功能需求:
1.鼠标滚动到页面内容楼层时,侧边导航楼层出现;否则隐藏。
2.鼠标滚动到相应楼层时,侧边导航楼层高亮。
3.点击侧边导航时,页面滚动到相应楼层。
如下图

技术要点:
1. 熟练使用jquery,封装插件
2. 动画 ;scrollTop( ) ; offset( ). top
3. 锚点的应用
实现过程:
1. 封装一个楼层滚动点亮的插件,在主页面程序中调用此方法

2.接下来我们深入到插件内部,实现插件的具体功能。
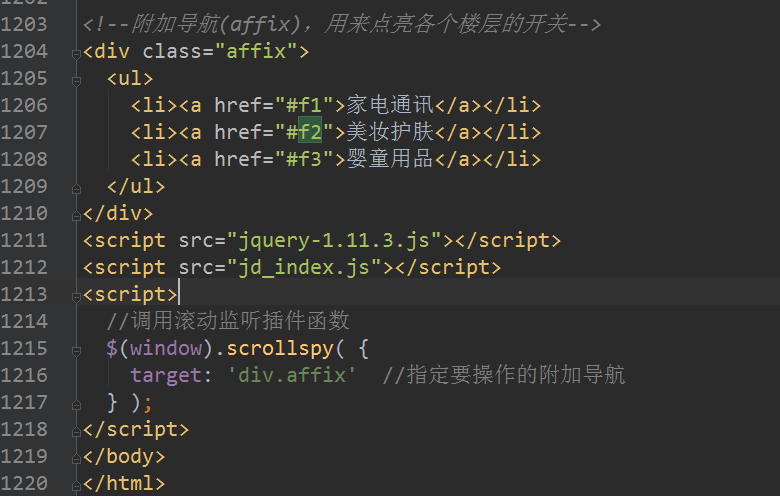
- scrollsoy(options){ 功能 },这里我们给插件传递了一个参数,如上图函数中传入了一个对象{target:“div.affix”},即我们侧边附加导航的class。如此以来好处是提高代码的复用性,今后只要需要这样的功能,我们只需要修改target的值即可,这就是插件。
- 在插件内定义一个滚动事件,进行楼层开关的点亮。
-
- 获取window距离滚动条顶部滚动的距离,var top = $(window).scrollTop();
- 判断
- 如果现在滚动在1楼上方(top<1F的距离),做侧边附加导航栏的淡出效果;
- 如果现在滚动在3楼下方(top>3F的距离),做侧边附加导航栏的淡出效果;
- else,现在1楼和3楼之间,做侧边附加导航栏的淡入效果;此时,点亮当前滚动的楼层开关。
-
遍历侧边附加导航栏每个楼层,查看window滚动偏移量超过页面哪个楼层的偏移量
-
如何获取页面楼层的偏移量?如上图侧边附加导航栏a标签的href属性与页面楼层id绑定,通过a标签的href属性获取它在页面的锚点,再使用offset(). top即可取得页面楼层的偏移量
-
判断——top>页面楼层的偏移量,说明窗口已经滚动到特定的楼层。给侧边附加导航栏楼层高亮
-
- 在插件内定义一个点击事件,点击侧边附加导航栏,页面滚动到相应楼层
- 首先,阻止超链接的默认行为
- 根据a的href属性,找到其对应的楼层的距离页面顶部的偏移量
- 使用动画效果,让页面主体滚动到指定的高度。注意此处高亮部分有兼容性问题$('body').animate({scrollTop: 偏移量}, 500)
写在最后:
相信大家在看过这个实例之后对封装有了更好的理解,今后在实现功能的时候我们都可以带着这样的眼光去思考问题,以此来提高代码的复用性。不过假如能亲自动手试一试,尝一下实际遇到的困难才能发现自己的问题不断的提高自己的能力。一开始你或许考虑不到封装,想不到那么深的层次,没有关系,好文章也不是一蹴而就的,是不断的浏览、修改。就如同写这博客,你先写个低配的文章,浅显易懂亦能帮助大家,自己在升华的同时,不断的回顾以前的低配文章将自己的所见所闻逐渐加入,博客文章便也一代迭一代,慢慢的优化。代码也是一样,首先能满足基本功能,在此基础上再慢慢的深入优化。