JavaScript
一。介绍:
1.JavaScript是一种专门在浏览器编译并执行的编程语言
2.JavaScript处理用户与浏览器之间请求问题
3.JavaScript采用【弱类型编程语言风格】对【面向对象思想】来进行实现的编程语言
二。弱类型编程语言风格 VS 强类型编程语言风格
1.强类型编程语言风格:认为对象行为应该受到其修饰类型严格约束。
Java采用【强类型编程语言风格】对【面向对象思想】来进行实现的编程语言
class Student{
public String sname;
public void sayHello(){
System.out.print("hello world");
}
}
Student stu = new Student();
stu.sname="mike";// stu对象能够调用属性只有sname
stu.sayHello(); //stu对象能够调用方法只有sayHello()
stu.sid =10; // 在Java认为是语法错误,修饰stu对象的Student类型没有提供这个属性
2.弱类型编程语言风格: 认为对象行为不应该受到其修饰类型约束。可以根据实际需要来决定
对象可以调用属性和方法
JavaScript采用【弱类型编程语言风格】对【面向对象思想】来进行实现的编程语言
var stu = new Object();//stu对象相当于【阿Q】
stu.car = "劳斯莱斯";//合法
stu.play = function (){ return "天天打游戏"}
stu.play();
三。JavaScript中变量声明方式:
1.命令格式:
var 变量名;
var 变量名 = 值;
var 变量名1,变量名2=值;
2.注意:
在JavaScript变量/对象,在声明不允许指定【修饰类型】
只能通过var来进行修饰
四。JavaScript中标识符命名规则:
1.标识符只能由四种符号组成 英文字母,数字 , 下划线,美元符号($)
2.标识符首字母不能以"数字"开头
3.标识符不能采用JavaScript关键字 比如 var
五。JavaScript数据类型:
1.分类: 基本数据类型 & 高级引用数据类型
2.基本数据类型: 数字类型(number),
字符串类型(string),
布尔类型(boolean)
3.数字类型(number):JavaScript中将整数与小数合称为number类型
4.字符串类型(string):JavaScript中字符与字符串合称为string类型
JavaScript字符或则字符串既可以使用''又可以使用""
5.布尔类型(boolean): JavaScript中boolean类型的值只有true或则false
6.高级引用数据类型:
object类型
function类型
7.object类型: JavaScript中所有通过【构造函数】生成的对象都是object类型
8.function类型: 相当于Java中(java.lang.reflect.Method)
JavaScript所有函数都是function类型
********** JavaScript是弱类型编程语言,根据变量赋值内容来判断
变量数据类型
JavaScript中变量的数据类型可以根据赋值内容来进行动态改变
六。JavaScript中特殊【值】
1.undefined: JavaScript中所有变量在没有赋值时,其默认值都是undefined
由于JavaScript根据变量的赋值来判断变量类型,此时由于变量
没有赋值因此JavaScript无法判断当前变量数据类型,此时返回
也是undefiled,因此初学者将undefined也理解为是一种数据类型
这种理解是错误
2.null: JavaScript中当一个对象赋值为null时,表示对象引用了一个【空内存】
这个空内存既不能存储数据也不能读取数据。
此时这个对象数据类型,在JavaScript依然认为是object类型
3.NaN: JavaScript中当一个变量赋值为NaN,表示变量接收了一个【非法数字】(123 合法数字 abc123 非法数字)
此时这个变量数据类型,在JavaScript依然认为number类型
4.infinity: JavaScript中当一个变量赋值为infinity,表示变量接收了一个【无穷大数字】
此时这个变量数据类型,在JavaScript依然认为number类型
七。JavaScript中控制语句
JavaScript中控制语句与Java中控制语句语法格式完全一致
八。JavaScript中函数声明方式
1.命令格式:
function 函数名(形参名1,形参名2){
JavaScript命令行
JavaScript命令行
return 将函数运行结果进行返回
}
2.注意:
1)JavaScript中,所有函数在声明时,都需要使用function进行修饰
2)JavaScript中,所有函数在声明时,禁止指定函数返回数据类型
3)JavaScript中,所有函数在声明时,形参既不能使用var来修饰也不能使用数据类型修饰
4)JavaScript中,所有函数在声明时,如果有返回值,此时应该通过return进行返回
九。JavaScript函数调用方式:
1.浏览器并不会自动调用JavaScript函数
2.可以通过命令行方式来调用Java函数
3.通过绑定在HTML标签上监听事件通知浏览器调用指定函数进行处理
------------------------------------------------------------------------------------------------------------------
JavaScript应用篇
一。JavaScript作用:
帮助浏览器对用户提出请求进行处理
二。DOM对象:
1.DOM = Document Object Model, 【文档模型对象】
2.JavaScript不能直接操作HTML标签,只能通过HTML标签
关联的DOM对象对HTML标签下达指令
1 //获取name值 2 3 function fun1() { 4 var myList =document.getElementsByName("deptno"); 5 for (var i=0;i<myList.length;i++) { 6 var obj=myList[i]; 7 window.alert(obj.value); 8 } 9 }
1 //获取标签内容 2 function fun1() { 3 var MyList = document.getElementsByTagName("p"); 4 for (var i=0;i<MyList.length;i++){ 5 var obj=MyList[i]; 6 window.alert("p标签的内容为"+obj.innerText); 7 } 8 }
1 //修改文字显示 2 function fun1() { 3 var wenzi= document.getElementById("two").value; 4 //document.getElementById("one").innerText=wenzi; 5 document.getElementById("one").innerHTML=wenzi; 6 }
1 //修改状态属性 全选和全不选 2 function fun1() { 3 var fage=document.getElementById("one").checked; 4 var mylist=document.getElementsByName("ck"); 5 for (var i=0;i<mylist.length;i++){ 6 mylist[i].checked=fage; 7 } 8 }
1 //标签样式 2 function fun1(color) { 3 var obj=document.getElementById("one"); 4 obj.style.backgroundColor=color; 5 }
焦点

1 function fun1() { 2 var dom1=document.getElementById("one").value; 3 if (dom1==''){ 4 document.getElementById("one").focus(); //回到焦点 5 document.getElementById("font_1").innerHTML="密码不能为空"; 6 } else{ 7 document.getElementById("font_1").innerHTML="*"; 8 9 } 10 }
监听鼠标和键盘及表格综合案例
三。DOM对象生命周期:
1.浏览器在接收到html文件之后,将HTML文件标签加载到浏览器缓存中,
每当加载一个html标签时候,自动为这个标签生成一个实例对象,
这个实例对象就是DOM对象
2.在浏览器关闭之前或则浏览器请求其他资源文件之前,本次生成的DOM对象
一直存活在浏览器缓存中
3.在浏览器关闭时候,浏览器缓存中dom对象将要被销毁
4.在浏览器请求到新资源文件后,浏览器缓存中原有的dom对象将会被覆盖
四。document对象:
1.document对象被称为【文档对象】
2.document对象用于在浏览器内存中根据定位条件定位DOM对象
五。document对象生命周期:
1.在浏览器将网页中所有标签加载完毕后,在内存中将使用【树形结构】
存储这些DOM对象。在树形结构生成完毕后由浏览器生成一个document对象
管理这颗树(DOM树)
****在浏览器将接收网页中标签加载完毕后,自动在浏览器内存生成一个document对象
2.一个浏览器运行期间,只会生成一个document对象
3.在浏览器关闭时,负责将document对象进行销毁
六。通过document对象定位DOM对象方式:
1.根据html标签的id属性值定位DOM对象
命令格式 var domObj = document.getElementById("id属性值");
举个栗子 var domObj = document.getElementById("one");
通知document对象定位id属性等于one的标签关联的DOM对象
2.根据html标签的name属性值定位DOM对象
命令格式 var domArray = document.getElementsByName("name属性值");
举个栗子 <input type="checkbox" name="deptNo" value="10">部门10
<input type="checkbox" name="deptNo" value="20">部门20
<input type="checkbox" name="deptNo" value="30">部门30
var domArray = document.getElementsByName("deptNo");
通知document对象将所有name属性等于deptNo的标签关联的DOM对象
进行定位并封装到一个数组进行返回。 domArray就是一个数组存放
本次返回的所有DOM对象
3.根据html标签类型定位DOM对象
命令格式 var domArray = document.getElementsByTagName("标签类型名");
举个栗子 var domArray = document.getElementsByTagName("p");
<p>段落标签</p>
通知document对象将所有段落标签关联的dom对象进行定位
并封装到一个数组返回
七。DOM对象对HTML标签属性操作
1.DOM对象对标签value属性进行取值与赋值操作
取值操作:
var domObj = document.getElementById("one");
var num = domObj.value;
赋值操作:
var domObj = document.getElementById("one");
domObj.value = "abc";
2.DOM对象对标签中【样式属性】进行取值与赋值操作
取值操作:
var domObj = document.getElementById("one");
//读取当前标签【背景颜色属性】值
var color = domObj.style.背景颜色属性
赋值操作:
var domObj = document.getElementById("one");
//通过DOM对象对标签中【背景颜色属性】进行赋值
domObj.style.背景颜色属性 = 值;
3.DOM对象对标签中【状态属性】进行取值与赋值操作
状态属性: 状态属性的值都是boolean类型
disabled = true ; 表示当前标签不可以使用
disabled = false; 表示当前标签可以使用
checked: 只存在与radio标签与checkbox标签
checked = true ; 表示当前标签被选中了
checked = false; 表示当前标签未被选中
取值操作:
var domObj = document.getElementById("one");
var num = domObj.checked;
赋值操作:
var domObj = document.getElementById("one");
domObj.checked = true;
4. DOM对象对标签中【文字显示内容】进行赋值与取值
文字显示内容: 只存在于双目标签之间;<tr>100</tr>
取值操作:
var domObj = document.getElementById("one");
var num1 = domObj.innerText;
赋值操作:
var domObj = document.getElementById("one");
domObj.innerText = 值;
innerText与innerHTML 区别:
innerText与innerHTML都可以对标签文字显示内容属性进行赋值与取值
innerText只能接收字符串
innerHTML既可以接收字符串又可以接收html标签
八。JavaScript监听事件
1.监听事件:
监听用户在何时以何种方式对当前标签进行操作。
当监听到相关行为时,通知浏览器调用对应JavaScript
函数对当前用户请求进行处理
2.监听事件分类:
1)监听用户何时使用鼠标操作当前标签
2)监听用户何时使用键盘操作当前标签
3.监听用户何时使用鼠标操作当前标签:
1) onclick : 监听用户何时使用鼠标【单击】当前标签
2) onmouseover: 监听用户何时将鼠标【悬停】当前标签上方
3) onmouseout : 监听用户何时将鼠标从当前标签上方【移开】
4) onfocus : 监听用户何时通过鼠标让当前标签获得【光标】
5) onblur : 监听用户何时通过鼠标让当前标签丢失【光标】
JavaScript高级篇
一。函数对象申明的两种方式
1 //标准函数对象声明方式 2 function fun1(){ 3 window.alert("fun1 is run....") 4 } 5 //匿名方式声明函数对象 6 var fun2 = function (p1,p2,p3){ window.alert("fun2 is run...")}
JavaScript方式执行时,共加载两次,
第一次加载标准函数对象的申明
第二次自上而下加载
面试题:
1 fun1(); //此处输出数据结果 ??? 2 2 function fun1(){ 3 window.alert(1); 4 } 5 6 fun1();//此处输出数据结果 ??? 2 7 function fun1(){ 8 window.alert(2); 9 } 10 11 var fun1 = function(){window.alert(3)}; 12 fun1();//此处输出数据结果 ??? 3
二.全局变量

1 function fun3(){ 2 var sex = "man"; // sex属于局部变量 3 home ="辽宁"; // home属于全局变量,[当这行命令执行时]相当于window.home=辽宁 4 } 5 6 window.alert("window.home = "+window.home); //undefined 7 fun3(); 8 window.alert("window.home = "+window.home); //"辽宁"
三.Object类型对象特征

1 var obj2 = new Object(); 2 //obj2["deptNo"]=20; 3 //window.alert("obj2.deptNo "+obj2.deptNo); 4 5 var departName ="dname"; 6 obj2[departName]="Operation"; // obj2.dname = "Operation"; 7 window.alert("obj2.dname = "+obj2.dname); 8 9 //移除dname属性 10 11 delete obj2.dname; 12 window.alert("obj2.dname = "+obj2.dname);//undefined
普通函数和构造函数的区别:
1 function fun1(){ 2 return "abc"; 3 } 4 //将fun1作为【普通函数】进行调用 5 // var num1 = fun1(); 6 // window.alert("num1 = "+num1+" 数据类型 "+typeof num1); 7 //将fun1作为【构造函数】进行调用 8 var num2 = new fun1(); //函数作为构造函数调用时,内部return直接失效 9 window.alert("num2 = "+num2+" 数据类型 "+typeof num2);
四.this指向问题
this指向与java一致
在构造函数中,this指向当前构造函数生成的Object对象
在普通方法中,this指向当前函数的实例对象
1 //全局变量 2 var sname="allen" 3 //全局变量 window.Student = function(){}; 4 function Student(){ 5 this.sid =100; 6 this.sname="mike"; 7 } 8 9 // Student(); //普通函数身份,window.Student(). this--->window this.sname="mike" 10 // window.alert("window.sname = "+window.sname);//???? 11 12 var obj = new Student(); 13 window.alert("window.sname = "+window.sname);//allen
面试题:
模拟一个HasMap类型,存值与取值
五.JSON工具包的使用
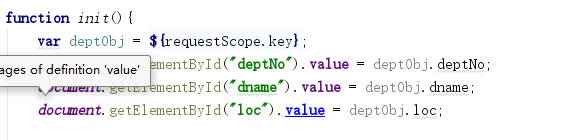
1.JSONObject.fromObject();通过json.jar中工具类将Dept对象中内容转换为JSON格式字符串
1 //1.得到一个部门类型对象 2 Dept dept = new Dept(10, "人寿社保事业部", "北京"); 3 4 //2.通过json.jar中工具类将Dept对象中内容转换为JSON格式字符串 5 JSONObject jsonObj =JSONObject.fromObject(dept); 6 7 //3.将JSON格式字符串添加请求作用域对象 8 request.setAttribute("key", jsonObj.toString()); 9 10 //4.请求转发 11 request.getRequestDispatcher("/index_1.jsp").forward(request, response);

2.JSONArray.fromObject(deptList)通过json.jar工具类将集合内容转换为【JSON数组格式】字符串
1 //1.获得一个集合存放部门对象 2 Dept dept1 = new Dept(10, "社保事业部", "大兴区"); 3 Dept dept2 = new Dept(20, "金融事业部", "顺义区"); 4 Dept dept3 = new Dept(30, "公共关系事业部", "平谷区"); 5 List deptList = new ArrayList(); 6 deptList.add(dept1); 7 deptList.add(dept2); 8 deptList.add(dept3); 9 10 //2.通过json.jar工具类将集合内容转换为【JSON数组格式】字符串 11 JSONArray jsonArray = JSONArray.fromObject(deptList); 12 13 //3.价格【JSON数组格式】字符串添加到请求作用域对象 14 request.setAttribute("key", jsonArray.toString()); 15 16 //4.请求转发 17 request.getRequestDispatcher("/index_2.jsp").forward(request, response);
