1.安装node.js
2.安装Autoprefixer

3.安装postcss-cli

4.配置外部工具
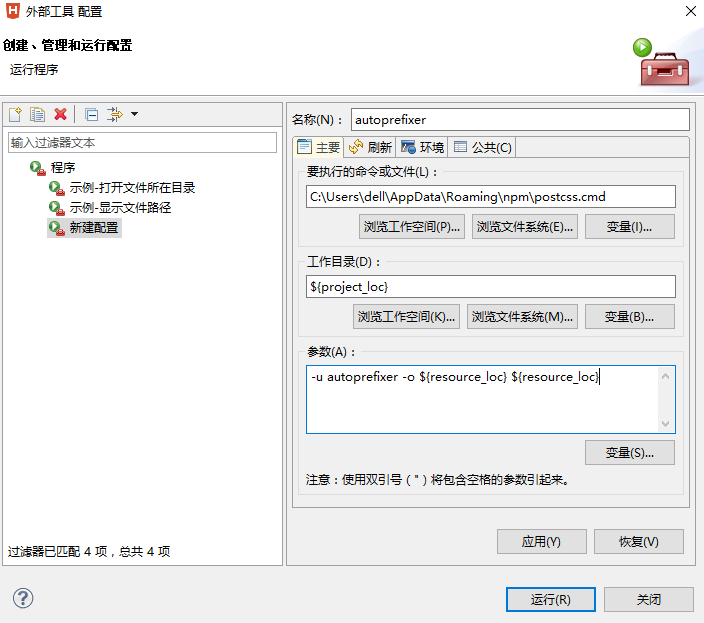
打开HBuilder,运行-外部工具-外部工具配置,如图:
新建一个外部工具配置
名称填写autoprefixer(这个随意,就是起个名字)
要执行的命令或文件填写npm安装目录postcss.cmd,我这里是:
C:UsersdellAppDataRoaming pmpostcss.cmd
工作目录填写${project_loc}
参数填写-u autoprefixer -o ${resource_loc} ${resource_loc}
然后点击应用,如下图

使用autoprefixer
点击你的css、sass文件,然后右键,依次点击外部工具-autoprefixer(此处为你新建外部工具的名称)等待编译,编译完毕即可
配置快捷键
工具-选项-常规-快捷键,搜索autoprefixer(此处为你新建外部工具的名称),设置快捷键即可
初体验:
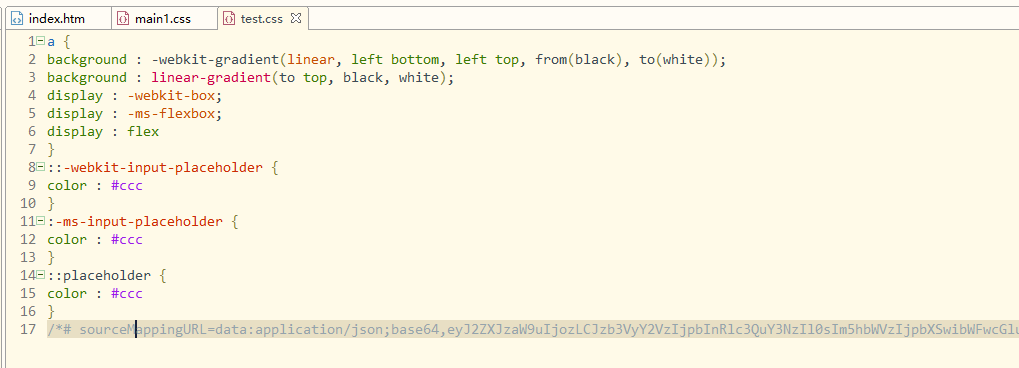
使用前:

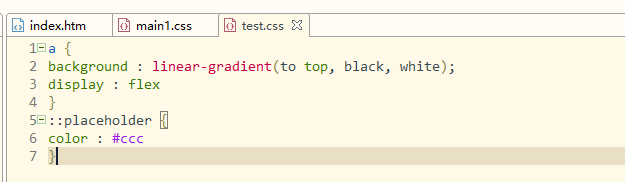
使用后