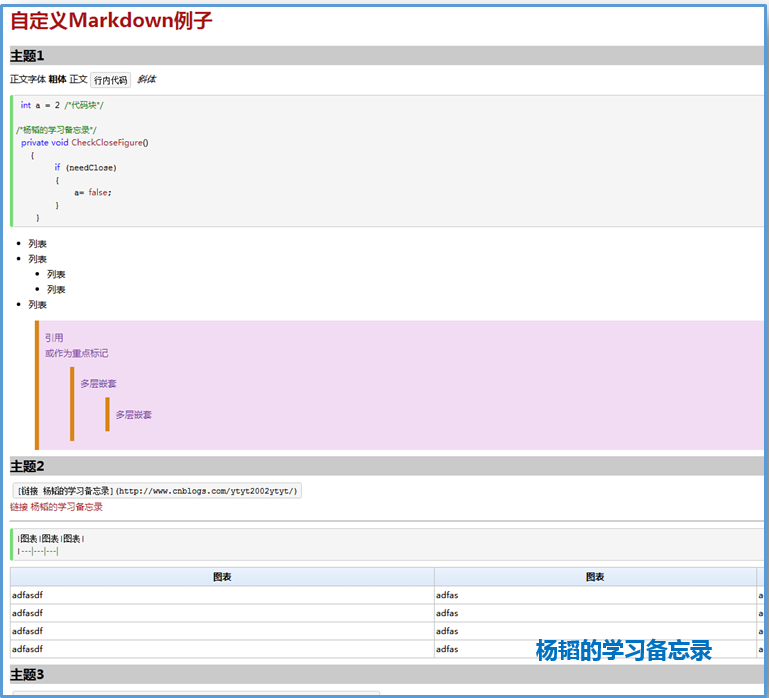
效果

样例 杨韬的Python/Jupyter学习笔记
Markdown例子链接页面
代码
/*主标题*/
#cb_post_title_url{ font-size: 31px; }
/*h1,h2,h3 底纹*/
.blogpost-body h2 {
background: #2B6695;
text-align: center;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
margin: 15px 0 !important;
padding: 2px 0px 3px 0px;
text-shadow: 2px 2px 3px #222222;
}
.blogpost-body h3 {
background: #2B6600;
text-align: center;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
margin: 15px 0 !important;
padding: 0px 0px 2px 0px;
text-shadow: 2px 2px 3px #222222;
}
/*引用-左侧线条颜色*/
blockquote {
border:1em;
border-left:.5em solid #D9861A;
background-color: #F3E9F4;
}
/*引用-文字颜色*/
blockquote p {
color: #713C99;
}
/*代码*/
pre {
border-radius: 4px;
border-left: 5px solid #6CE26C;
}
/*表格*/
table {
100%;
border: solid #ccc 1px;
}
table tr:hover {
background: #fbf8e9;
}
table td, .table th {
border-left: 1px solid #ccc;
border-top: 1px solid #ccc;
padding: 10px;
text-align: left;
}
table th {
background-color: #dce9f9;
background-image: -webkit-gradient(linear, left top, left bottom, from(#ebf3fc), to(#dce9f9));
background-image: -webkit-linear-gradient(top, #ebf3fc, #dce9f9);
background-image: linear-gradient(top, #ebf3fc, #dce9f9);
text-shadow: 0 2px 0 rgba(255,255,255,.5);
}
位置
选项--博客设置--页面定制CSS代码
CSS样式参考了http://www.cnblogs.com/xiaoliangge/p/8373100.html
本文地址
杨韬的学习备忘录