详解Provisional headers are shown
前言
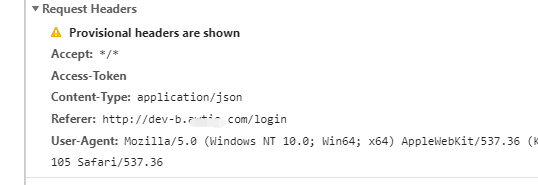
我们在发送异步请求遇到问题的时候,都会先打开Chrome的控制台来看一下http请求,有时候会在请求头看到Provisional headers are shown的报错

问题描述:
这个问题字面意思是“显示了临时报文头”,浏览器第一次发送这个请求,请求被阻塞,未收到响应。当要求浏览器再次发送这个请求时,上个同样的请求都还没有收到响应,浏览器就会报这个警告。
简而言之,就是请求并没有发出去。
原因分析
这种情况出现的情况很多,但原因是多样的,一般有如下几种:
1. 跨域请求被浏览器拦截
现在网站的静态资源都会存在专门的静态域名下面,和实际访问的域名可能不一致。
这种情况基本发生在ajax请求,都是基于CORS来解决这个问题。
$.ajax({
url: ajaxUrl,
type: 'GET',
success: function (res) {}
});
可以替换为
$.cors(ajaxUrl, {}, function (json) {
if (json.code == 0) {}
});
2. 服务器未及时响应(超时)
这种特定情况下才会出现,跟服务器关联不大。
3. 请求被浏览器插件拦截
作为一个开发人员,大家的chrome上肯定装了不少的插件。我们可以通过 chrome://net-internals 来根据关键字查找相关请求,然后具体去看相关状态。
4. 该数据直接采用了缓存,并没有发送请求
只从缓存中获得的通信显示为“显示临时标题”(或“执行”),因为该文件是从缓存中获取的,并且未进行通信,所以并不会显示详细标头。
如果上一个资源加载失败,可能导致从缓存加载的资源失败,即缓存资源请求之前的请求不能失败。强缓存from disk cache或者from memory cache,此时也不会显示。
前面提到的那么多情况,其实都是与服务器没有进行或者完成正确的通信,所以只展示临时信息。