今天学习如何写一个注册用户的界面。
上一节的导航栏中我们修改了导航栏右侧的文字为register并将路径设置为/register,内容如下:
<li><a href="/register">Register</a></li>
为了让我们在点击Register的时候,可以成功跳转到register的页面,我们需要新建一个register.html的文件,内容如下:
{% extends 'main/header.html' %} {% block content %} <form method="POST"> {% csrf_token %} {{ form }} </form> {% endblock %}
接下来我们需要修改Views.py,来定义一个register函数:
from django.shortcuts import render from django.http import HttpResponse from .models import Tutorial from django.contrib.auth.forms import UserCreationForm # Create your views here. def homepage(request): return render(request=request, template_name='main/home.html', context={'tutorials':Tutorial.objects.all}) def register(request): form = UserCreationForm return render(request=request, template_name='main/register.html', context={'form':form})
接下来修改main文件夹下的urls.py,来指向这个函数:
from django.urls import path from . import views app_name = 'main' #此处为了urls的命名空间 urlpatterns = [ path('', views.homepage, name='homepage'), path('register/', views.register, name='register'), ]
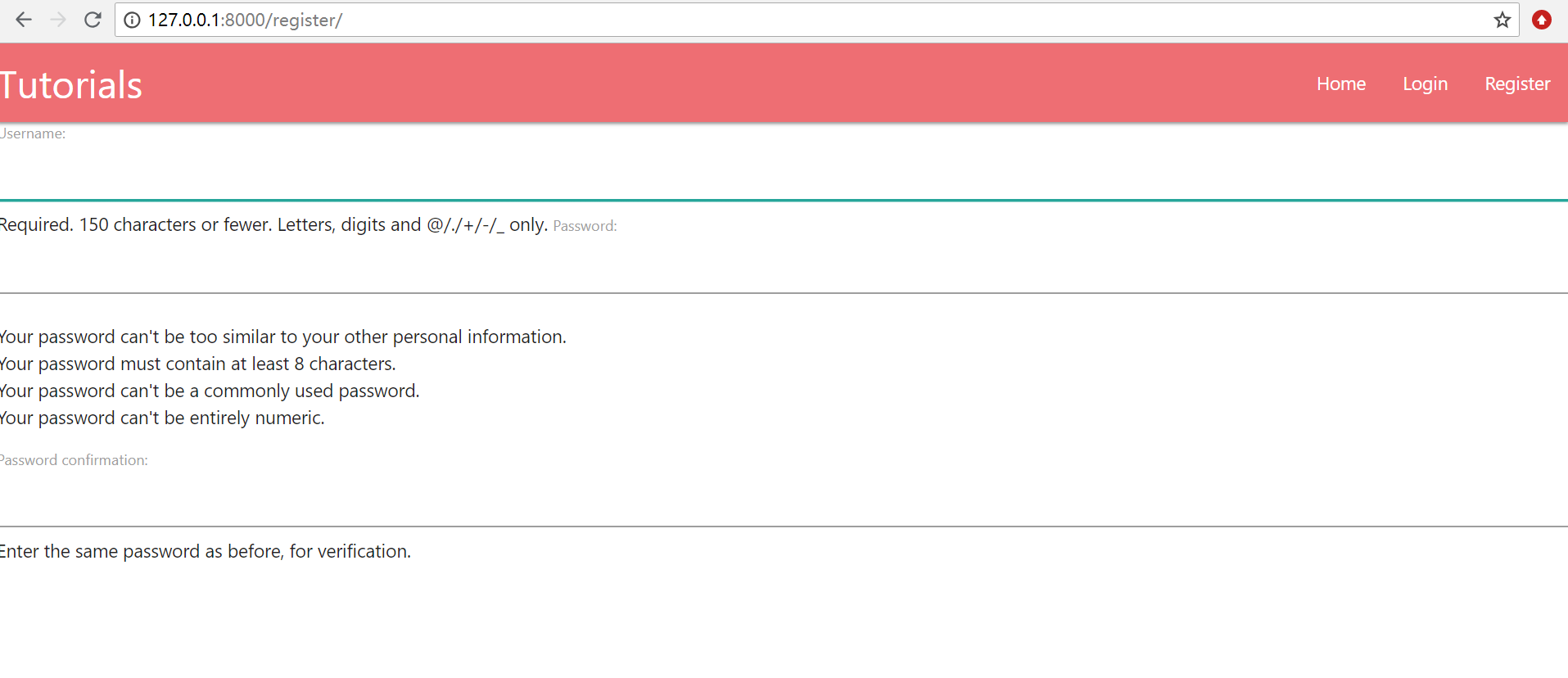
现在可以来到主页点击右上角的Register,可以跳转到如下界面:

我们可以从上图看到,界面显示很糟糕,我们不希望它是左对齐到页面边缘的,这时可以使用container,修改header.html中的如下内容:
<div class="container"> {% block content %} {% endblock %} </div>
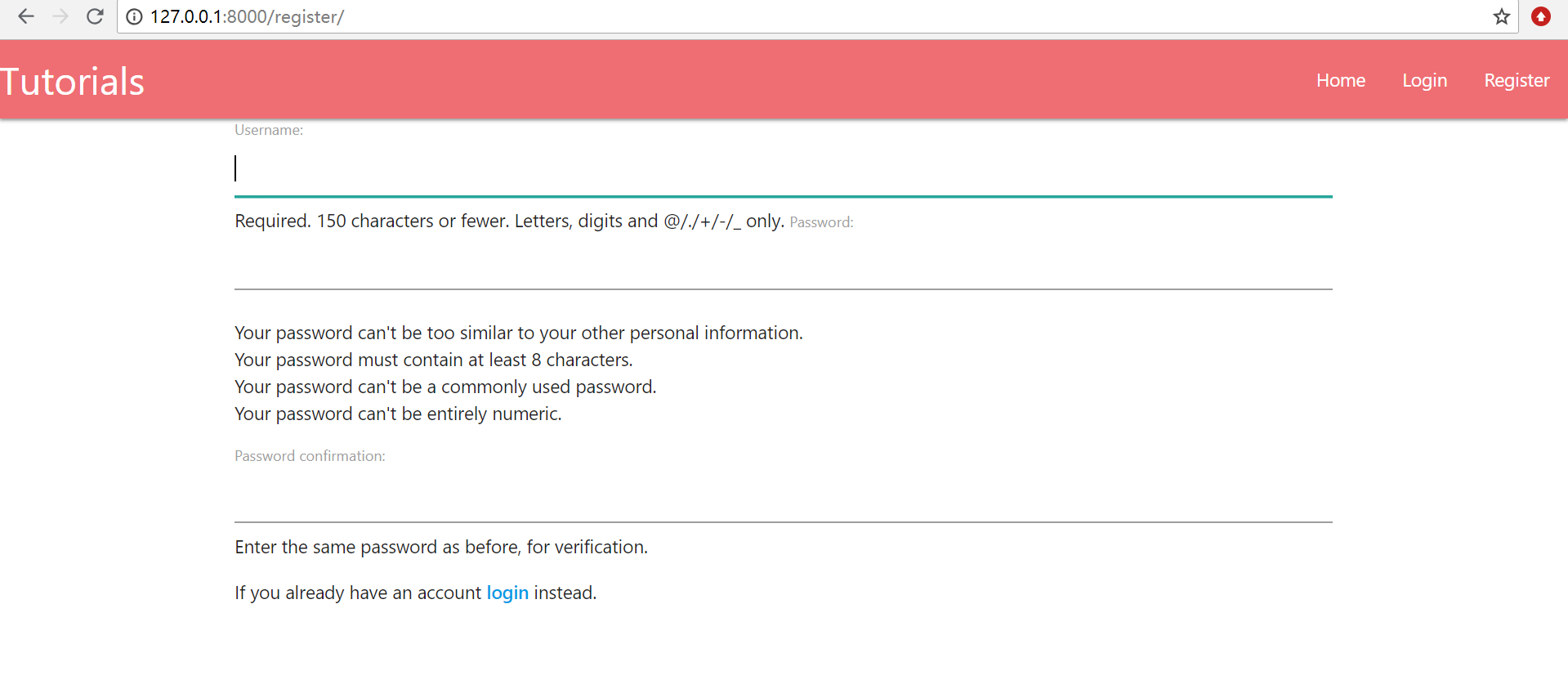
再次刷新页面,可以看到显示好了很多。

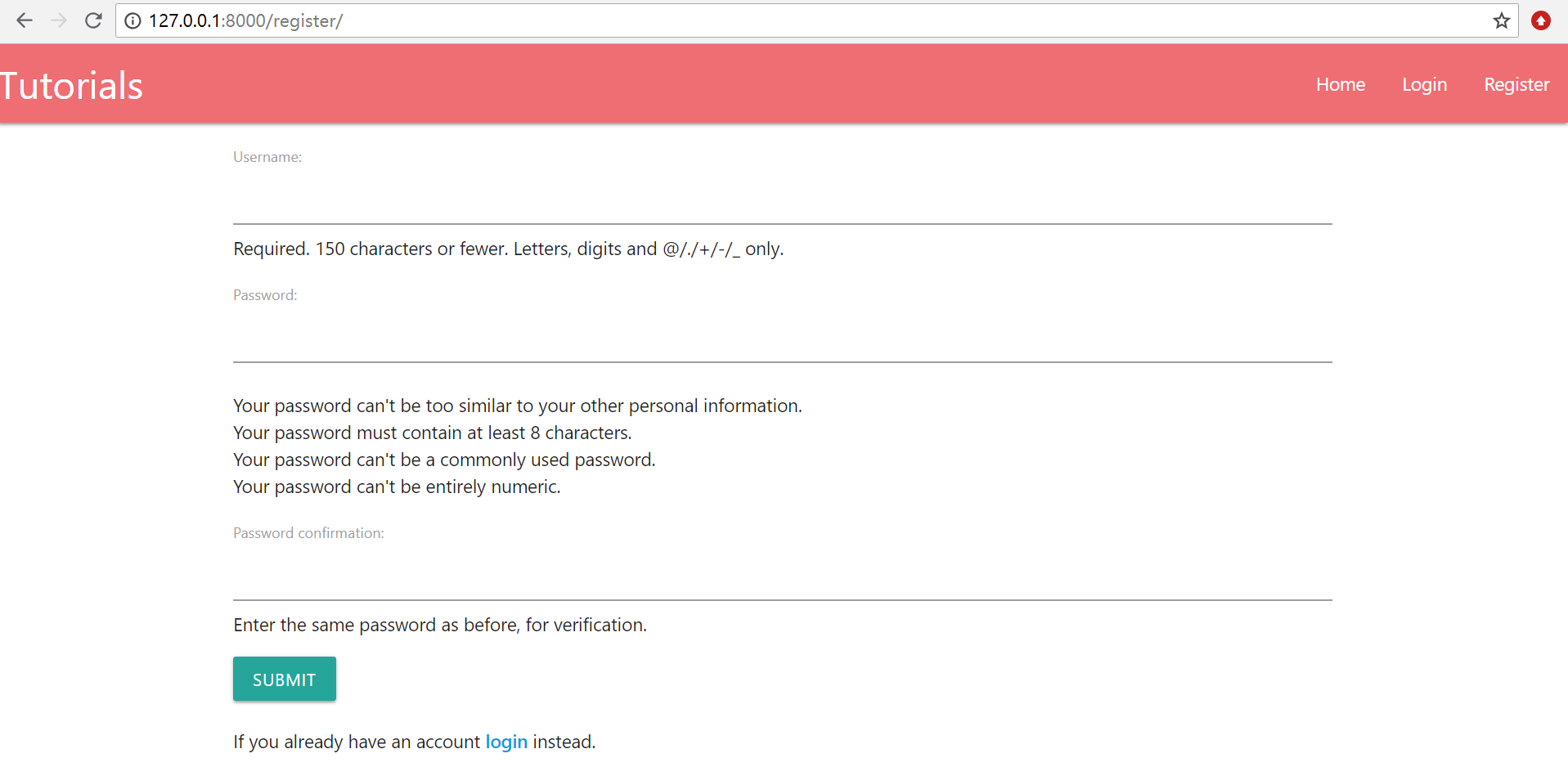
仔细观察可以发现,有些显示比较混乱,比如Password显示的位置很奇怪,我们希望它可以另起一行,这里只需要将header.html中的{{form}}给位{{form.as_p}}即可,此外我们还需要添加一个提交按钮,最终header.html代码和显示效果如下:
{% extends 'main/header.html' %} {% block content %} <form method="POST"> {% csrf_token %} {{ form.as_p }} <button class="btn waves-effect waves-light" type="submit" name="action">Submit</button> </form> If you already have an account <a href="/login" target="blank"><strong>login</strong></a> instead. {% endblock %}

现在有了Submit按钮,但是如何让点击之后发生页面跳转呢?我们需要在views.py中进行修改:
from django.shortcuts import render, redirect from django.http import HttpResponse from .models import Tutorial from django.contrib.auth.forms import UserCreationForm from django.contrib.auth import login, logout, authenticate # Create your views here. def homepage(request): return render(request=request, template_name='main/home.html', context={'tutorials':Tutorial.objects.all}) def register(request): if request.method == 'POST': form = UserCreationForm(request.POST) if form.is_valid(): user = form.save() username = form.cleaned_data.get('username') login(request, user) return redirect('main:homepage') else: for msg in form.error_messages: print(form.error_messages[msg]) return render(request=request, template_name='main/register.html', context={'form':form}) form = UserCreationForm return render(request=request, template_name='main/register.html', context={'form':form})
最后,我们就可以输入用户名和密码,点击Submit,就可以看到页面成功跳转到首页。
参考链接:
[1] https://pythonprogramming.net/user-registration-django-tutorial/