统一的接口:
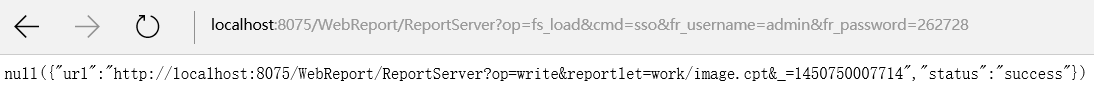
http://localhost:8075/WebReport/ReportServer?op=fs_load&cmd=sso&fr_username=XX&fr_password=XX
密码正确:

密码错误:

自定义登录html(AJAX实现):
<html> <head> <script type="text/javascript" src="ReportServer?op=emb&resource=finereport.js"></script> <script type="text/javascript"> function doSubmit() { var username = FR.cjkEncode(document.getElementById("username").value); //获取输入的用户名 var password = FR.cjkEncode(document.getElementById("password").value); //获取输入的参数 jQuery.ajax({ url:"http://localhost:8075/WebReport/ReportServer?op=fs_load&cmd=sso",//单点登录的管理平台报表服务器 dataType:"jsonp",//跨域采用jsonp方式 data:{"fr_username":username,"fr_password":password},//获取用户名密码 jsonp:"callback", timeout:5000,//超时时间(单位:毫秒) success:function(data) { if (data.status === "success") { window.location=data.url;//认证成功跳转页面,因为ajax不支持重定向所有需要跳转的设置 //登录成功 } else if (data.status === "fail"){ alert("用户名或密码错误");//登录失败(用户名或密码错误) } }, error:function(){ alert("超时或服务器其他错误");// 登录失败(超时或服务器其他错误) } }); } </script> </head> <body> <p>请登录</p> <form name="login" method="POST"> <p> 用户名: <input id="username" type="text" /> </p> <p> 密 码: <input id="password" type="password" /> </p> <input type="button" value="登录" onclick="doSubmit()" /> </form> </body> </html>
iframe方式:
iframe方式单点登录的接口为:FR.servletURL + "?op=fs_load&cm=sso&fr_username=XX&fr_password=XX"
var scr = document.createElement("iframe"); //创建iframe scr.src = " http://localhost:8075/WebReport/ReportServer?op=fs_load&cm=sso&fr_username=" + username + "&fr_password=" + password; //将报表验证用户名密码的地址指向此iframe if (scr.attachEvent){ //判断是否为ie浏览器 scr.attachEvent("onload", function(){ //如果为ie浏览器则页面加载完成后立即执行 window.location=" http://localhost:8075/WebReport/ReportServer?op=fs"; //直接跳转到数据决策系统 }); } else { scr.onload = function(){ //其他浏览器则重新加载onload事件 window.location=" http://localhost:8075/WebReport/ReportServer?op=fs"; //直接跳转到数据决策系统 }; } document.getElementsByTagName("head")[0].appendChild(scr); //将iframe标签嵌入到head中
报表action表单提交方式:
action中转向ReportServer,input元素则可看做多个参数自动拼url触发报表认证地址如:ReportServer?op=fs_load&cmd=sso&fr_username=" + username + "&fr_password=" + password。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
</head>
<body>
<p> 请登录</p>
<form action="ReportServer" name="login" method="POST">
<input type="hidden" name="op" value="fs_load"></input>
<input type="hidden" name="cmd" value="sso"></input>
<p>用户名:<input type="username" name="username"></input></p>
<p>密码:<input type="password" name="password"></input></p>
<input type="submit" value="登录"></input>
</form>
</body>
</html>