文章参考
暴露配置文件
- 在工程中执行
npm run eject - 删除
node_modules文件夹的内容 - 重新安装依赖,执行
npm install

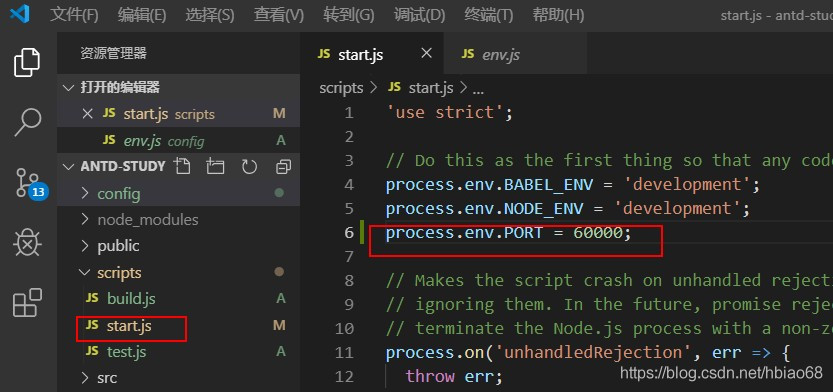
修改端口号

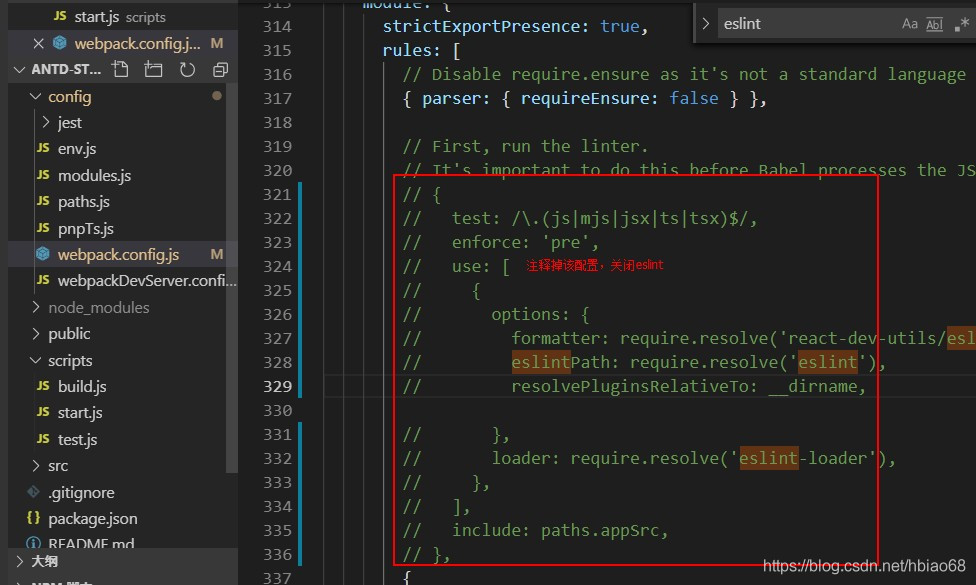
关闭eslint

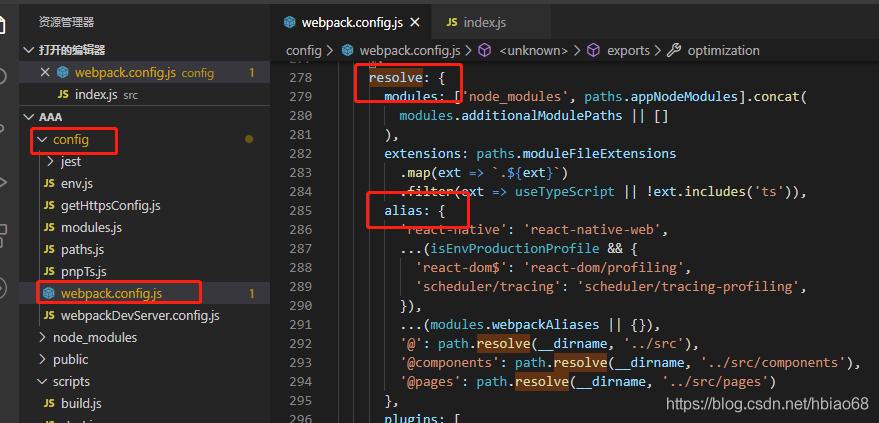
设置路径别名
- 修改
工程名/config/webpack.config.js文件

@components 代表的是 '工程名/src/components’目录 @pages 代表的是 '工程名/src/pages’目录
2、重新执行’npm run start’命令,启动工程
静态资源配置
create-react-app public文件存放静态资源
将静态文件添加到
public文件夹中
请求代理proxy
2.x以上的版本,package.json只能添加字符串
"proxy": "http://localhost:4000",
这样,当你在开发中使用 fetch(’/api/todos’) 时,开发服务器将识别出它不是静态资源,并将你的请求代理到http://localhost:4000/api/todos 作为后备。开发服务器将 仅仅 尝试将 Accept 头中没有 text/html 的请求发送到代理。
1.全局安装create-react-app
npm install -g create-react-app
2.创建项目
create-react-app 项目文件夹名
3.进入项目
3.1 cd 项目文件夹名
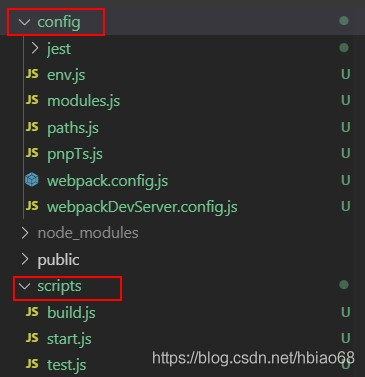
创建之后的项目目录
3.2运行项目
npm start 或npm run start
打开http://localhost:3000/查看运行成功后的项目
4.弹出配置文件
npm run eject
该命令会将配置文件暴露到scripts目录下,即将node_modules/react-script里的配置文件(config->config,scripts->scripts)弹出到最外层根目录下,这样更方便开发人员配置
注意:这是一个单向操作,一旦你使用eject,那么就不能恢复了 使用说明:如果你对create-react-app这个构建工具和配置项不满意,你可以在任何时候eject,从而导出可配置的模板,这个命令可以移除到项目的单一构建依赖,取而代之的是将配置文件和项目依赖到导入到你的项目中,你可以随意支配他们,之后除了eject命令以外其余的命令都是可用的,这些命令也是可配置的,所以这时候你就可以操作他们了,
运行前后对比如下:
5 .重新安装node_modules
npm install
6.修改配置
6.1修改端口配置
在scripts/start.js的第5行下加入下面一句代码将端口设为3003
process.env.PORT = 3003;6.2 less配置
6.2.1 安装less
npm install less less-loader -D
6.2.2 配置less
webpack.config.dev.js中修改以下三处
webpack.config.prod.js中修改以下三处
6.3 eslintConfig配置
为什么要用这些:
- 代码规范有利于团队协作
- 纯手工规范耗时耗力而且不能保证准确性
- 能配合编辑器自动提醒错误,提高开发效率
6.3.1 eslint配置
该脚手架默认已经配置了eslint
如果没有配置请在下面文件中添加如下代码
6.3.1.1 安装如下package.json中的插件
6.3.1.2 在 webpack.config.dev.js中配值
6.3.2 eslintConfig配置
在package.json中
-
"eslintConfig": {
-
"extends": "react-app",
-
"rules": {
-
"no-multi-spaces": 0,
-
"react/jsx-space-before-closing": 0,
-
"jsx-quotes": 0,
-
"react/jsx-closing-bracket-location": 0,
-
"react/jsx-boolean-value": 0,
-
"react/no-string-refs": 0,
-
"react/self-closing-comp": 0,
-
"react/jsx-no-bind": 0,
-
"react/sort-comp": 0,
-
"react/jsx-pascal-case": 0,
-
"eqeqeq": 0,
-
"strict": 0
-
}
-
},
备注:eslintConfig基本规范配置
ps: 配置的value对应的值: 0 : off 1 : warning 2 : error
不满足以下的规范设置的,编译代码时将有黄色提示
-
{
-
"extends": "react-app",
-
"rules": {
-
"no-multi-spaces": 1,
-
"react/jsx-space-before-closing": 1, // 总是在自动关闭的标签前加一个空格,正常情况下也不需要换行
-
"jsx-quotes": 1,
-
"react/jsx-closing-bracket-location": 1, // 遵循JSX语法缩进/格式
-
"react/jsx-boolean-value": 1, // 如果属性值为 true, 可以直接省略
-
"react/no-string-refs": 1, // 总是在Refs里使用回调函数
-
"react/self-closing-comp": 1, // 对于没有子元素的标签来说总是自己关闭标签
-
"react/jsx-no-bind": 1, // 当在 render() 里使用事件处理方法时,提前在构造函数里把 this 绑定上去
-
"react/sort-comp": 1, // 按照具体规范的React.createClass 的生命周期函数书写代码
-
"react/jsx-pascal-case": 1 // React模块名使用帕斯卡命名,实例使用骆驼式命名
-
}
-
}
7.安装react常用插件
7.1 npm install axios redux react-redux redux-thunk react-router react-router-dom -S
7.2 npm install antd-mobile -S(如果为pc端此处安装antd就可以了,当前为app端所以安装的是antd-mobile)
8.接口请求配置
8.1 mock数据和apis配置
8.1.1 安装mockjs插件
npm install mockjs -D
8.1.2在根目录/src文件夹下,新建untils文件夹和apis.js、mock.js文件
apis.js文件中
-
//test示例
-
export const TestQueryList = '/app/testQueryList';
-
export const TestDelete = '/app/testDelete';
-
export const TestAdd = '/app/testAdd';
-
export const TestUpdate = '/app/testUpdate';
mock.js文件中
-
import Mock from 'mockjs';
-
import * as api from './apis.js';//将所有export的放入api{}中导出
-
-
/*Mock.mock( rurl?, rtype?, template|function( options ) )
-
* rurl:可选。表示需要拦截的 URL
-
* rtype:可选。表示需要拦截的 Ajax 请求类型。例如 GET、POST、PUT、DELETE 等
-
* template:可选。表示数据模板,可以是对象或字符串。例如 { 'data|1-10':[{}] }、'@EMAIL'。
-
* function( options ):可选。表示用于生成响应数据的函数
-
*/
-
Mock.mock(api.TestQueryList,'post',{
-
// 属性 list 的值是一个数组,其中含有 1 到 3 个元素
-
'list|1-3': [{
-
// 属性 sid 是一个自增数,起始值为 1,每次增 1
-
'sid|+1': 1,
-
// 属性 userId 是一个5位的随机码
-
'userId|5': '',
-
// 属性 sex 是一个bool值
-
"sex|1-2": true,
-
// 属性 city对象 是对象值中2-4个的值
-
"city|2-4": {
-
"110000": "北京市",
-
"120000": "天津市",
-
"130000": "河北省",
-
"140000": "山西省"
-
},
-
//属性 grade 是数组当中的一个值
-
"grade|1": [
-
"1年级",
-
"2年级",
-
"3年级"
-
],
-
//属性 guid 是唯一机器码
-
'guid': '@guid',
-
//属性 id 是随机id
-
'id': '@id',
-
//属性 title 是一个随机长度的标题
-
'title': '@title()',
-
//属性 paragraph 是一个随机长度的段落
-
'paragraph': '@cparagraph',
-
//属性 image 是一个随机图片 参数分别为size, background, text
-
'image': "@image('200x100', '#4A7BF7', 'Hello')",
-
//属性 address 是一个随机地址
-
'address': '@county(true)',
-
//属性 date 是一个yyyy-MM-dd 的随机日期
-
'date': '@date("yyyy-MM-dd")',
-
//属性 time 是一个 size, background, text 的随机时间
-
'time': '@time("HH:mm:ss")',
-
//属性 url 是一个随机的url
-
'url': '@url',
-
//属性 email 是一个随机email
-
'email': '@email',
-
//属性 ip 是一个随机ip
-
'ip': '@ip',
-
//属性 regexp 是一个正则表达式匹配到的值 如aA1
-
'regexp': /[a-z][A-Z][0-9]/,
-
}]
-
})
-
-
-
Mock.setup({timeout:1000})
9.新建静态资源文件夹(重置样式和移动端适配js的引入)
9.1新建文件夹statics、js、css、images和reset.css、flexible.js,具体路径如下
| reset.css | 重置样式css文件 |
| flexible.js | 是一个用来适配移动端的javascript框架。根据宽度的不同设置不同的字体大小,样式间距都使用rem作为单位,不同屏幕大小适配不同的样式。 |














