vue-cli 3.0.1 详细入门教程
请事先装好nodeJs
一、安装vue-cli
npm install -g @vue/cli
# or
yarn global add @vue/cli
- 1
- 2
- 3
查看版本(是否安装成功):vue -V(大写的V)
二、创建项目
vue create my-project
- 1

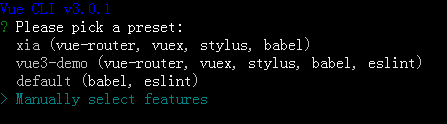
- 如果是第一次安装vue-cli 3.0,是没有前面两项的,只有default和Manually;
- 按键盘上下键选择默认(default)还是手动(Manually);
- 如果选择default,一路回车执行下去就行了(注:现在vue-cli3.0默认使用yarn下载);
- 这里我选择手动;
三、选择配置

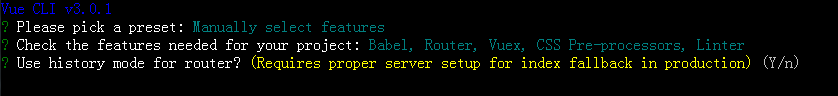
选择自己所要集成的配置(格键是选中与取消,A键是全选,回车确定)
这里我的选择如下

四、是否使用history路由模式,这里我选择 Y

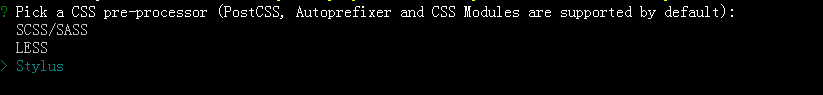
五、选择css预处理器,这里我选择 Stylus

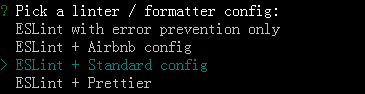
六、选择eslint 配置,这里我选择 ESLint + Standard config

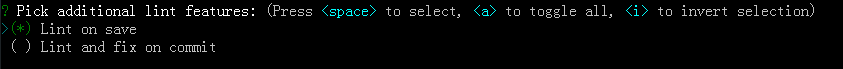
七、选择什么时候执行eslint校验,这里我选择 Lint on save

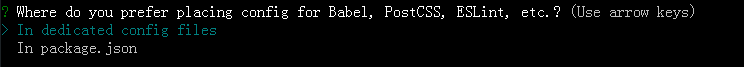
八、选择配置文件存放的位置,这里我选择 In dedicated config files

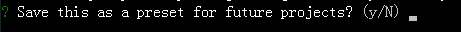
九、是否保存之前的配置项,如果是则需要输入保存名,如第二步所看到的我保存的名字为xia和vue3-demo,这里我选择 N

十、回车确定后,等待下载依赖模块

十一、装好后,进入目录,启动

cd my-project // 进入项目根目录
yarn serve // 启动项目
- 1
- 2

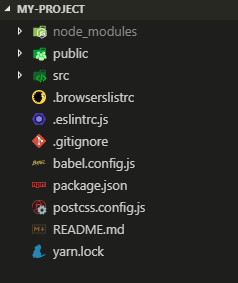
十二、项目目录,现在的目录是3.0的cli看上去简洁多了,去掉了2.0 build和config等目录

十三、项目配置
在项目的根目录下新建 vue.config.js 文件(是根目录,不是src目录)
module.exports = {
publicPath: process.env.NODE_ENV === "production" ? "./" : "/", // 部署生产环境和开发环境下的URL
outputDir: 'dist', // 构建输出目录(npm run build 或 yarn build 时 ,生成文件的目录名称)
assetsDir: 'assets', // 用于放置生成的静态资源(js、css、img、fonts)的;(项目打包之后,静态资源会放在这个文件夹下)
lintOnSave: true, // 是否开启eslint保存检测,有效值:ture | false | 'error'
runtimeCompiler: false, // 是否使用包含运行时编译器的Vue核心的构建
transpileDependencies: [], // 默认情况下 babel-loader 忽略其中的所有文件 node_modules,这里可增加例外的依赖包名
productionSourceMap: false, // 是否在构建生产包时生成 sourceMap 文件,false将提高构建速度
filenameHashing: false, //默认情况下,生成的静态资源在它们的文件名中包含了 hash 以便更好的控制缓存。你可以通过将这个选项设为 false 来关闭文件名哈希。(false的时候就是让原来的文件名不改变)
css: { // 配置高于chainWebpack中关于 css loader 的配置
modules: false, // 是否开启支持 foo.module.css 样式
extract: true, // 是否使用 css 分离插件 ExtractTextPlugin,采用独立样式文件载入,不采用 <style> 方式内联至 html 文件中
sourceMap: false, // 是否构建样式地图,false 将提高构建速度
loaderOptions: { // css预设器配置项
sass: {
data: '' //`@import "@/assets/scss/mixin.scss";`
},
css: {
// options here will be passed to css-loader
},
postcss: {
// options here will be passed to postcss-loader
}
}
},
configureWebpack: (config) => {
//webpack-bundle-analyzer 插件
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
if (process.env.NODE_ENV === 'production') {
return {
plugins: [
new BundleAnalyzerPlugin()
]
}
}
},
// 支持webPack-dev-server的所有选项
devServer: {
open: true, // 是否自动启动浏览器
host: '0.0.0.0',
port: 3000, // 端口号
https: false,
hotOnly: false,
proxy: null,
// proxy: { // 配置多个代理
// '/api': {
// target: '<url>',
// ws: true,
// changOrigin: true
// },
// "/foo": {
// target: "<other_url>"
// }
// },
before: app => {}
},
parallel: require('os').cpus().length > 1, // 构建时开启多进程处理 babel 编译
pwa: { // https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
},
pluginOptions: {} // 第三方插件配置
};