一、什么是MVC
MVC即Model-View-Controller(模型-视图-控制器)是一种软件设计模式,最早出现在Smalltalk语言中,后被Sun公司推荐为Java EE平台的设计模式。
MVC把应用程序分成了上面3个核心模块,这3个模块又可被称为业务层-视图层-控制层。顾名思义,它们三者在应用程序中的主要作用如下:
业务层:负责实现应用程序的业务逻辑,封装有各种对数据的处理方法。它不关心它会如何被视图层显示或被控制器调用,它只接受数据并处理,然后返回一个结果。
视图层:负责应用程序对用户的显示,它从用户那里获取输入数据并通过控制层传给业务层处理,然后再通过控制层获取业务层返回的结果并显示给用户。
控制层:负责控制应用程序的流程,它接收从视图层传过来的数据,然后选择业务层中的某个业务来处理,接收业务层返回的结果并选择视图层中的某个视图来显示结果。
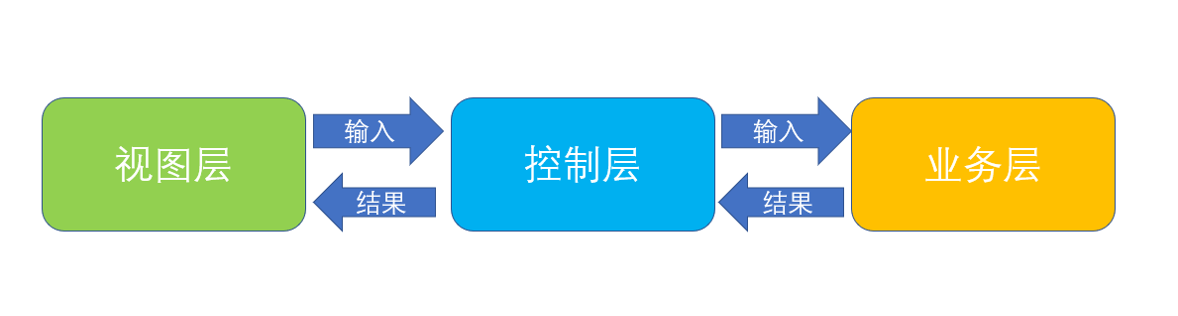
可以用下图来表示MVC模式中三者之间的关系:

MVC是一种设计思想,它并没有统一的标准,其中一种MVC思想的典型实现为JavaBean(模式)+jsp(视图)+servlet(控制器),而我喜欢将JavaBean中的业务逻辑再单独列出来,形成service(模式)+JavaBean(数据集)+jsp(视图)+servlet(控制器)的结构,下面我们来实现它。
二、MVC实现
在这里,我将应用MVC设计模式,实现用户在前台中输入一段文字,后台获取并拼接上字符串“——ysy”,再送回前台显示的一个简单的应用程序。具体效果如图:


1、视图层
1 <%@ page language="java" contentType="text/html; charset=utf-8" 2 pageEncoding="utf-8"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="utf-8"> 7 <title>test</title> 8 </head> 9 <body> 10 <form action="./test.do" method="post"> 11 输入你想说的话~ 12 <input type="text" name="input"/> 13 <input type="submit" value="提交" /> 14 <br/> 15 <% 16 String s = (String)request.getAttribute("outPut"); <!--从request域中获取结果--> 17 if(s != null){ <!--如果有结果,显示结果--> 18 %> 19 <%=s %> 20 <% 21 } 22 %> 23 </form> 24 </body> 25 </html>
2、控制层
servlet的编写:
1 package servlet; 2 3 import java.io.IOException; 4 import javax.servlet.ServletException; 5 import javax.servlet.annotation.WebServlet; 6 import javax.servlet.http.HttpServlet; 7 import javax.servlet.http.HttpServletRequest; 8 import javax.servlet.http.HttpServletResponse; 9 10 import bean.TestBean; 11 import service.TestService; 12 13 @WebServlet("/test.do") //通过注释配置servlet 14 public class TestServlet extends HttpServlet { 15 private static final long serialVersionUID = 1L; 16 17 public TestServlet() { 18 super(); 19 } 20 21 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 22 doPost(request, response); 23 } 24 25 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 26 27 request.setCharacterEncoding("utf-8"); //设置字符集,防止中文乱码 28 29 TestBean testBean = new TestBean(); //获取数据集对象 30 TestService testService = new TestService(); //获取业务层对象 31 32 String s =request.getParameter("input"); //获取视图层提交的数据 33 34 testBean.setInput(s); //将数据存入数据集中 35 s = testService.change(testBean); //调用业务层,传入数据,接收返回结果 36 request.setAttribute("outPut", s); //将结果存入request域中 37 request.getRequestDispatcher("test.jsp").forward(request, response); //跳转到视图层 38 } 39 40 }
如果不想使用注释来配置servlet,还可以通过web.xml进行配置:
1<?xml version="1.0" encoding="UTF-8"?> 2<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" id="WebApp_ID" version="4.0"> 3 <display-name>Java_Web</display-name> 4 <welcome-file-list> 5 <welcome-file>index.html</welcome-file> 6 <welcome-file>index.htm</welcome-file> 7 <welcome-file>index.jsp</welcome-file> 8 <welcome-file>default.html</welcome-file> 9 <welcome-file>default.htm</welcome-file> 10 <welcome-file>default.jsp</welcome-file> 11 </welcome-file-list> 12 13 <servlet> //通过配置文件配置servlet 14 <servlet-name>test</servlet-name> 15 <servlet-class>servlet.TestServlet</servlet-class> 16 </servlet> 17 <servlet-mapping> 18 <servlet-name>test</servlet-name> 19 <url-pattern>/test.do</url-pattern> 20 </servlet-mapping> 21 22</web-app>
3、数据集
1 package bean; 2 3 public class TestBean { 4 private String input; 5 6 public String getInput() { 7 return input; 8 } 9 10 public void setInput(String input) { 11 this.input = input; 12 } 13 14 }
4、业务层
1 package service; 2 3 import bean.TestBean; 4 5 public class TestService { 6 public String change(TestBean testBean) { 7 8 String s = testBean.getInput(); //从数据集中获取数据 9 10 if(s != null && s != "") { //如果有数据,则拼接字符串 11 s += "——ysy"; 12 } 13 return s; 14 } 15 }
三、MVC框架模式的优势
1、有利于代码的复用
2、有利于开发人员分工
3、有利于降低程序模块间的耦合,便于程序的维护与扩展。