在使用CKEditor的过程中发现,每次上传或添加图片的时候,总会自动给img标签添加width和height的style内联样式。由于网站本身对图片有进行自适应处理(添加了自适应的CSS),所以image插件的这种行为无异于画蛇添足。后来研究了下,找到了在CKEditor中禁止img自动添加宽高的方法!通过官方提供的disallowedContent属性可以解决这个问题!
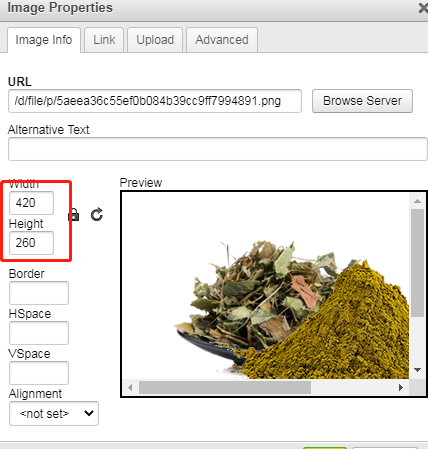
这里先上个图说明下情况,可以看到CKEditor的image插件在你添加或上传图片的时候,会自动计算图片的宽高,然后在图像属性对话框中给你自动填上(假设图片宽336px,高度330px):

再查看下源码,就会发现插件已经给img标签添加了内联样式代码:style="height:330px;336px";
因为我完全不需要这部分冗余的代码,所以必须让插件不再自动添加宽高属性。经常手动删除这些代码还是比较烦人的,好在插件本身有提供内容过滤功能,通过设置disallowedContent属性的相应规则,可以在CKEditor中强制禁用相应的HTML内容,包括元素以及其属性、类(class)、内联样式(style)等等,强烈建议看官方文档,有详细DEMO演示。
此外disallowedContent属性不仅可以在全局进行设置,也可以在调用CKEditor的时候单独设置(也就是创建CKEditor实例/对象的时候)。
这里结合我的情况说明下如何设置。首先是全局设置,在ckeditor中的config.js文件中,找到editorConfig并设置disallowedContent属性:
CKEDITOR.editorConfig = function( config ) {
config.disallowedContent = 'img{width,height};img[width,height]';
};
如果此功能只需要在单独几个页面模块中用,那么在创建实例的方法replace里传入参数即可:
上面两种方式都可以实现在CKEditor中强制禁用img标签的style以及widht/height属性,这样文本编辑器中就不会出现冗余的代码,会被插件自动去除。另外额外提下,测试的时候要注意删除缓存,否则看不出修改的效果!
再说一个注意事项,disallowedContent属性只有在CKEditor 4.4以上的版本才有,对于老版本我就没办法了,也懒得去研究了。这里先看官方文档的这段说明: