今天在用video标签时发现改变video的宽和高,它里面播放内容由于比例的限制无法充满我设置的宽高,这时要是有类似background-size属性该是多好。网上一查果然找到了css3中的object-fit。
1、object-fit:The object-fit CSS property specifies how the contents of a replaced element should be fitted to the box established by its used height and width. —MDN
翻译一下就是object-fit这个属性指定 可替换元素 在已被设定好的宽高中展示的方式,那么问题来了什么是可替换元素,
替换元素:
其内容不受CSS视觉格式化模型(中文释义参见这里)控制的元素,比如image, 嵌入的文档(iframe之类)或者applet。比如,img元素的内容通常会被其src属性指定的图像替换掉。替换元素通常有其固有的尺寸:一个固有的宽度,一个固有的高度和一个固有的比率。比如一幅位图有固有用绝对单位指定的宽度和高度,从而也有固有的宽高比率。另一方面,其他文档也可能没有固有的尺寸,比如一个空白的html文档。
CSS渲染模型不考虑替换元素内容的渲染。这些替换元素的展现独立于CSS。object, video, textarea, input也是替换元素,audio和canvas在某些特定情形下为替换元素。
使用CSS的content属性插入的对象是匿名替换元素。
下面是object-fit每个属性的具体含义(引用自张鑫旭大神博客)
- fill: 中文释义“填充”。默认值。替换内容拉伸填满整个content box, 不保证保持原有的比例。
- contain: 中文释义“包含”。保持原有尺寸比例。保证替换内容尺寸一定可以在容器里面放得下。因此,此参数可能会在容器内留下空白。
- cover: 中文释义“覆盖”。保持原有尺寸比例。保证替换内容尺寸一定大于容器尺寸,宽度和高度至少有一个和容器一致。因此,此参数可能会让替换内容(如图片)部分区域不可见。
- none: 中文释义“无”。保持原有尺寸比例。同时保持替换内容原始尺寸大小。
- scale-down: 中文释义“降低”。就好像依次设置了none或contain, 最终呈现的是尺寸比较小的那个。
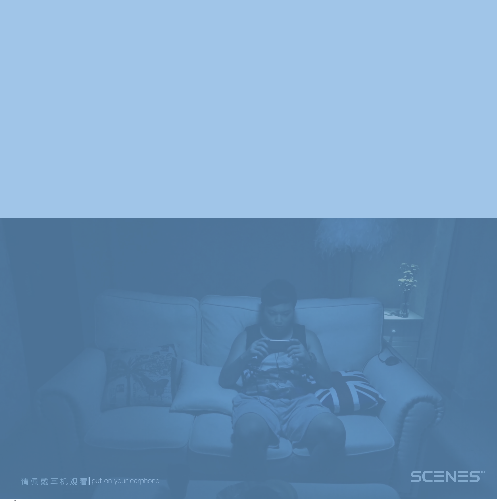
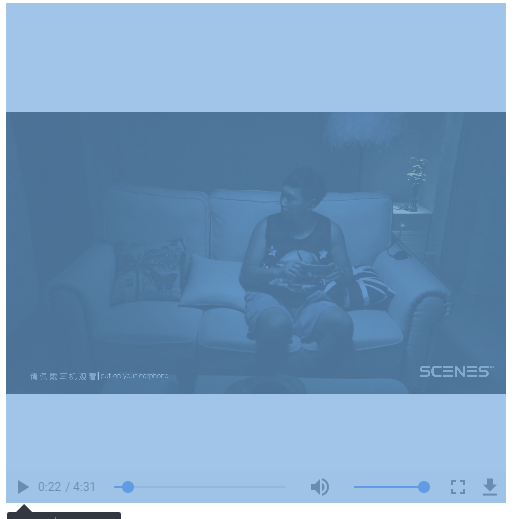
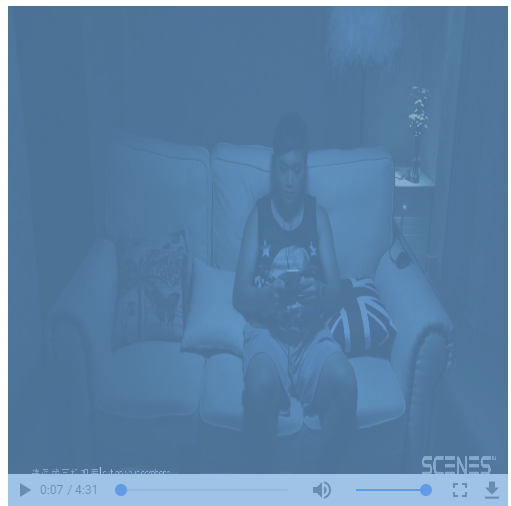
下图依次是contain、cover、scale-down(所有其他元素一样。video设置为500*500)



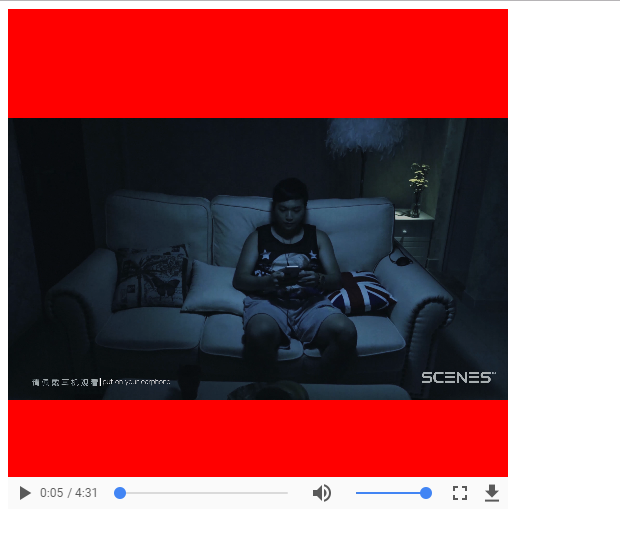
很多人可能会想为什么我设置了video的高度和宽度都是500,为什么没有充满,其实这就是替换元素,我们设置的高、宽都是它的框的大小,里面可替换的内容并没设置,当我们把video的背景设为红色来看一下

src指向的视频属于替换内容,注意,这个替换内容和这个video替换元素是壳子与内容的关系,两者是独立的,object-fit控制的永远是替换内容的尺寸表现,注意,是替换内容的尺寸表现,不是video替换元素
2、object-position要比object-fit单纯的多,就是控制替换内容位置的。默认值是50% 50%,也就是居中效果,与background-position类似,object-position的值类型为<position>类型值。也就是说,CSS3的相对坐标设定样式支持的。
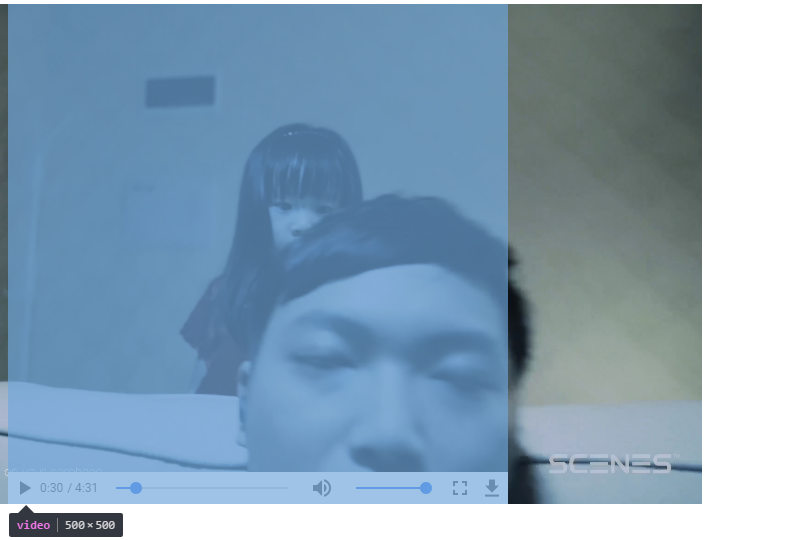
举个简单的例子object-position: 100% 100%;
图片中视频明显的跑到最下边了