Javascript中的弊端
变量Var:(var,function存在变量提升,var只会提前声明,function既声明又定义,使用var和function声明的变量会给window添加属性)
1.可以重复声明
2.无法限制修改
3.没有块级作用域,作用域是函数
let/const
1.不能重复申明
2.let是变量,可以修改,没有变量提升,不给window增加属性
3.const是常量,一旦定义就要声明,不能修改
注:
- 在块级作用域下,var和function声明的变量依然是全局的,而let和const声明的变量是私有的
- {}如果向表示一个对象不可以放在行首
- 原来if(){}中的function只会提前声明不会定义,当条件成立时先给函数赋值,代码再执行
- for(){}页面加载就执行,用let形成一个私有作用域
箭头函数:解决了this指向问题
- 如果只有1个参数,()可以省
- 如果只有1个return,{}可以省
function show(){} 等价于这种写法 let show=() =>{}
function (){}
等价于:
一个简单的数组问题:
let arr=[12,3,5,1,7];
arr.sort(function(n1,n2){
return n1-n2;
})
/*arr.sort();*/
arr.sort((n1,n2)=>{
return n1-n2;
})
alert(arr);
参数问题
1参数拓展/展开
- 收集剩余的参数:restParameter必须是最后一个参数
2.展开数组
展开后的效果,跟直接把数组的内容写在这儿一样
function show(a,b,...args){//三个... 后面的参数名可以随意取,参数名是一个数组
alert(a);
alert(b);
alert(args);
}
show(12,4,3,45,6,7)
数组展开:
默认参数(后可以覆盖
解构赋值
- 左右两边结构必须一样
- 右边必须是个东西
- 声明和赋值不能分开(必须在一句话里完成)
ex:
数组中的解构赋值
let [a,b,c]=[12,5,8]
let {a,b,c}={a:12,b:5,c:8}

-设置默认值 只有后面结构的值是undefined的时候才会走默认值,null也是不走默认值
let [x,y=2]=[1,4];//4变成undefined就会走y=2 console.log(x,y)
对象的解构赋值:
let {name:name,age:age}={name:'Jeo',age:23};
let{name,age}={name:'Jeo',age:23};//可以简写成这种形式
//默认值,同数组中的默认值
-------------------------------------------------------
---------------------------------------------------------
//相当于getA传递了一个空对象,但是name和age都有默认值,故不修改name和age的值,但是getB{name,age}={},则输出undefined
数组:
map 映射 (一一对应)
[12,67,54]
[不及格,及格,不及格]
reduce 汇总 (一堆出来一个):
算个总数/平均数
let arr=[23,54,89];
let result=arr.reduce(function(tmp,item,index){
return tmp+item;
})
alert(result);//计算总数
let arr=[23,54,89];
let result=arr.reduce(function(tmp,item,index){
//return tmp+item;
if(index!=arr.length-1){
return tmp+item;
}
else{
return (tmp+item)/arr.length;
}
})
alert(result);//计算平均数
filter(过滤器)
通过boolean值决定是否保留
let arr=[3,54,99,7];
let result=arr.filter(item=>{
if(item%2==0)
return true;
else
return false;
})
alert(result);
化简:
forEach(循环)迭代
字符串
- 多了两个新方法
startsWith(以什么开头的,比如:startsWith(http://))/endsWith(以什么开头的,比如:endsWith(.jpg))
starsWith:判断字符串是不是以指定字符作为开头,startsWith("指定字符")
- 字符串模版(主要用于字符串拼接)
直接把东西塞到字符串里面 $(东西),可以折行
let a=12;
let str=`a${a}bc`;//将12加入字符串中
alert(str);
字符串补充:
1.includes 返回布尔:true/false
判断字符串中有没有指定字符,
includes(“指定字符”,开始查找位置(可选)):第二个参数是一个数字不是数字默认转为数字Number()
2.repeat(num) 将字符串重复num次,num取整 不可以是负数or Infinity
let a='abcd'; console.log(a.includes('a',1));//false console.log(a.repeat(2));//abcdabcd
面向对象
老版的面向对象:
function User(name,pass){
this.name=name;
this.pass=pass;
}
User.prototype.showName=function(){
alert(this.name);
}
User.prototype.showPass=function(){
alert(this.pass);
}
var u1=new User('yuan23','123456');
u1.showName();
u1.showPass();
新出的面向对象:1.class关键字,构造器和类分开了 2.class里面直接加方法
class User{
constructor(name,pass){
this.name=name;
this.pass=pass;
}
showName(){
alert(this.name);
}
showPass(){
alert(this.pass);
}
}
var u1=new User('yuan23','123456');
u1.showName();
u1.showPass();
继承:
老版的继承: function User(name,pass){ this.name=name; this.pass=pass; } User.prototype.showName=function(){ alert(this.name); } User.prototype.showPass=function(){ alert(this.pass); } function VipUser(name,pass,level){ User.call(this,name,pass); this.level=level; } VipUser.prototype=new User(); VipUser.prototype.showLevel=function(){ alert(this.level); } var v1=new VipUser('Jeo',123,2); v1.showName(); v1.showPass(); v1.showLevel();
Es6中的继承:
super:超类==父类
function User(name,pass){ this.name=name; this.pass=pass; } User.prototype.showName=function(){ alert(this.name); } User.prototype.showPass=function(){ alert(this.pass); } class VipUser extends User{ constructor(name,pass,level){ super(name,pass);//不用call了,但参数还是要传递的 this.level=level; } showLevel(){ alert(this.level); } } var v1=new VipUser('Jeo',123,2); v1.showName(); v1.showPass(); v1.showLevel();
JSON:
1.JSON对象
JSON.stringify :用于把js解析成js
JSON.parse :把json解析成js
let json={a:12,b:5};
let str='http://www.abc.com/path/word?data='+json;
alert(str);//http://www.abc.com/path/word?data=[object Object];
------------------------------------------
let json={a:12,b:5};//stringify:把json解析成字符串,encodeURIComponent将其编码
let str='http://www.abc.com/path/word?data='+encodeURIComponent(JSON.stringify(json));//http://www.abc.com/path/word?data=%7B%22a%22%3A12%2C%22b%22%3A5%7D
alert(str);
-------------------------
2.简写:名字一样,方法
名字和值一样的,留一个就行了
方法 :function 一起删
名字和值一样的情况:
let a=5; let b=1; let json={a:a,b:b}; //console.log(json);也可以写成下面这样: let json1={a,b}; console.log(json1);
------------------------
JSON格式:
1.只能用双引号
2.所有的名字都必须用引号包起来
{a:12,b:5} x
{"a":12,"b":5}
---------------------------------------------------------------
{a:'abc',b:5}
{"a":"abc","b":5}
Promise--承诺
异步:操作之间没啥关系,可以同时进行多个操作(代码更复杂
同步:同时只能做一件事(代码简单
-消除异步操作
-用同步一样的方式,来写异步代码
$.ajax({ url:'arr.txt', dataType:'json', success(arr){ resolve(arr); }, error(err) { reject(err); } }) }) p.then(function(arr){ alert ('success'+arr); },function(err){ console.log(err); alert('fail'+err); })
上述代码并没有真正体现promise的功能,请看如下:
$.ajax({ url:'arr.txt', dataType:'json', success(arr){ resolve(arr); }, error(err) { reject(err); } }) }) let p1=new Promise(function(resolve,reject){ $.ajax({ url:'json.txt', dataType:'json', success(arr){ resolve(arr); }, error(err) { reject(err); } }) }) Promise.all([p,p1]).then(function(arr){ let [r,r1]=arr; alert("success:"); console.log(r); console.log(r1); },function(){ alert("fal"); }) --------------------------------------------- 以下是封装过后的 function createPromise(url){ return new Promise(function(resolve,reject){ $.ajax({ url, // url:url, dataType:'json', success(arr){ resolve(arr); }, error(err) { reject(err); } }) }) } Promise.all([ createPromise('arr.txt'), createPromise('json.txt'), ]).then(function(arr){ let [r,r1]=arr; alert("success:"); console.log(r); console.log(r1); },function(){ alert("fal"); })
-------------------------------
完美用法:
模版:
使用模版之后:
Promise.race(竞赛)
用法一样,但是谁来了先用谁
Promise.all([ $.ajax({url:'arr.txt',dataType:'json'}), $.ajax({url:'json.txt',dataType:'json'}), $.ajax({url:'num.txt',dataType:'json'}) ]).then(res=>{ let [arr,json,num]=res; alert('success'); console.log(arr,json,num); },err=>{ alert('fail'); })
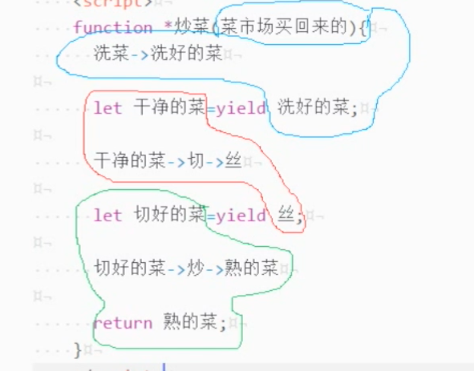
generator-生成器
普通函数-一路到底
generator函数-中间能停(停一下,走一步)走走停停
yield传参,返回
function *show(){ alert('a'); let a=yield; alert('b'); alert(a); } let getObj=show(); getObj.next(1);//没法传參 getObj.next(2);//a=2
function *show(){ alert('a'); yield 12; alert('b'); } let gen=show(); let res=gen.next(); console.log(res);//Object done: false value: 12 let res1=gen.next();//value:undefined done:false
function *show(){ alert('a'); yield 12; alert('b'); return 0; } let gen=show(); let res=gen.next(); console.log(res);//Object done: false value: 12 let res1=gen.next();//value:undefined done:false console.log(res1);//{value: 0, done: true}

异步操作:
1.回调
2.Promise(一次读一堆)
3.generator(逻辑性)
runner(function *(){ let userData=yield $.ajax({url:'getUserData'}) if(userData.type=='VIP'){ let items=yield $.ajax({url:'getVIPItems'}) } else{ let items=yield $.ajax('url:getItems') } })
//yield实例,用同步方式写异步
server.use(function *(){ let data=yield db.query(`select * from user_table`); this.body=data; })