在我们平时的方法中有很多方法是promise封装的,
有些函数后边跟的then和catch 就是promise的方法,先看一下pormise的特点
(1)对象的状态不受外界影响。Promise对象代表一个异步操作,有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。
只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。
这也是Promise这个名字的由来,它的英语意思就是“承诺”,表示其他手段无法改变。
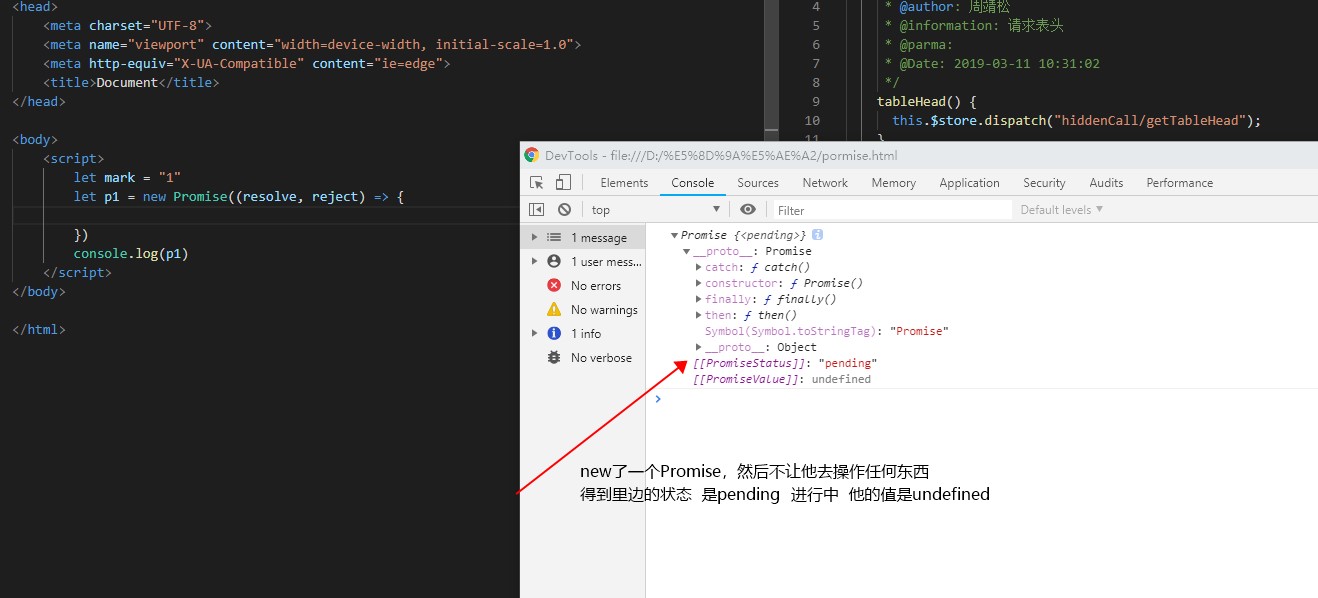
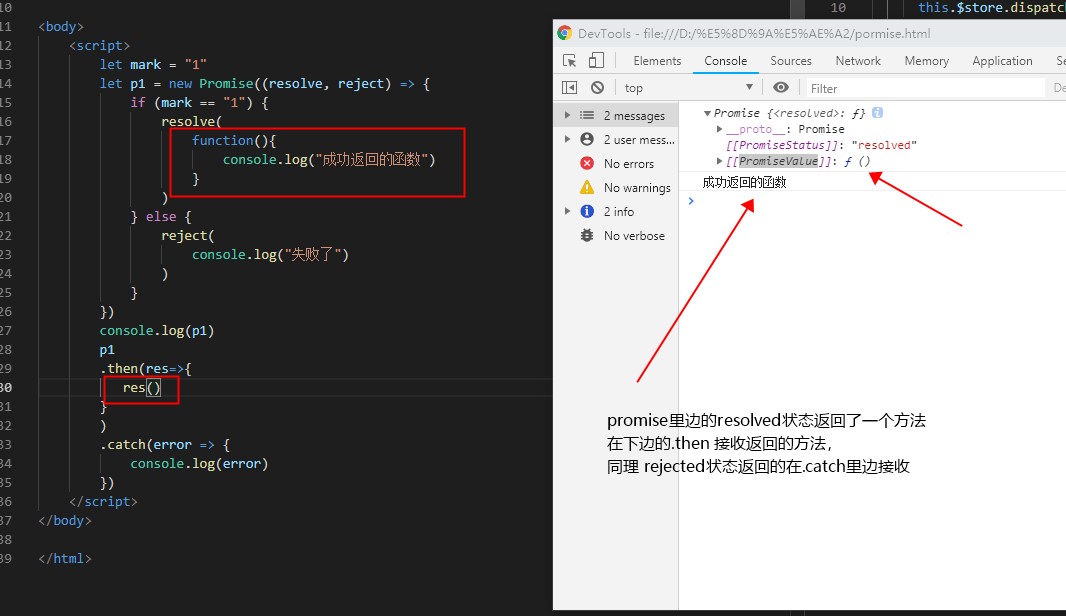
上边这句话摘自阮一峰老师的博客 但是讲是讲出来了,总感觉有些朦胧,深挖一下,上图看看这个promise里边到底都有什么

需要注意的是Promise 的首字母要大写 因为是构造函数 不然会报错 ,之前犯过这样的错误,找了好久,提醒一下


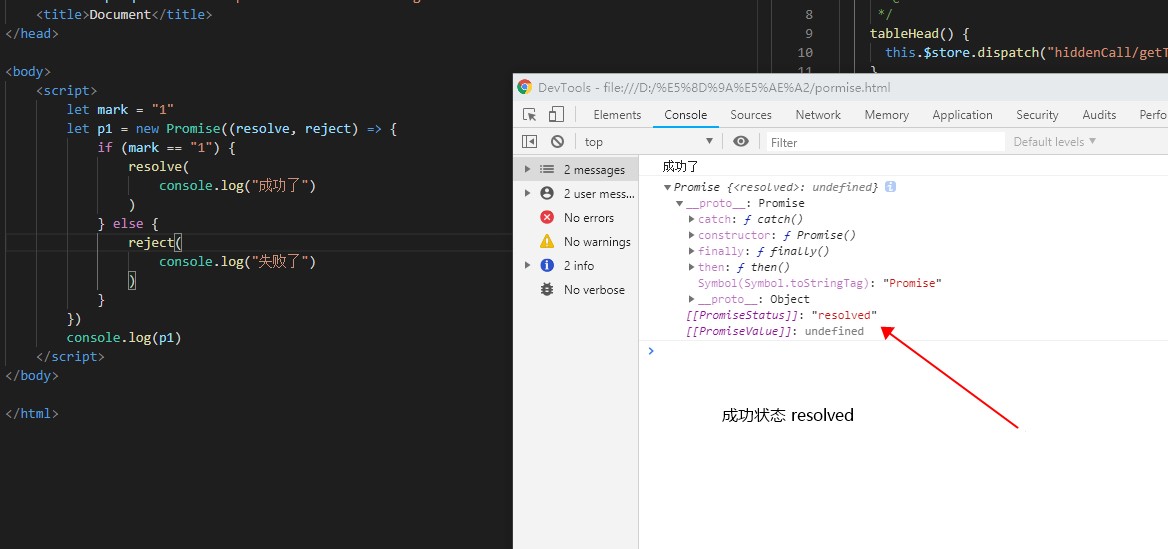
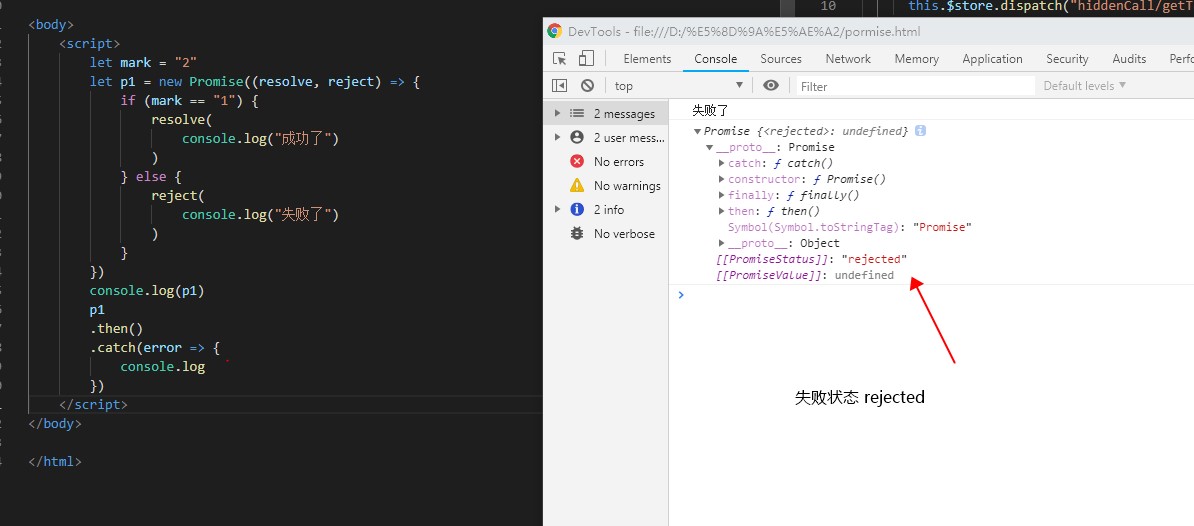
promise的三种状态
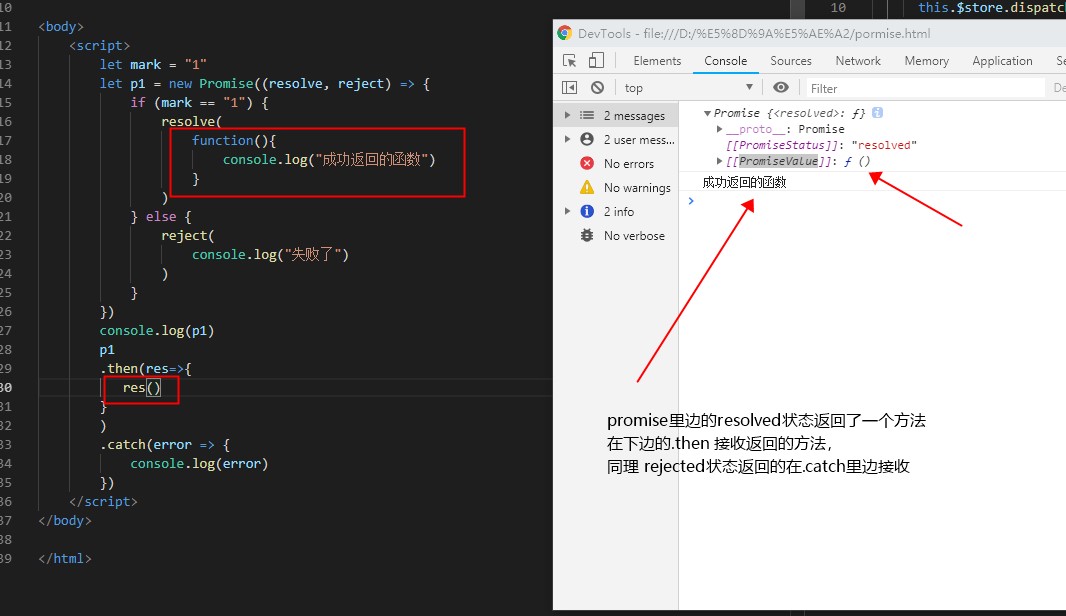
PromiseValue 用法

上边说了catch和then,一个接收成功一个接收失败,promise里边还有一个finally方法,他是不管成功还是失败只要promise执行完毕这个函数都会被执行

(2)一旦状态改变,就不会再变,任何时候都可以得到这个结果。
Promise对象的状态改变,只有两种可能:从pending变为fulfilled和从pending变为rejected。
只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果,这时就称为 resolved(已定型)。
如果改变已经发生了,你再对Promise对象添加回调函数,也会立即得到这个结果。这与事件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。
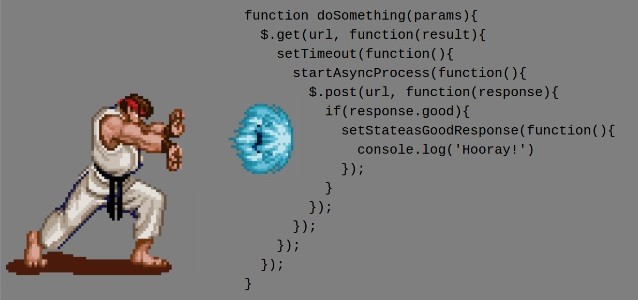
那么讲了这么一大堆 这个promise他到底有什么用处呢,就是为了解决回调地狱,之前在网上看到过这么一个图片

这代码看起来是不是很酸爽,回调一层套一层,多了的话感觉就是一个大型的冲击波,冲击着js开发者的心灵
举个例子

but到这里貌似和回调没有什么毛区别 ,他的优势体现在哪里,so 看图

打印了一下then方法 发现里边还是一个promise,所以说return的结果可以继续被.then,且结果可以继续被调用
如果用回调的话就会造成回调地狱现象
promise的话大大的降低了维护成本和让代码看起来更优雅
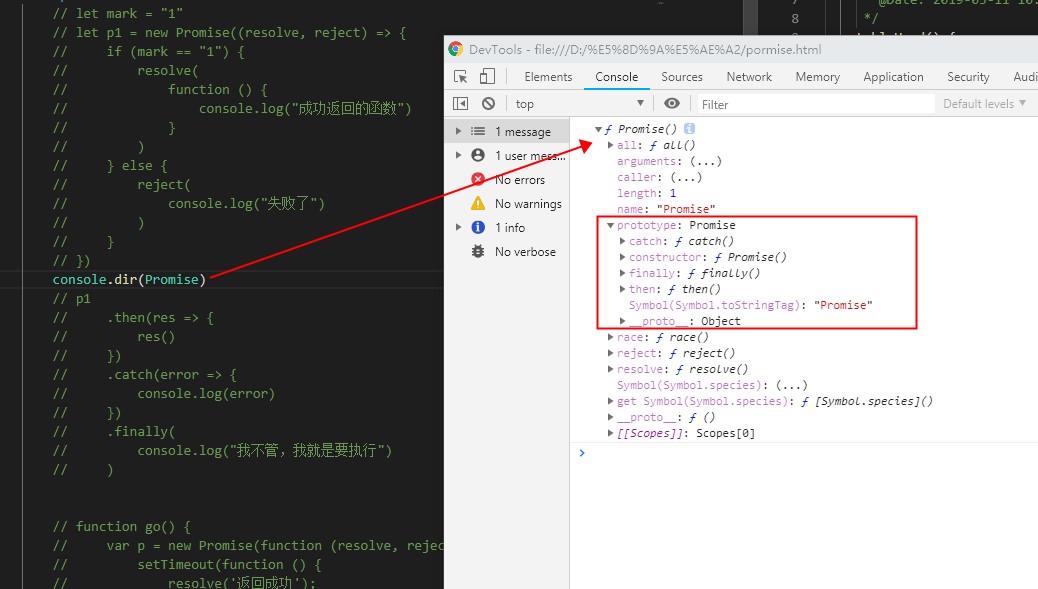
promise除了原型链上的方法之外还有一些他本身的方法,如下图

promise.all()
这个方法允许传入一个数组 他会执行里边所有的promise实例 如果传入的不是promise也会被转换成promise
并且只有在传入的所有的参数都返回resovled的时候all()方法才会是resolve,其中有一个参数是rejected的话
all()方法状态就是变成rejected
promise.race()
这个方法相对于上边的all()而言,它更像是比赛跑,他会返回第一个执行完毕的promise实例的状态
promise.resolve()
这个方法会把一个对象创建成一个promise对象并return出resolve状态出来
如果传进去的是一个promise对象的话 那么就会被直接return出来并执行resolve
promise.reject()
同理
该方法也会返回一个新的 Promise 实例,该实例的状态为rejected并执行reject
如有不足之处请大家批评指正