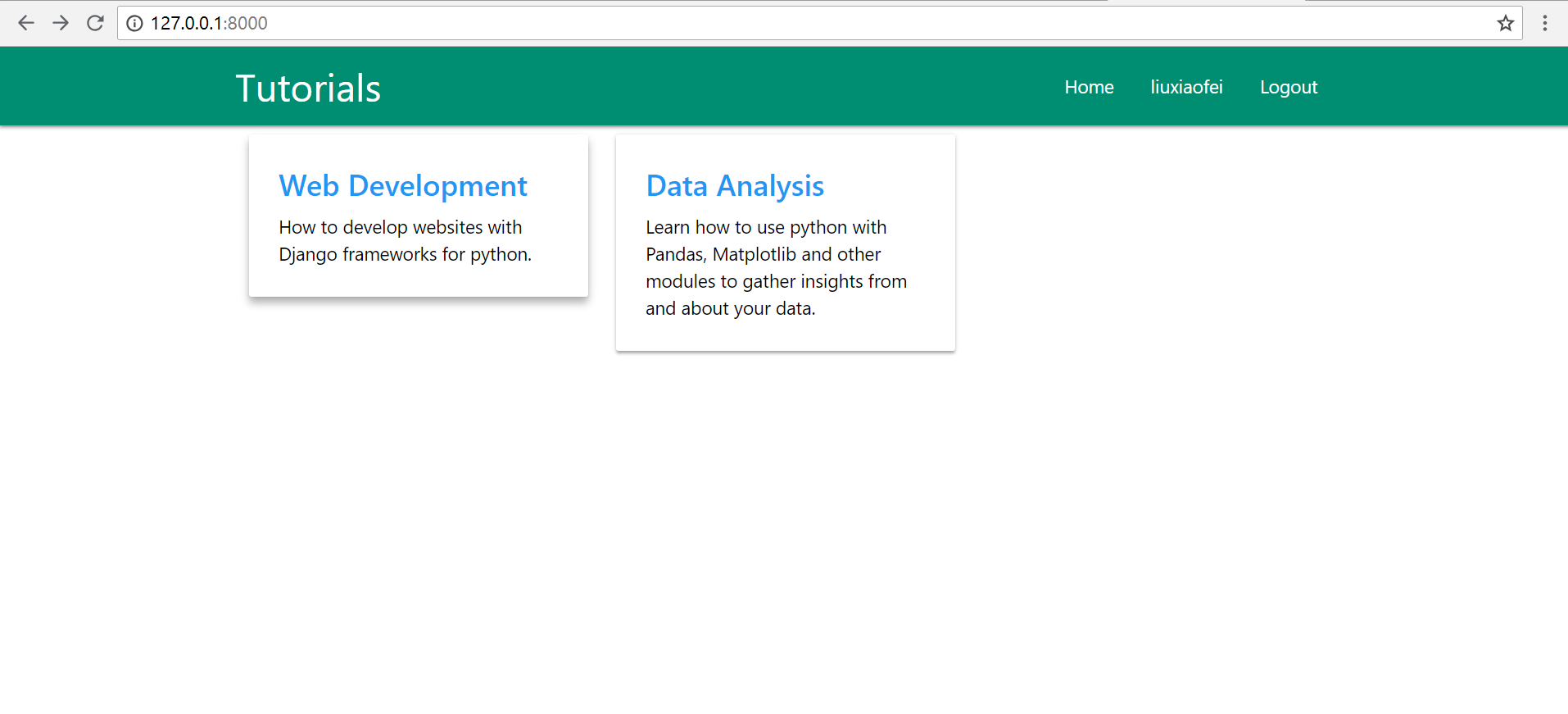
我们可以在admin下自己先定义几个category和几个series,我定义了两个category,分别为Web Development和Data Analysis,定义了两个Series,分别为Django和Machine Learning,然后到浏览器http://127.0.0.1:8000/,刷新页面:

随便点击某一个卡片,我这里点击第一个Web Development,看到如下界面:

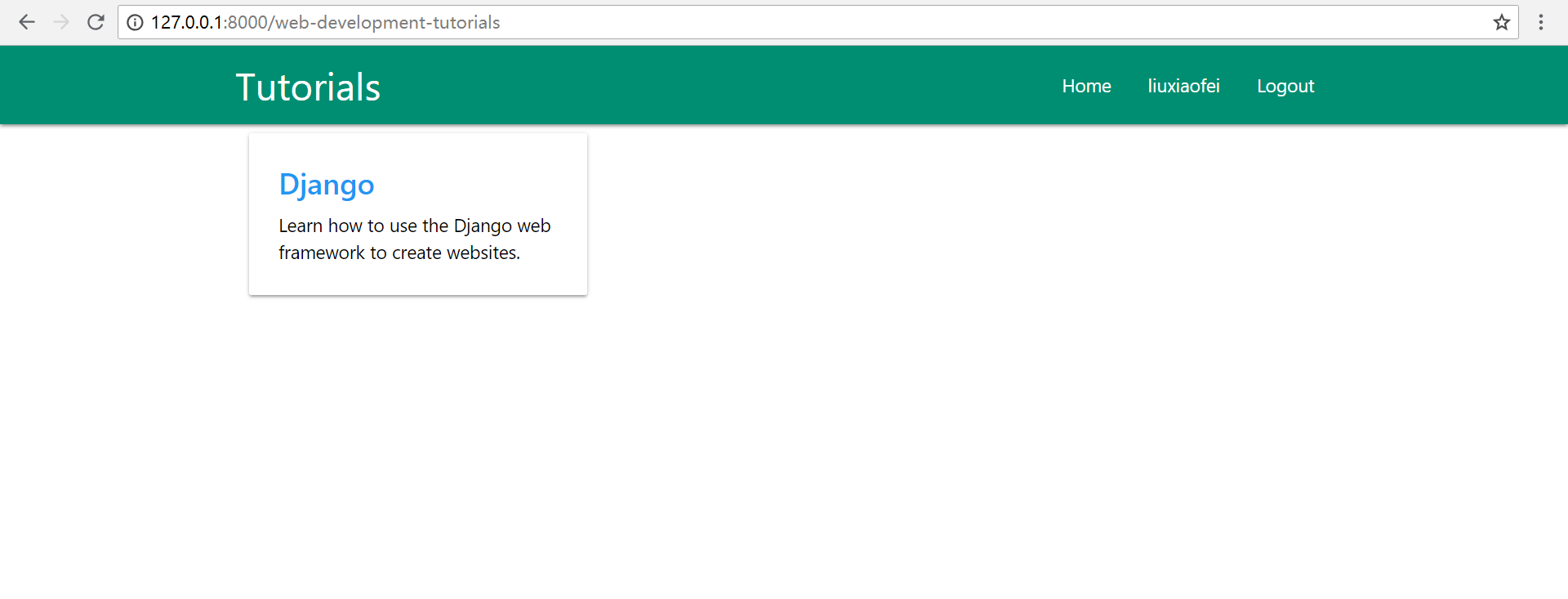
继续点击,我们看到路径仍然只有一级:

下一节,我们需要继续定义tutorial这个路径下显示的内容,也就是第一个tutorial以及一个滑动条来显示所有的tutorials,而不是只显示这么一行字。
参考链接:
[1] https://pythonprogramming.net/working-foreign-keys-django-tutorial/