django是一个大而全的web框架,
理论上我们需要用 web框架做这几件事:
1 建立服务端,等待并接收请求
2识别不同请求,返回不同结果
3发送动态网页
而这三件事django集成在一起了。
第一步 服务端配置和运行
环境,已经装好python的编译环境,django也安装好了
如果没有安装:
1,pip install --django==版本号。或pip install -i https://pypi.tuna.tsinghua.edu.cn/simple django==1.11.10
2,安装完毕,在cmd中输入django-admin
2.1,如果djaogo-admin有效则可以正常创建django项目
2.2,如果安装正常也无法运行django-admin,可能是window下环境变量没有加入路径,
django-admin应该在python解释器的同目录下的Scripts下,将其加入目录
一、创建django程序
- 终端命令:django-admin startproject sitename
- IDE创建Django程序时,本质上都是自动执行上述命令
其他常用命令:
python manage.py runserver 0.0.0.0
python manage.py startapp appname
python manage.py syncdb
python
manage.py makemigrations
python manage.py migrate
python manage.py createsuperuser
二、程序目录于文件的作用:

setting.py 文件
TEMPLATE_DIRS = (
os.path.join(BASE_DIR,'templates'), ) #这一行代码指定了html文件放置的路径STATICFILES_DIRS = (
os.path.join(BASE_DIR,'static'), ) #这一行代码指定了css,js文件放置的路径 INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.staticfiles'
'appfirst.apps.AppfirstConfig' ] #安装的app应该在这里注册
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME':
os.path.join(BASE_DIR, 'db.sqlite3'),
}
}#有关运用集成组件链接数据库的配置
第二步 建立按不同http请求,返回不同结果的系统,别名路由系统
1、单一路由对应
|
1
|
url(r'^index$',
views.index), |
2、基于正则的路由
|
1
2
|
url(r'^index/(d*)',
views.index),url(r'^manage/(?P<name>w*)/(?P<id>d*)', views.manage), |
3、添加额外的参数
|
1
|
url(r'^manage/(?P<name>w*)', views.manage,{'id':333}), |
4、为路由映射设置名称
|
1
2
|
url(r'^home', views.home,
name='h1'),url(r'^index/(d*)',
views.index, name='h2'), |
设置名称之后,可以在不同的地方调用,如:
- 模板中使用生成URL {% url 'h2' 2012 %}
- 函数中使用生成URL reverse('h2', args=(2012,)) 路径:django.urls.reverse
- Model中使用获取URL 自定义get_absolute_url() 方法
class NewType(models.Model):
caption = models.CharField(max_length=16)
def get_absolute_url(self):
"""
为每个对象生成一个URL
应用:在对象列表中生成查看详细的URL,使用此方法即可!!!
:return:
"""
# return '/%s/%s' % (self._meta.db_table, self.id)
# 或
from django.urls import reverse
return reverse('NewType.Detail', kwargs={'nid': self.id})
获取请求匹配成功的URL信息:request.resolver_match
5、根据app对路由规则进行分类
导入include![]()
|
1
|
url(r'^web/',include('web.urls')), |
6、命名空间
a. project.urls.py
|
1
2
3
4
5
6
|
from django.conf.urls import url,includeurlpatterns = [ url(r'^a/', include('app01.urls', namespace='author-polls')), url(r'^b/', include('app01.urls', namespace='publisher-polls')),] |
b. app01.urls.py
|
1
2
3
4
5
6
7
|
from django.conf.urls import urlfrom app01 import viewsapp_name = 'app01'urlpatterns = [ url(r'^(?P<pk>d+)/$', views.detail, name='detail')] |
c. app01.views.py
|
1
2
3
|
def detail(request, pk): print(request.resolver_match) return HttpResponse(pk) |
以上定义带命名空间的url之后,使用name生成URL时候,应该如下:
- v = reverse('app01:detail', kwargs={'pk':11})
- {% url 'app01:detail' pk=12 pp=99 %}
django中的路由系统和其他语言的框架有所不同,在django中每一个请求的url都要有一条路由映射,这样才能将请求交给对一个的view中的函数去处理。其他大部分的Web框架则是对一类的url请求做一条路由映射,从而是路由系统变得简洁。
第三步,动态的发送html文件,(使用模板语言).
更详细的说明参照中文手册:http://docs.30c.org/djangobook2/chapter04/index.html
所谓动态的发送,是指根据预设的方式,在发送的时候修改已经写好的html文件以达成任务。
1 模版的执行
----如何调用和封装模板数据,在views函数中
def current_datetime(request):
now = datetime.datetime.now()
html = "<html><body>It is now %s.</body></html>" % now
return HttpResponse(html)
>>> from django import template
>>> t = template.Template('My name is {{ name }}.')
>>> c = template.Context({'name': 'Adrian'})
>>> print t.render(c) My name is Adrian.
>>> c = template.Context({'name': 'Fred'})
>>> print t.render(c) My name is Fred.
import datetime
from django import template
import DjangoDemo.settings
now = datetime.datetime.now()
fp = open(settings.BASE_DIR+'/templates/Home/Index.html')
t = template.Template(fp.read())
fp.close()
html = t.render(template.Context({'current_date': now}))
return HttpResponse(html)
from django.template.loader import get_template
from django.template import Context
from django.http import HttpResponse
import datetime
def current_datetime(request):
now = datetime.datetime.now()
t = get_template('current_datetime.html')
html = t.render(Context({'current_date': now}))
return HttpResponse(html)
return render_to_response('Account/Login.html',data,context_instance=RequestContext(request))
2,模板语言
模板中也有自己的语言,该语言可以使用后台定义好的数据,自有的条件判断,自定义函数,内置函数,特有的其他html文件引入功能
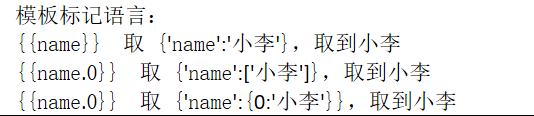
- {{ item }}
- for循环
- {% for item in item_list %}
- <a>{{ item }}</a>
- {% endfor %}

forloop.counter
forloop.first
forloop.last- in 表达式,和python的in一样
- if判断
- {% if ordered_warranty %}
- {% endif %}
- {% else %}
- 母板:{% block title %}{% endblock %}
子板:{% extends "base.html" %} //引入母版
{% block title %}{% endblock %} -
方法:
{{ item.event_start|date:"Y-m-d H:i:s" }}
{{ bio|truncatewords:"30" }}
{{ my_list|first|upper }}
{{ name|lower }}