css中的盒模型是css的基础,盒模型的理解可以帮助我们进行对样式进行修改。废话不多说,进入正题:
在w3c中,CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边框、边框 和 外边框 ,一个盒模型如图:

其中包含了两种盒子:
- 标准模式:盒子的宽高只有内容的宽高
此时的css设置为:
box-sizing:content-box
- 另外一种是ie模式:盒子的宽高=内容(content)+填充(padding)+边框(border)的总宽高
- 此时的css设置为:
box-sizing:border-box
另外提一句border-width:10px 1px 5px 20px (分别设置的是上,右,下,左)是按照顺时针方向
在js中获取宽高最推荐的方法是:
dom.offsetWidth/offsetHeight
在盒模型中有一个不得不提的现象,那就是外边距合并
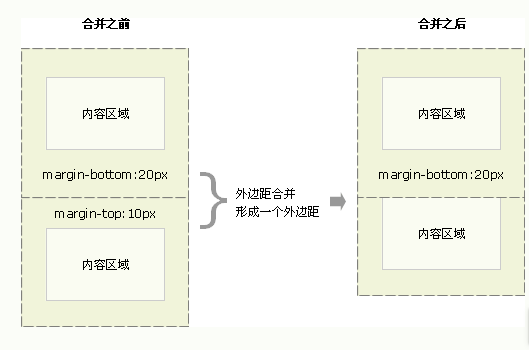
所谓外边距合并,简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
在w3c中有一些简单的小例子帮助理解:
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并:

这种情况的html是:
<div></div>
<div></div>
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:

这种情况的html是:
<div><div></div></div>
为了解决这个问题,我们可以采用BFC方法
其全英文拼写为 Block Formatting Context 直译为“块级格式化上下文”
bfc的布局规则:
- 内部的box会在垂直方向,一个接一个放置(垂直方向可以理解为y轴方向
- box垂直方向的距离由margin决定,属于同一个bfc的两个相邻box会发生重叠
- 每个元素的margin box的左边,与包含块border box的左边相接触(从左到右)
- bfc区域不会与浮动区域的box重叠
- bfc是一个页面上的独立的容器,外面的元素不会影响bfc里的元素,反过来里面的元素也不会影响外面的元素
- 计算bfc高度的时候,浮动元素也会参与计算
怎么创建bfc:
- float不为none
- position为absolute或者fixed
- display为inline-block,table-cell,table-caption
- overflow不为visible
应用场景:
- 自适应两栏布局
- 清除内部浮动
- 防止垂直margin重叠
下面分别举例子说明上述情况:
自适应两栏布局:
<!DOCTYPE html> <html lang="en"> <head> <style> body { width: 300px; position: relative; } .aside { width: 100px; height: 150px; float: left; background:yellow; border: 1px solid black; } .main { height: 200px; background: pink; /* overflow: hidden;*/ } </style> </head> <body> <div class="aside"></div> <div class="main"></div> </body> </html> 通过将注释的星号处去掉可以触发bfc,实现自适应
清除内部浮动:
<!DOCTYPE html> <html lang="en"> <head> <style> .container{ border: 10px solid pink; width: 550px; /*overflow: hidden;*/ } .clear{ border: 10px solid yellow; width: 250px; height: 250px; float: left; } </style> </head> <body> <div class="container"> <div class="clear"></div> <div class="clear"></div> </div> </body> </html>
通过将注释的星号处去掉可以触发bfc,实现浮动清除
说到浮动清除:
这里谈一种在开发中经常使用的浮动清除方式:使用伪类
防止垂直margin重叠:
<style>
p { color: #f55; background: #fcc; width: 200px; line-height: 100px; text-align:center; margin: 100px; }</style><body> <p>我是1</p> <p>我是2</p></body><style>
.wrap { overflow: hidden; } p { color: #f55; background: #fcc; 200px; line-height: 100px; text-align:center; margin: 100px; }</style><body> <p>我是1</p> <div class="wrap"> <p>我是2</p> </div></body>