直接postman, curl, 浏览器访问后端接口, response header是不会自动加上Access-Control-Allow-Origin的。
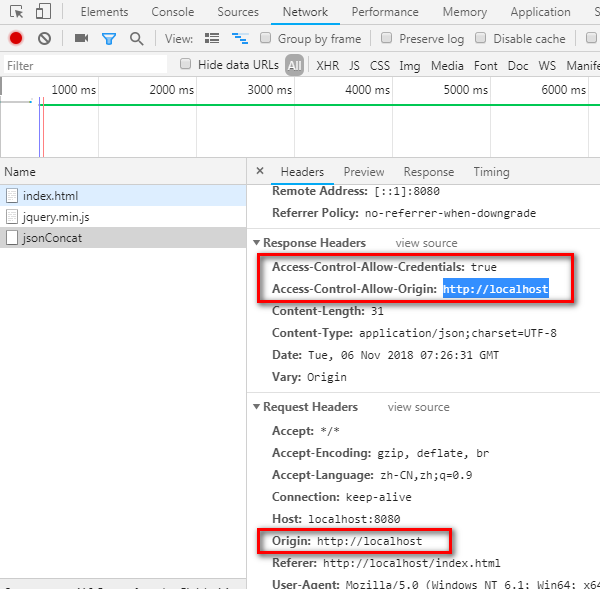
需要在ajax中调用,客户端request中会加上Origin请求头 (首先要保证发出的是跨站请求!!!), 服务器端才会加上response响应头

出现这个提示,说明chrome根本没有发送这个请求给后端, 99%是因为ajax代码中没有写http:// 或者 https://

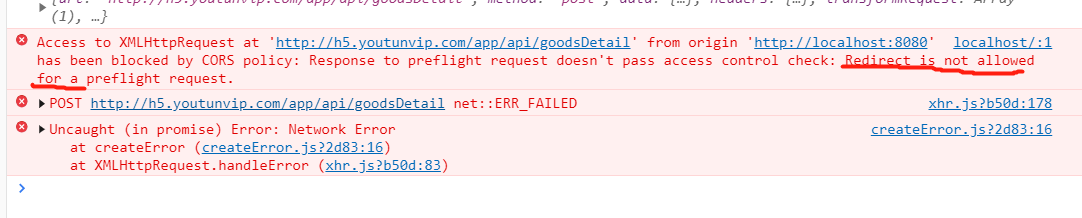
出现这个提示,说明后端或者nginx可能配置了重定向 ,比如http自动跳转https也算重定向

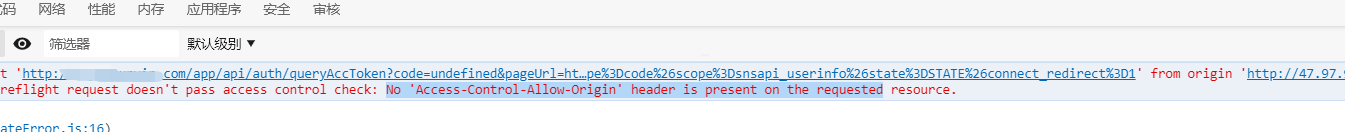
出现这个提示,说明服务端没写相应头 Access-Control-Allow-Origin
浏览器发出请求后,服务器端才能写响应头

参考:
https://spring.io/guides/gs/rest-service-cors/
开发阶段的Vue ProxyTable配置 https://segmentfault.com/a/1190000014396546
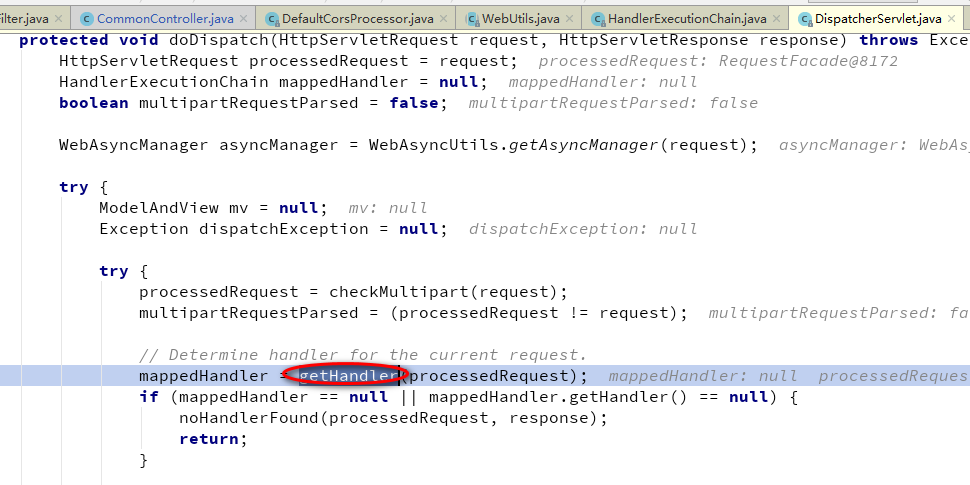
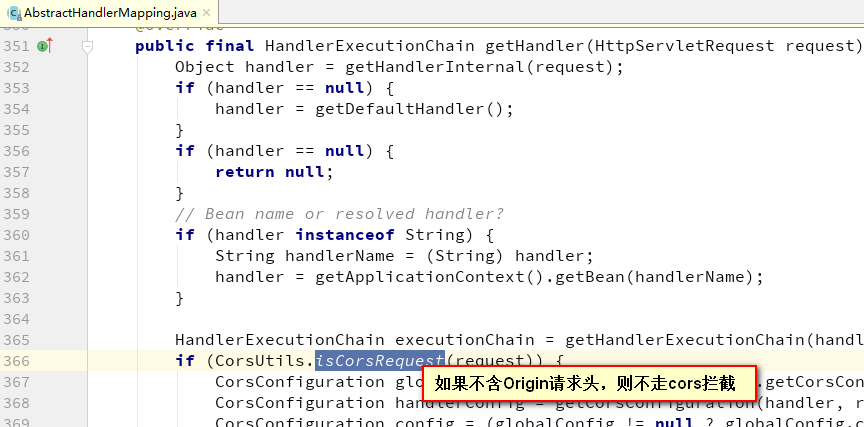
Cors请求经过filter之后进入dispatcherServlet,
查找对应的handler (Controller+Method) , getHandler()中会构造HandlerExecutionChain, 并在HandlerExecutionChain中维护cors HandlerInterceptor


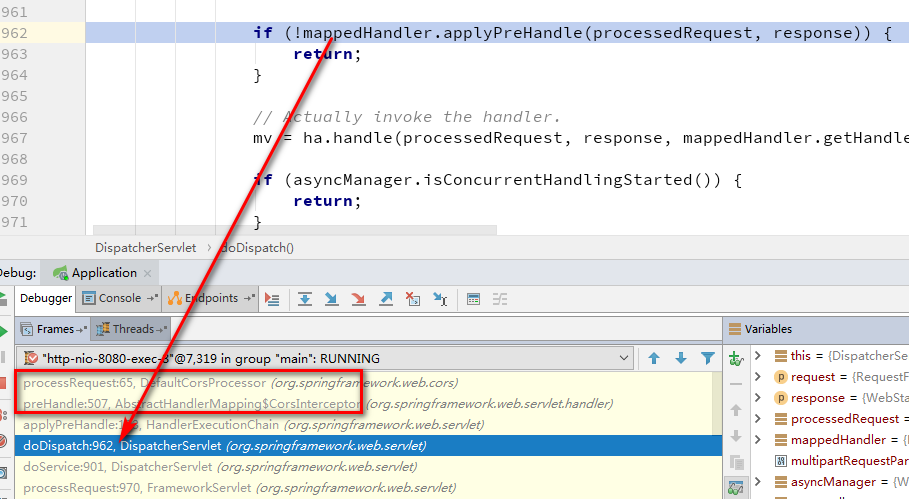
applyPreHandle() 中调用DefaultCorsProcessor

DefaultCorsProcessor的处理过程如下:

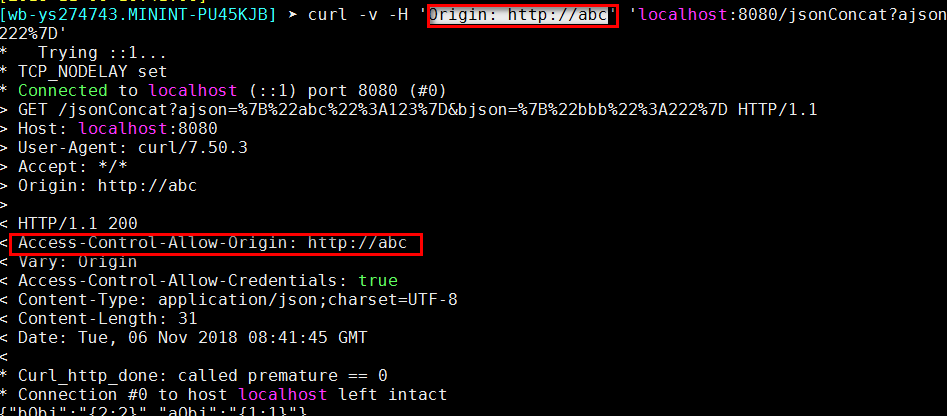
curl示例:

另外一种情况是因为在进入Controller之前 filter没过 直接返回302跳转了, 这时响应头是没有跨域字段的