在2020年这个开局不利的年份毕业,实习工作都很难得。最近来到一家单位,为了减小开支实习生过来了的话前端后端都要写。用Vue和ElementUI做界面。以前的前端vue了解还停留在new一个Vue实例然后和后台建立联系的水平,没真正写过前端界面。看到js后缀的文件很头疼。看了一整天感觉好多了。整理一下昨天看的内容。
第一步:
在下载安装完nodejs之后,在node的主文件夹下建立两个文件夹:node_global和node_catch,这俩一个是用于存储nodejs的全局模块,另一个我还不太清楚,应该后面会用到的吧。
需要修改两次环境变量中的路径,一个是在Path中添加:
C:Program Files
odejs
ode_global
无论是系统的Path还是用户的Path都可以,然后再在系统环境变量列表中个,新建一个叫做NODE_PATH的环境变量,内容是:
C:Program Files
odejs
ode_global
ode_modules
第二步:
大致的环境差不多了就开始安装vue和Vue-Cli脚手架工程。因为我主要还是想做后端开发,所以用脚手架搭建项目简单一点,里面的细节我还很不了解。。
//在cmd窗口输入这两行命令,完成之后差不多就完成了安装 npm install vue -g npm install vue-cli -g
第三步:
完成上面的操作,所有的配置应该都OK了,我们可以迅速使用Vue-Cli建立一个小的网页,我想要/VueJS/下建立我的应用,就可以使用CMD这个目录下,然后输入命令:
//这里的Front是项目名,可以取其他名
vue init webpack Front
第四步;
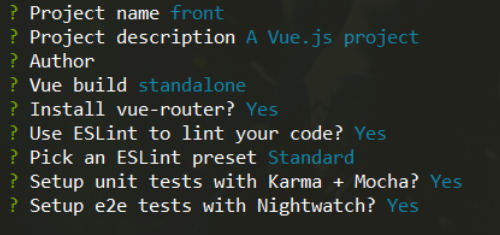
脚手架会自动创建标准的vue项目,后面会让写一些选项

完成后进入项目路径,我这里是Front目录
然后输入指令
npm install
这行代码会安装其他node.js的包
第四步:
在Front项目目录输入运行项目的指令
npm run dev
项目成功运行后就会自动跳出默认主页