js是一门相当灵活的语言。当我们在js中在调用一个函数的时候,我们经常会给这个函数传递一些参数,js把传入到这个函数的全部参数存储在一个叫做arguments的东西里面,那么这到底是什么东西?
首先来建一个函数,简单的看一下里面的一些情况
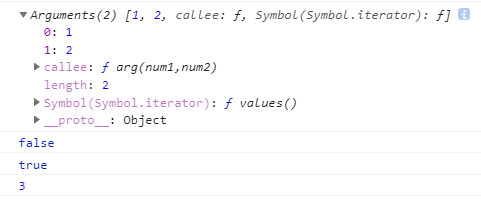
function arg(num1,num2) { console.log(arguments); console.log(arguments instanceof Array); console.log(arguments instanceof Object); return arguments[0]+arguments[1]; } console.log(arg(1,2))

从结果中我们可以的出一下:arguments它并不是一个数组,而是一个对象,但我们可以把它当做数组处理。其实它就是一个类数组对象
类数组对象是一个特殊的对象,它的属性名是按照传入参数的序列来的,第1个参数的属性名是’0’,第2个参数的属性名是’1’,以此类推,并且它还有length属性,存储的是当前传入函数参数的个数。类数组对象和数组都是对象这个妈生的,但是数组是大哥比类数组对象多了很多其他的玩具(方法),类数组对象只是长得很像数组的弟弟而已。
因为类数组对象和数组有很多的共性,所以我们经常可以用call方法,让类数组对象也使用的数组的一些方法,比如我们想将其转换成数组
var args=[].slice.call(arguments);
这样就可以了,细心的人会发现arguments里面有个callee属性,点开看是函数本身,我感觉这个callee有点像构造函数里面prototype属性中的constructor差不多。不过callee用的比较少,而且会逐渐被取消。