
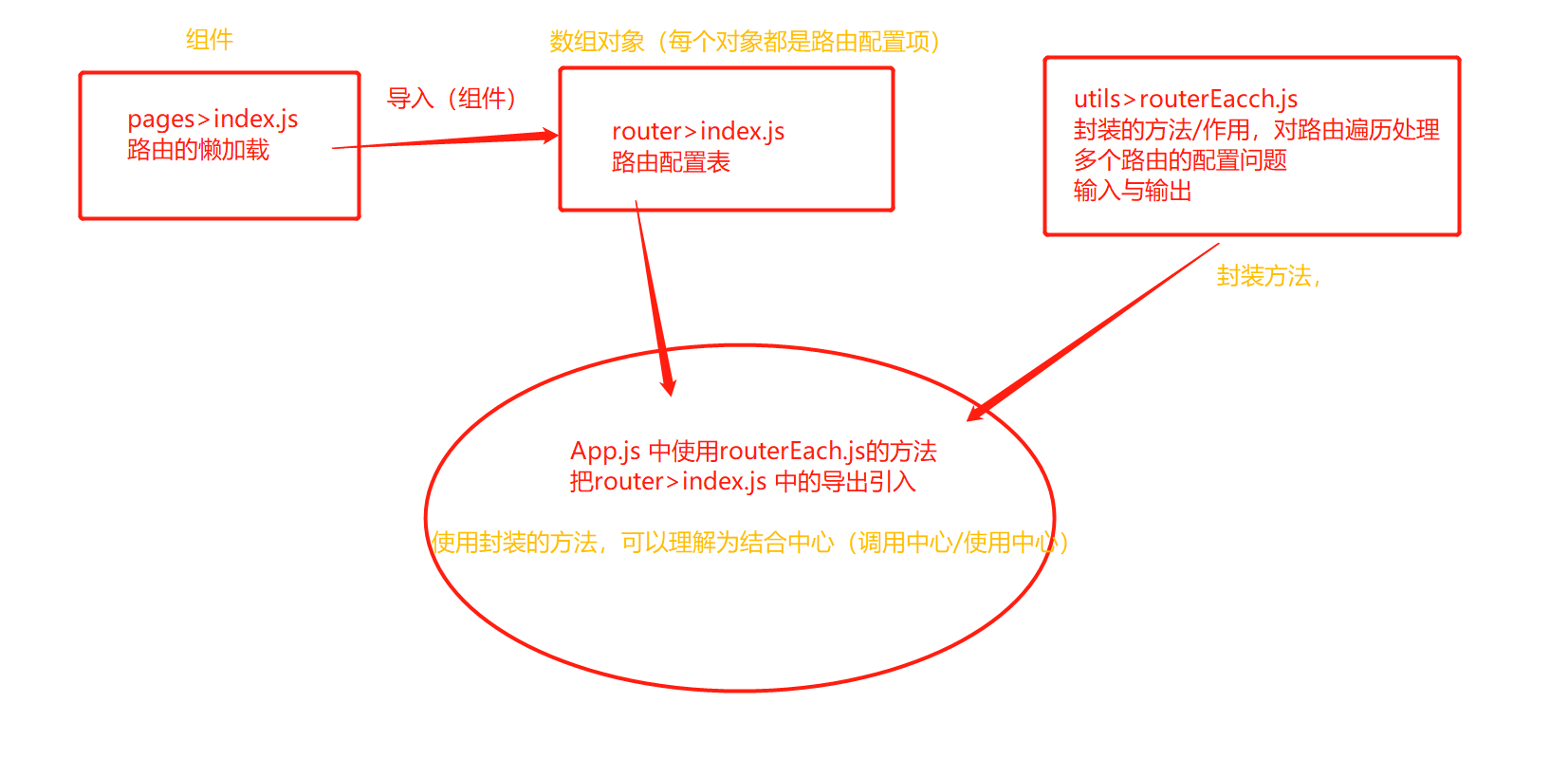
pages>index.js (路由的懒加载)
1 //路由的懒加载 2 import Loadable from "react-loadable" 3 import Loading from "../common/loading" 4 5 const Home = Loadable({ 6 loader:()=>import("./home"), 7 loading:Loading 8 }) 9 10 const List = Loadable({ 11 loader:()=>import("./list"), 12 loading:Loading 13 }) 14 15 const Login = Loadable({ 16 loader:()=>import("./login"), 17 loading:Loading 18 }) 19 20 const Mine = Loadable({ 21 loader:()=>import("./mine"), 22 loading:Loading 23 }) 24 25 const Order = Loadable({ 26 loader:()=>import("./order"), 27 loading:Loading 28 }) 29 30 31 const INow = Loadable({ 32 loader:()=>import("../components/iNow"), 33 loading:Loading 34 }) 35 36 37 const Comming = Loadable({ 38 loader:()=>import("../components/comming"), 39 loading:Loading 40 }) 41 42 43 export { 44 Home, 45 List, 46 Login, 47 Mine, 48 Order, 49 INow, 50 Comming 51 }
router》index.js 路由的配置表
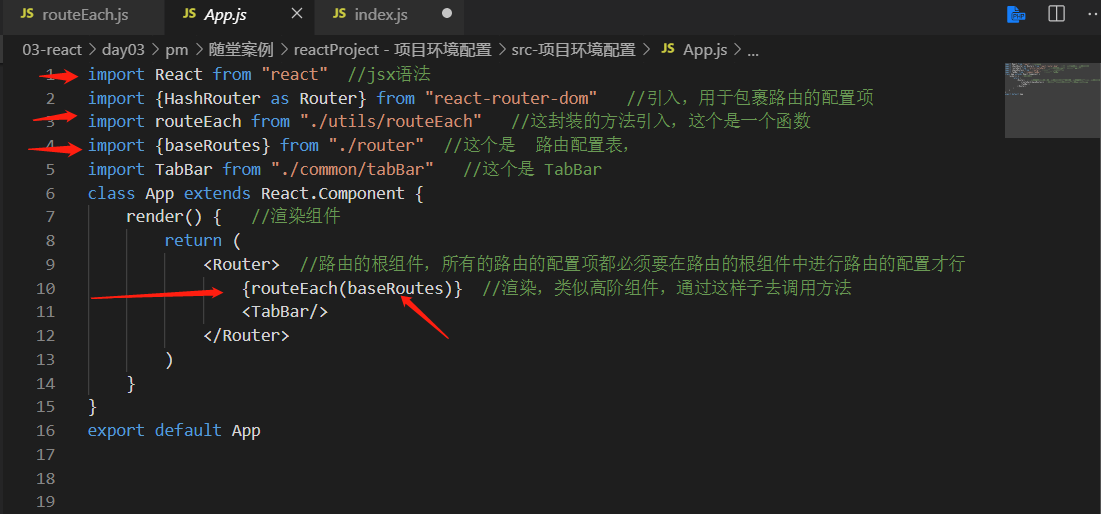
import { Home, List, Login, Mine, Order, INow, Comming } from "../pages" //路由配置表 //tabBar 的路由数组 export const TabBarRoutes = [ { id:1, path:"/home", icon:"ue717", name:"首页", component:Home, meta:{ auth:false }, children:[ //二级路由 { path:"/home/iNow", component:INow, name:"正在热映", }, { path:"/home/comming", component:Comming, name:"即将上映", } ] }, { key:2, path:"/list", icon:"ue61d", name:"列表", component:List, meta:{ auth:false } }, { key:3, path:"/order", icon:"ue605", name:"订单", component:Order, meta:{ auth:true } }, { key:4, path:"/mine", icon:"ue613", name:"我的", component:Mine, meta:{ auth:true } } ] //没有tabBar的路由数组 export const NoTabBarRoutes = [ { key:5, path:"/login", icon:"", name:"登陆", component:Login, } ] //数组的拼接,导出 //baseRoutes 是数组对象[{},{},{}] export const baseRoutes = TabBarRoutes.concat(NoTabBarRoutes)




封装的方法解析,
utils>routerEach.js //代码解析, 函数套函数,子函数执行来自 item

utils>routerEach.js 代码:
1 import React, { Fragment } from "react"; //jsx语法 2 import { Route, Redirect, Switch } from "react-router-dom"; //用到路由的 3 //一个函数,通过入与出 达到渲染的目的 4 export default (routes) => { //传入的是一个数组对象,每一个对象都是一个路由的配置项 5 //专门用来遍历子路由 //可以说二级路由的... 6 let routeEach = (item) => { 7 return <Route path={item.path} render={() => { //item.path 是路径,return返回的是一个jsx 8 return ( 9 <Fragment> // Fragment, 是react的内置组件,不会渲染,因为return返回的是一个jsx 对象 10 <Route component={item.component} /> //这样是匹配任意,渲染任意 11 <Redirect from={item.path} to={item.children[0].path} />//路由的重定向 12 <Switch> //作用是只匹配一个路由 13 { //子路由的遍历 14 item.children.map((child, index) => {//child是每个元素的意思,index,数组下标 15 if (child.children) { //这个的意思是,判断子路由下面还会不会有路由, 16 return routeEach(child) //把这个子路由返回传入进入,,再次遍历执行渲染 17 } else { //如果没有 18 return <Route path={child.path} key={index} component={child.component} /> 19 } 20 }) 21 } 22 </Switch> 23 </Fragment> 24 ) 25 }} /> 26 } 27 28 //这个是通过map 遍历渲染 29 return routes.map((item, index) => { //先执行这块代码? 30 if (item.children) { //当存在为真的时候,就会去执行上面的代码块 31 return routeEach(item); 32 } else { 33 return <Route path={item.path} key={index} component={item.component} /> 34 } 35 }) 36 } 37 38 39 /* 40 41 Fragment 42 react的内置组件 43 44 用来当做容器进行使用,特点是不会被渲染到页面上 45 46 47 这文件的封装思路是,通过传入数组对象(路由配置),然后导出匹配完好的 路由配置 48 49 <Route path="/detail" render={() => { return <Detail /> }} /> 50 51 52 53 54 这个文件是这样去走的: 55 56 */

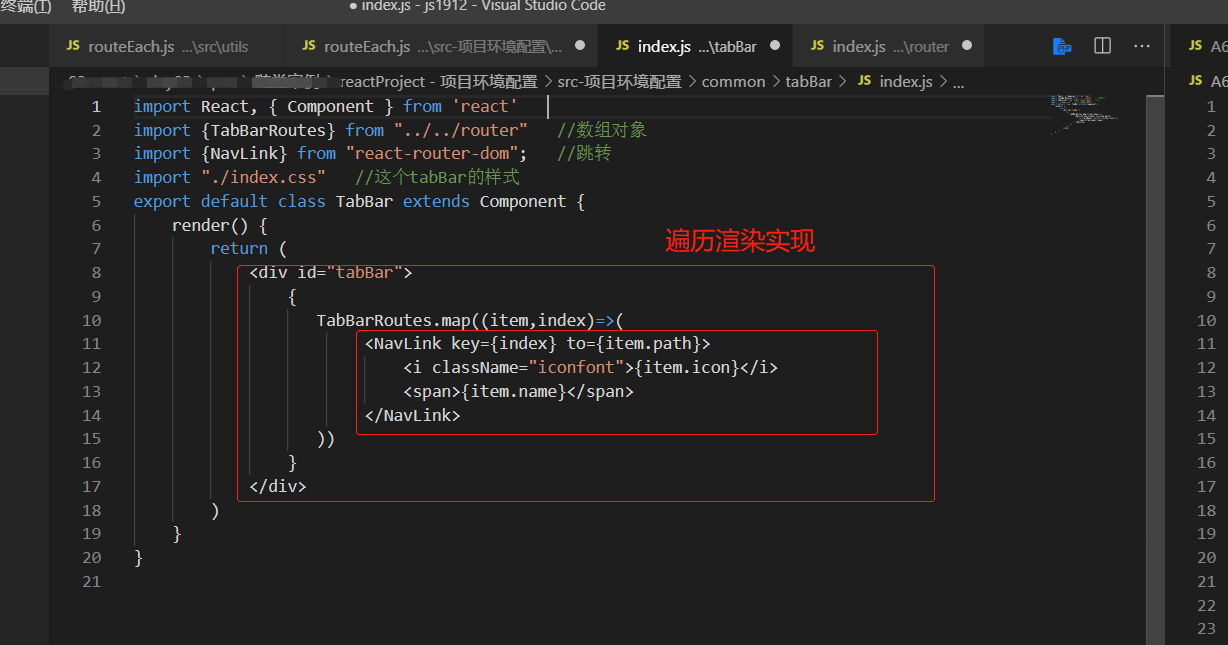
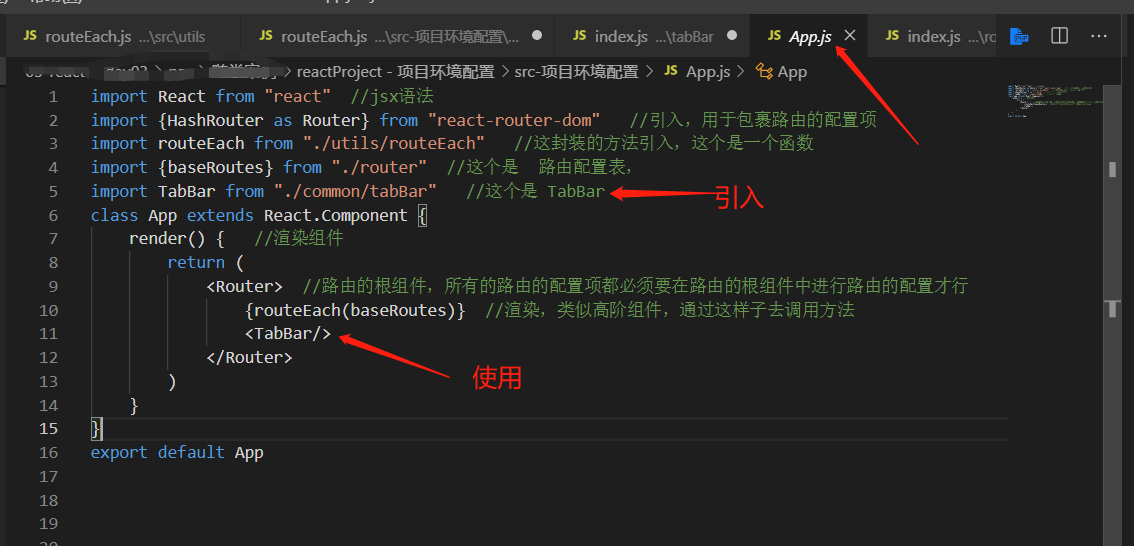
// tabBar 的创建及使用


tabBar的样式



