前言
做Web开发就一定会涉及到浏览器和服务器的交互,所以了解浏览器和服务器交互的方式就尤为重要。从接触B/S开始就已经接触到了get和post,但是对它们的了解确实不深入。在后来不断的做项目过程中,对它们不断接触中发现,以前的了解真的是太浅了。本篇博客就探讨一下,GET和POST的区别。
HTTP协议
说道GET和POST,就不得不提HTTP协议,因为浏览器和服务器的交互是通过HTTP协议执行的,而GET和POST也是HTTP协议中的两种方法。
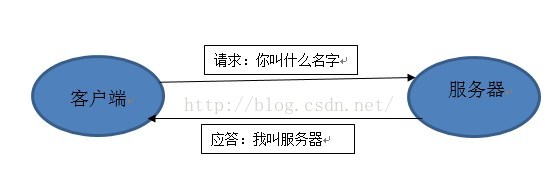
HTTP全称为Hyper Text Transfer Protocol,中文翻译为超文本传输协议,目的是保证浏览器与服务器之间的通信。HTTP的工作方式是客户端与服务器之间的请求-应答协议。
HTTP协议中定义了浏览器和服务器进行交互的不同方法,基本方法有4种,分别是GET,POST,PUT,DELETE。这四种方法可以理解为,对服务器资源的查,改,增,删。
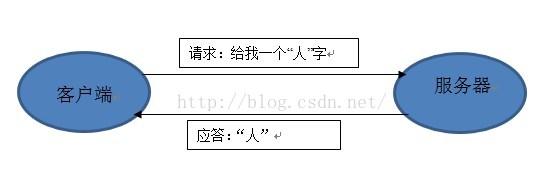
GET:从服务器上获取数据,也就是所谓的查,仅仅是获取服务器资源,不进行修改。
POST:向服务器提交数据,这就涉及到了数据的更新,也就是更改服务器的数据。
PUT:PUT的英文含义是放置,也就是向服务器新添加数据,就是所谓的增。
DELETE:从字面意思也能看出,这种方式就是删除服务器数据的过程。
GET交互
1、GET交互方式是从服务器上获取数据,而并非修改数据,所以GET交互方式是安全的。就像数据库查询一样,从数据库查询数据,并不会影响数据库的数据信息,对数据库来说,也就是安全的。
2、GET交互方式是幂等的,幂等是一个数学概念,幂等函数就是可以使用相同参数重复执行,并且能获得相同结果的函数。在GET交互这里就是,对同一个URL的多个请求,得到的结果是相同的。就像数据库查询,不同的数据库连接对同一个数据库表用相同条件查询时,得到的结果也是一样的。
POST交互
1、POST交互是可以修改服务器数据的一种方式,涉及到信息的修改,就会有安全问题。就像数据库的更新,Update一个数据库表时,如果条件没有写对,就可能把不需要修改的数据给修改了,得到的数据就是错误的了。
2、一般的POST交互是必须要用到表单的,但是表单提交的默认方法是GET,如果改为POST方式,就需要修改表单提交时的Method。
两者的区别
GET方式:
1、GET方式是以实体的方式得到由请求URL所指定资源的信息,如果请求URL只是一个数据产生过程,那么最终要在响应实体中返回的是处理过程的结果所指向的资源,而不是处理过程的描述。也就是说,GET的到的信息是资源,而不是资源的处理过程。
2、请的求的数据会附加在URL之后,以?分隔URL和传输数据,多个参数用&连接。URL编码格式采用的是ASCII编码,而不是Unicode,即所有的非ASCII字符都要编码之后再传输。
3、因为URL的长度限制,GET方式传输的数据大小有所限制,传送的数据量不超过2KB。
4、GET方式服务器端用Request.QueryString获取变量的值。
5、GET方式传输的参数安全性低,因为传输的数据会显示在请求的URL中。
POST方式:
1、用来向目的服务器发出请求,要求它接收被附在请求后的实体,并把它当做请求队列中请求URL所指定资源的附加新子项。
2、POST方式将表单内各个字段和内容放置在HTML HEADER中一起传送到Action属性所指定的URL地址,用户是看不到这个过程的。
3、POST方式传送的数据量比较大,一般被默认为没有限制,但是根据IIS的配置,传输量也是不同的。
4、POST方式在服务器端用Request.Form获取提交的数据。
5、POST方式传输的数据安全性较高,因为数据传输不是明显显示的。
总结
POST和GET方式的安全性是相对的,另外也要看是从哪个角度来看的。从数据传输过程方面来看,POST方式是更加安全的,但是从对服务器数据的操作来看,POST方式的安全性又是比较低的。即使是传输过程用POST来执行,安全性也是相对的,如果了解HTTP协议漏洞,通过拦截发送的数据包,同样可以修改交互数据,所以这里的安全不是绝对的。