一.简介
Tachyon是介于磁盘存储和计算框架之间的一种中间件,用于实现分布式的内存文件读写等功能,实现分布式集群内部共享数据。

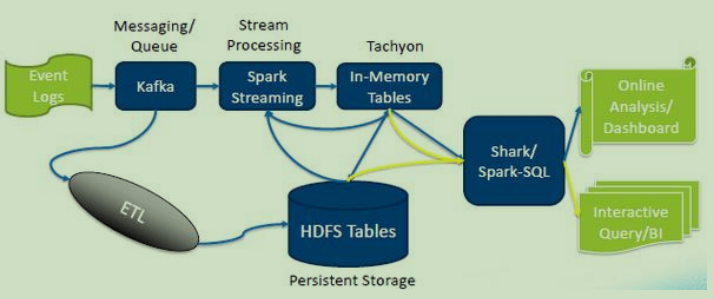
应用实例:

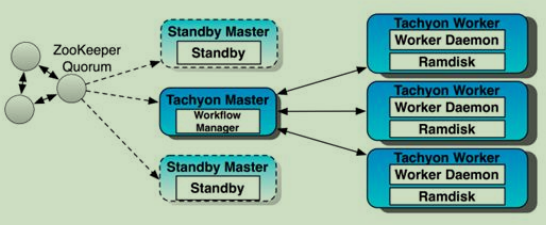
二.架构

1.心跳机制
在Tachyon中,心跳用于Master/Worker/Client之间的定期通信以及Master/Worker自身的状态自检。
>Client向Master发送心跳信号,表示Client仍处在连接中,Client释放连接后重新获取连接会获得新的UserId。
>Client向Worker发送心跳信号,表示Client仍处在连接中,Client释放连接后Worker会回收该Client的用户空间。
>Worker自检,向Master发送心跳信号,Worker将自己的存储空间信息更新给Master【容量,移除的块信息】,同时清理超时的用户,回收用户空间。
>Master自检,检查所有Worker的状态,若有Worker失效,会统计丢失的文件并尝试重启该Worker。
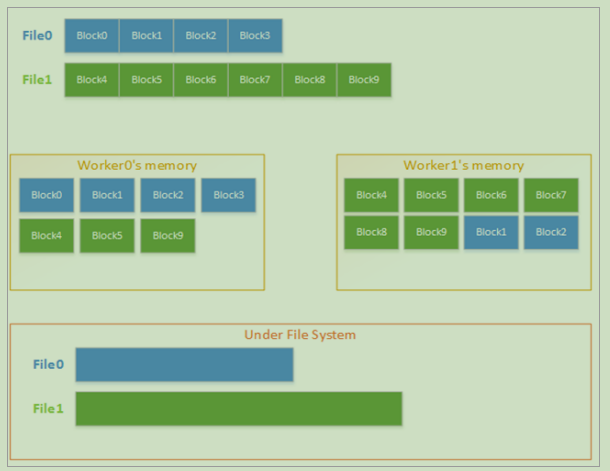
2.文件组织

备注:与HDFS类似,Tachyon文件存储也是以块为单位的,在存储时,会先把文件拆分成一个一个的块,之后根据存储级别以及备份策略把一个一个的块分别存储到不同的节点之上。
3.容错机制
作为分布式文件系统,Tachyon具有良好的容错机制,Master和Worker都有自己的容错方式。从之前的系统架构图中可以看出,Master支持使用Zookeeper进行容错。同时,Master中保存的元数据使用Journal进行容错,具体包括Editlog记录所有对元数据的操作,以及Image持久化元数据信息。此外,Master还对各个Worker的状态进行监控,发现Worker失效时会自动重启对应的Worker。对于具体的文件数据,使用血统关系【Lineage】进行容错。文件元数据中记录了文件之间的依赖关系,当文件丢失时,能够根据依赖关系进行重计算来恢复文件数据。默认情况下,Lineage没有打开,可以设置tachyon.user.lineage.enabled=true。